如题,尤其喜欢二级标题
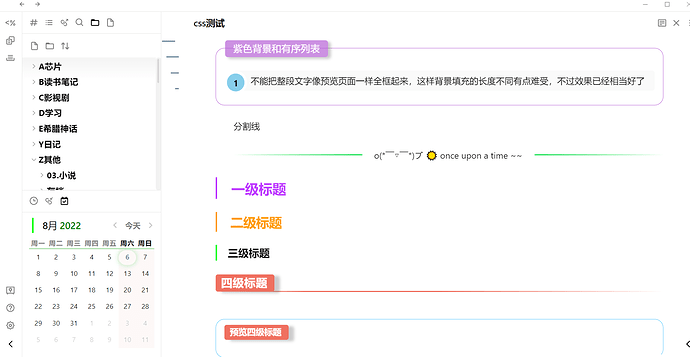
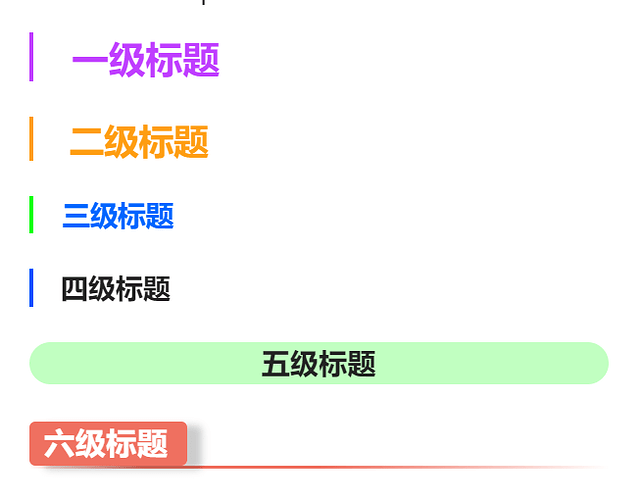
下面是该款主题css
/* 全局属性 */
#write {
max-width: 860px;
font-size: 16px;
color: black;
padding: 0 10px;
line-height: 1.6;
word-spacing: 0px;
letter-spacing: 0px;
word-break: break-word;
word-wrap: break-word;
text-align: left;
font-family: Optima-Regular, Optima, PingFangSC-light, PingFangTC-light, 'PingFang SC', Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
/*段落*/
#write p {
font-size: 16px;
padding-top: 8px;
padding-bottom: 8px;
margin: 0;
line-height: 26px;
color: black;
}
/*标题*/
#write h1,
#write h2,
#write h3,
#write h4,
#write h5,
#write h6 {
margin-top: 30px;
margin-bottom: 15px;
padding: 0px;
font-weight: bold;
color: black;
}
#write h1 {
font-size: 1.5rem;
}
#write h2 {
font-size: 1.3rem;
border-bottom: 2px solid rgb(239, 112, 96);
}
#write h2 span {
display: inline-block;
font-weight: bold;
background: rgb(239, 112, 96);
color: #ffffff;
padding: 3px 10px 1px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
margin-right: 3px;
}
#write h2:after {
display: inline-block;
content: "";
vertical-align: bottom;
border-bottom: 36px solid #efebe9;
border-right: 20px solid transparent;
}
#write h3 {
font-size: 1.2rem;
}
#write h4 {
font-size: 1.1rem;
}
#write h5 {
font-size: 1rem;
}
#write h6 {
font-size: 1rem;
}
/*列表*/
#write ul,
#write ol {
margin-top: 8px;
margin-bottom: 8px;
padding-left: 25px;
color: black;
}
#write ul {
list-style-type: disc;
}
#write ul ul {
list-style-type: square;
}
#write ol {
list-style-type: decimal;
}
#write li section {
margin-top: 5px;
margin-bottom: 5px;
line-height: 26px;
text-align: left;
color: rgb(1,1,1); /* 只要是纯黑色微信编辑器就会把color这个属性吞掉。。。*/
font-weight: 500;
}
/*引用*/
#write blockquote {
display: block;
font-size: 0.9em;
overflow: auto;
overflow-scrolling: touch;
border-left: 3px solid rgb(239, 112, 96);
color: #6a737d;
padding: 10px 10px 10px 20px;
margin-bottom: 20px;
margin-top: 20px;
background: #fff9f9;
}
#write blockquote p {
margin: 0px;
color: black;
line-height: 26px;
}
/*链接*/
#write a {
text-decoration: none;
word-wrap: break-word;
font-weight: bold;
border-bottom: 1px solid #1e6bb8;
color: rgb(239, 112, 96);
border-bottom: 1px solid rgb(239, 112, 96);
}
/*行内代码*/
#write p code,
#write li code {
font-size: 14px;
word-wrap: break-word;
padding: 2px 4px;
border-radius: 4px;
margin: 0 2px;
color: rgb(239, 112, 96);;
background-color: rgba(27,31,35,.05);
font-family: Operator Mono, Consolas, Monaco, Menlo, monospace;
word-break: break-all;
}
/*图片*/
#write img {
display: block;
margin: 0 auto;
max-width: 100%;
}
#write span img {
display: inline-block;
border-right: 0px;
border-left: 0px;
}
/*表格*/
#write table {
display: table;
text-align: left;
}
#write tbody {
border: 0;
}
#write table tr {
border: 0;
border-top: 1px solid #ccc;
background-color: white;
}
#write table tr:nth-child(2n) {
background-color: #F8F8F8;
}
#write table tr th,
#write table tr td {
font-size: 16px;
border: 1px solid #ccc;
padding: 5px 10px;
text-align: left;
}
#write table tr th {
font-weight: bold;
background-color: #f0f0f0;
}
/* 行内代码 */
#write span code, #write li code {
color: rgb(239, 112, 96);
}
/* 脚注上标 */
#write .md-footnote {
font-weight: bold;
color: rgb(239, 112, 96);
}
#write .md-footnote > .md-text:before {
content: '['
}
#write .md-footnote > .md-text:after {
content: ']'
}
/* 脚注 */
#write .md-def-name {
padding-right: 1.8ch;
}
#write .md-def-name:before {
content: '[';
color: #000;
}
#write .md-def-name:after {
color: #000;
}
/* 代码块主题 */
/* .md-fences:before {
content: ' ';
display: block;
width: 100%;
background-size: 40px;
background-repeat: no-repeat;
background-color: #282c34;
margin-bottom: -7px;
border-radius: 5px;
background-position: 10px 10px;
} */
.cm-s-inner.CodeMirror {
padding-top: .5rem;
padding-bottom: .5rem;
background-color: #292d3e;
color: #a6accd;
font-family: Consolas;
border-radius: 4px;
}
.CodeMirror-lines {
padding-left: 4px;
}
.cm-s-inner .cm-keyword {
color: #c792ea;
}
.cm-s-inner .cm-operator {
color: #89ddff;
}
.cm-s-inner .cm-variable-2 {
color: #eeffff;
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {
color: #f07178;
}
.cm-s-inner .cm-builtin {
color: #ffcb6b;
}
.cm-s-inner .cm-atom {
color: #f78c6c;
}
.cm-s-inner .cm-number {
color: #ff5370;
}
.cm-s-inner .cm-def {
color: #82aaff;
}
.cm-s-inner .cm-string {
color: #c3e88d;
}
.cm-s-inner .cm-string-2 {
color: #f07178;
}
.cm-s-inner .cm-comment {
color: #676e95;
}
.cm-s-inner .cm-variable {
color: #f07178;
}
.cm-s-inner .cm-tag {
color: #ff5370;
}
.cm-s-inner .cm-meta {
color: #ffcb6b;
}
.cm-s-inner .cm-attribute {
color: #c792ea;
}
.cm-s-inner .cm-property {
color: #c792ea;
}
.cm-s-inner .cm-qualifier {
color: #decb6b;
}
.cm-s-inner .cm-variable-3,
.cm-s-inner .cm-type {
color: #decb6b;
}
.cm-s-inner .cm-error {
color: rgba(255, 255, 255, 1);
background-color: #ff5370;
}
.cm-s-inner .CodeMirror-matchingbracket {
text-decoration: underline;
color: white !important;
}
.CodeMirror div.CodeMirror-cursor {
border-left: 1px solid rgb(239, 112, 96);
z-index: 3;
}