只能修改CSS样式,但是有门槛、要学习。
你可以试试看,没有时间精力的话…就尽量接受吧或换个主题。
1 个赞
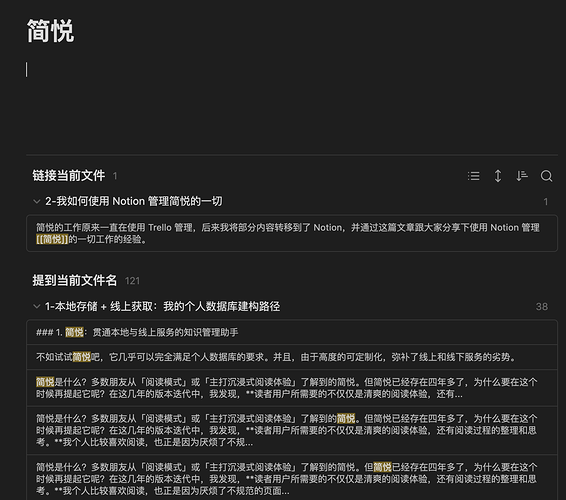
之前写了一段CSS,可以处理Backlinks,包括:编辑模式下不显示Backlinks;反向链接的各种格式调整;反向面板不显示,你可以参考一下
/* 编辑模式不显示 */
.cm-s-obsidian .embedded-backlinks {
display: none;
}
.embedded-backlinks {
margin-top: 3em !important;
border-top: 1px solid var(--background-modifier-border);
}
.markdown-preview-view .backlink-pane {
margin-top: 0em;
overflow-x: hidden;
overflow-y: hidden;
}
/* 处理 链接当前文件 和 提到当前文件名 的标题 */
.embedded-backlinks .backlink-pane > .tree-item-self {
font-size: var(--search-filename-size-ob);
color: var(--icon-color);
font-weight: 500;
margin-left: -3px;
margin-top: 0px;
width: max-content; /* 将计数移到前面 */
}
/* 第一层大计数 */
.embedded-backlinks .tree-item-flair-outer {
margin-left: 4px;
}
/* 文档列表 */
.embedded-backlinks .tree-item-self {
color: var(--text-normal);
margin-left: 0px;
}
/* 文档列表的字号 */
.embedded-backlinks .search-result .search-result-file-title {
font-size: var(--search-filename-size-ob);
}
/* 详细列表的计数不展示 */
.embedded-backlinks .tree-item .tree-item-flair-outer {
display: none;
}
/* 匹配到的其他内容 */
.embedded-backlinks .search-result-file-matches {
color: var(--icon-color);
background-color: transparent;
font-size: var(--search-content-size-ob);
display: block;
max-width: 100%;
line-height: var(--search-file-matches-height-ob);
margin: 8px 0 10px 28px;
padding: 0px 0px 0px 0px;
}
/* 匹配的文字内容 */
.embedded-backlinks .search-result-file-matched-text {
color: var(--interactive-accent);
background-color: transparent;
margin: 0px 1px 0px 1px;
padding: 0px 0px 0px 0px;
border-radius: 3px; /* 由于背景透明,该行设置无效 */
}
.embedded-backlinks .backlink-pane > .tree-item-self[aria-label="点击以展开"] {}
.embedded-backlinks .search-empty-state {
display:none;
}
/* 不显示Backlinks面板 */
.workspace-tab-header[data-type="backlink"] {
display: none;
}
3 个赞