1 个赞
硬凑出图片的语法就行了
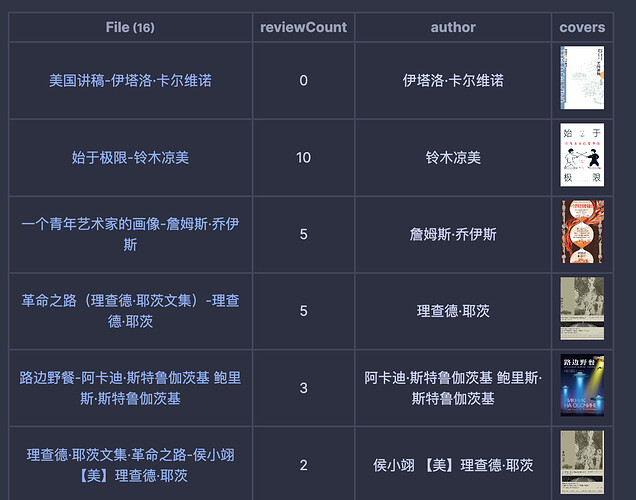
```dataview
table "" as cover
from #读书笔记 and #目录
```
2 个赞
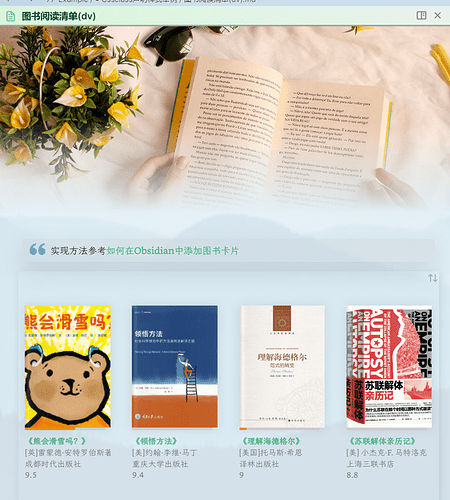
如果你是想要做书架的话,可以从cu大佬的示意库里面把影单跟书单的md档案复制过来修改一下路径,顺便打开dataviewjs开关就好?如果我没记错的话,cu大佬的示意库里面还有很多的教程跟功能可以学习的。
如果懒的弄也可以直接下载 Database folder plugin,本质上就是一个已经建立好了的db表格,里面有cover栏位
1 个赞
感谢 我找时间研究下
这都可以 ![]()
不得不服 ![]()
请问封面只有value部分,没有key部分,有办法调用吗?
或者说有没有办法不通过key调用元数据区的图片?
没有key是什么意思啊,元数据区不都是键值对吗
元数据区的标准格式是key: value
但是我插入的时候没有写key,就写了value,也就是图片路径,那是不是没办法提取了?
但是笔记本身是可以显示图片的。
你指的是直接正常的插入图片吧,那就不叫元数据了啊,如果符合一定规律可以直接分析整篇笔记来提取
再看了遍,确实我的图片在元数据区外,但紧接着元数据区,请问该如何提取?
格式就是标准的图片格式,比如,提取之后我打算再用file.folder连接出绝对地址。
那就可以用dataviewjs读取笔记直接提取
是不是用js读取笔记全文,速度会更慢?
因为我感觉读取元数据的一些信息,就有些卡顿。