请问在DataView的查询代码中,该如何写才能显示图片?
-
显示为空 -
![[图片路径]]显示为图片路径的文本 -
![[file:///图片路径]]显示为file:///图片路径的文本 -
显示为破掉的图片图标,但是检查路径没问题。
还有看到 我无意中找到了在卡片中添加本地图片的办法 - Share & showcase - Obsidian Forum 的写法,这个img应该加在哪里?
请问在DataView的查询代码中,该如何写才能显示图片?
显示为空![[图片路径]]显示为图片路径的文本![[file:///图片路径]]显示为file:///图片路径的文本显示为破掉的图片图标,但是检查路径没问题。还有看到 我无意中找到了在卡片中添加本地图片的办法 - Share & showcase - Obsidian Forum 的写法,这个img应该加在哪里?
我用的是在要查询的文件的yaml区直接写好链接
---
cover: "[[a.jpg]]"
---
然后dataview直接查询cover就可以了
试了下不行,显示的是图片路径,悬停链接会显示图片,但不会直接显示图片。
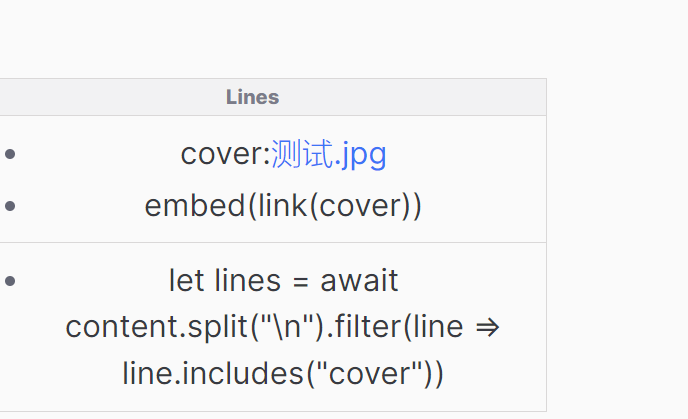
cover: [[Pasted image 20230319152726.png]]
embed(link(cover))
我也是翻了好久的文档才发现
---
cover: "![[a.jpg]]"
---
刚才忘记了,加个感叹号就行
cover: xxx.png
embed(link(cover))
这样也可以
但是不知道怎么控制大小
这种方式还可以修改图片大小
这样写可以控制大小
TABLE WITHOUT ID embed(link(cover, “300”))
@ObSKee 感谢给的方案,我先记下了,因为我用的是Minimal主题,元数据设定卡片样式,所以暂时不用考虑图片的大小。
楼主您好, 您能再帮我解释一下下吗,有点没看懂


上面是笔记,下面是dateview查询
大佬,您好请问您能再帮我讲一下具体咋操作嘛?
对于被引用的笔记,元数据cover外的中括号去掉,只保留路径的文本。
谢谢回复我,找到了一种解决方法,您也可以参考一下dataview图片显示问题 转图片为<img=“”>这种方法可以在dataview里正常显示
用HTML代码的方式实现,感谢分享思路。