谢谢你分享自己对生活的态度和对写笔记的理念。
关于培养习惯
是否要培养习惯(用你的话就是按条条框框生活),这个纯粹是个人的选择。你选择随意而活,这样也很好。
我认同《掌控习惯》的理念:小习惯会带来大变化。希望通过培养一些习惯来对自己的能力和生活带来一些更积极的变化。
节选《掌控习惯》:为什么小习惯会带来大变化
人们很容易高估某个决定性时刻的重要性,也很容易低估每天进行微小改进的价值。我们常常说服自己,大规模的成功需要大规模的行动。无论是减肥、创业、写书、赢得冠军,还是实现任何其他目标,我们都会给自己施加压力,让自己努力做出一些人人都会谈论的惊天动地的改进。
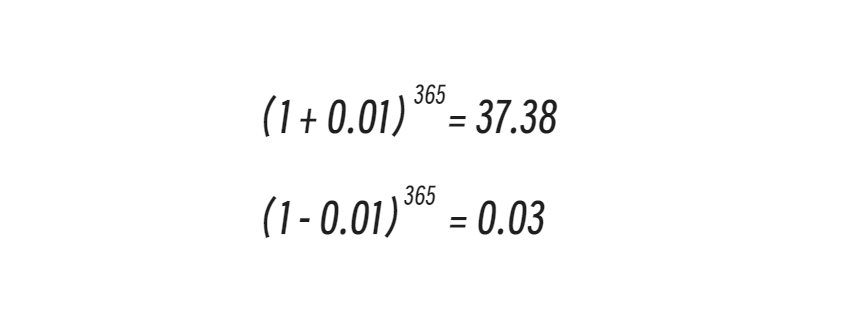
与此同时,改进1%并不特别引人注目——有时甚至不引人注目——但它可能更有意义,特别是从长远来看。随着时间的推移,一点小小的改进就能带来惊人的不同。计算方式是这样的:如果你一年内每天都能进步1%,到你完成时,你将会进步37倍。 相反,如果一年中你每天以1%的速度退步,你现有的任何东西会降到几乎为零。一场小小的胜利或一次小小的挫折会积累成更多的东西。
习惯是自我提高的复利。 17 就像金钱借助于复利倍增一样,你的习惯的效果也会随着你不断地重复而倍增。在一两天的时间里,你觉不出任何不同,但在数月和数年后,你会发现它们产生了巨大影响。只有在过了两年、五年或者十年后再回顾时,你才会发现好习惯的价值之高和坏习惯的代价之大令人瞠目结舌。
关于写笔记
分类就是卡片盒,标题就是兴趣点,标签就是搜索关键词,双链就是联想点,就是你又想到了什么。
你对分类,卡片盒,标签,双链的理解和用法跟我有很多的不同,但能满足自己的需求的方法就是最好的。由于这个贴子的主题是习惯打卡,跟写笔记的关系不大,在这里就不详细展开,有兴趣深入讨论可以查看我在其它贴子的回复或发贴。