1 个赞
不用插件,直接改下overflow就可以了
复制这段css到css代码片段文件夹下 启用就行
.nav-file-title-content, .nav-folder-title-content {
overflow: visible;
}
.nav-files-container {
overflow-x: SCROLL;
}
但我其实觉得这样观感不好,因为会连文件夹,文件夹计数还有库名一起滚动

我自己是直接让文件名完整显示出来

1 个赞
学到了学到了~这样已经能够满足我的需求了,太感谢了~ ![]()
1 个赞
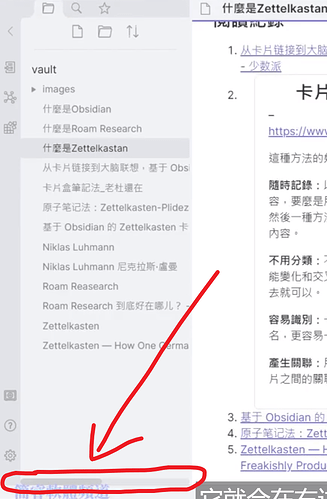
这是怎么实现的啊
1 个赞
显示完整的文件名吗 用下面这段
.nav-file-title-content, .nav-folder-title-content {
display: inline-block;
overflow-wrap: anywhere;
overflow: visible;
white-space: normal;
text-overflow: ellipsis;
}
/* 这块是文件名底下的横线*/
.nav-folder-title, .nav-file-title {
border-bottom: 1px solid #7e7e7e54;
border-radius: 0%;
}
2 个赞
在外观设置的最下面有个css片段设置,点开那个文件夹,新建txt文件,把代码复制进去,然后把.txt格式改成.css
然后在obsidian刚刚的css片段设置里,就能看见刚刚存的css片段文件了,打开就可以了。
好的好的,太感谢了 ![]()
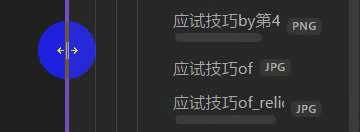
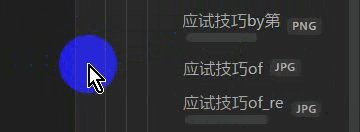
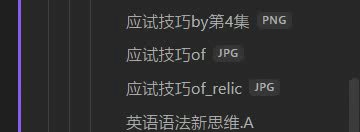
根据大大的代码改了一下,这个CSS代码可以使只有超出面板的标题下方出现滑动栏,而且不会影响到后面的文件标识符。
CSS 功能代码
.nav-file-title-content, .nav-folder-title-content {
overflow-x: overlay !important; /*显示横向滑动条*/
text-overflow: clip; /*文件、文件夹名不换行完整显示*/
}
效果展示,点击展开

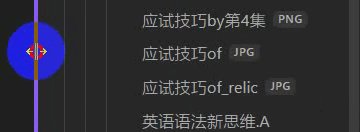
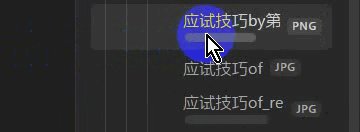
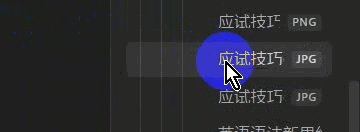
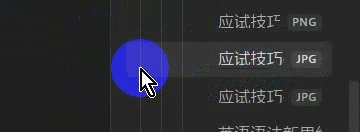
做了简单的美化:
CSS 美化代码
.nav-file-title-content, .nav-folder-title-content {
overflow-x: overlay !important;
text-overflow: clip;
max-height: var(--size-4-5); /*限制块高*/
}
/*滑动条高度*/
.nav-file-title-content::-webkit-scrollbar,
.nav-folder-title-content::-webkit-scrollbar {
height: 6.2px !important;
}
/*滑动条颜色,我设置成文件列表背景一样的颜色*/
/*所以当悬停在文件块上时,仔细看能看到略显深色的滑动条*/
.nav-file-title-content::-webkit-scrollbar-thumb,
.nav-folder-title-content::-webkit-scrollbar-thumb {
background-color: var(--background-secondary) !important;
}
/*滑动条悬停颜色,我设置成Obsidian的紫色*/
.nav-file-title-content::-webkit-scrollbar-thumb:hover,
.nav-folder-title-content::-webkit-scrollbar-thumb:hover {
background-color: var(--color-purple) !important;
}
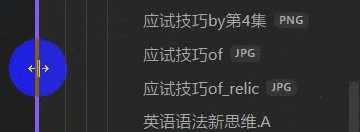
美化效果展示

1 个赞
你好,但是我的没有左边那个所有文件夹拉动的那种效果