带滚动条的解决方案要吗。
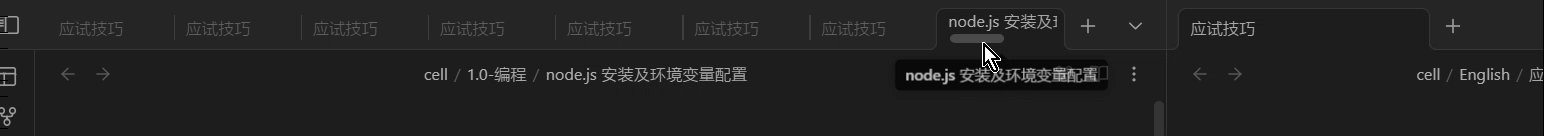
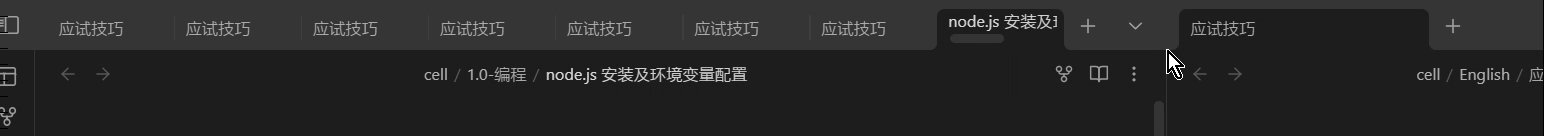
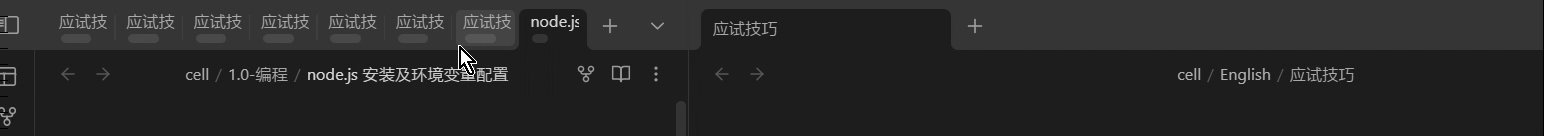
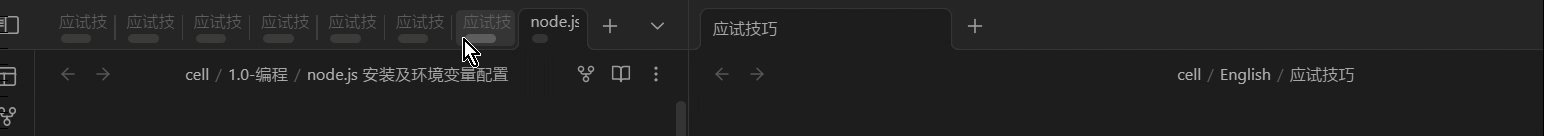
效果展示,点击展开

嫌不好看可以参照这个实例写美化:
CSS 代码
.workspace-tab-header-inner-title {
overflow: overlay !important; /*显示横向滑动条*/
text-overflow: clip !important; /*文件名不换行完整显示*/
}
/*下面两个是考虑到关闭按钮、Pin按钮在页签宽度较小时会影响阅读标题,请根据情况选用*/
.workspace-tab-header-inner-close-button /*标签页关闭按钮*/ {
display: none !important; /*隐藏*/
pointer-events: none !important; /*取消点击事件*/
}
.workspace-tab-header-status-icon.mod-pinned /*标签页固定按钮*/ {
display: none; /*隐藏*/
pointer-events: none; /*取消点击事件*/
}