根据大大的代码改了一下,这个CSS代码可以使只有超出面板的标题下方出现滑动栏,而且不会影响到后面的文件标识符。
CSS 功能代码
.nav-file-title-content, .nav-folder-title-content {
overflow-x: overlay !important; /*显示横向滑动条*/
text-overflow: clip; /*文件、文件夹名不换行完整显示*/
}
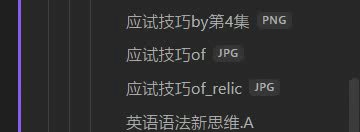
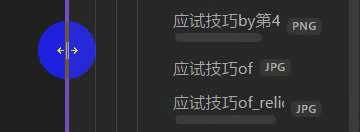
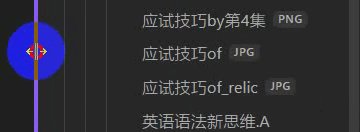
效果展示,点击展开

做了简单的美化:
CSS 美化代码
.nav-file-title-content, .nav-folder-title-content {
overflow-x: overlay !important;
text-overflow: clip;
max-height: var(--size-4-5); /*限制块高*/
}
/*滑动条高度*/
.nav-file-title-content::-webkit-scrollbar,
.nav-folder-title-content::-webkit-scrollbar {
height: 6.2px !important;
}
/*滑动条颜色,我设置成文件列表背景一样的颜色*/
/*所以当悬停在文件块上时,仔细看能看到略显深色的滑动条*/
.nav-file-title-content::-webkit-scrollbar-thumb,
.nav-folder-title-content::-webkit-scrollbar-thumb {
background-color: var(--background-secondary) !important;
}
/*滑动条悬停颜色,我设置成Obsidian的紫色*/
.nav-file-title-content::-webkit-scrollbar-thumb:hover,
.nav-folder-title-content::-webkit-scrollbar-thumb:hover {
background-color: var(--color-purple) !important;
}
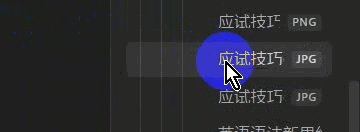
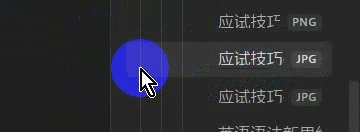
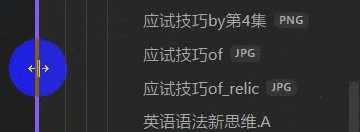
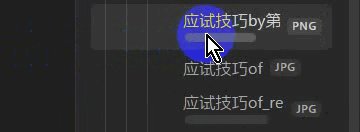
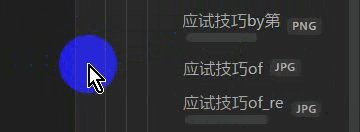
美化效果展示