之前在疑问解答问过的,这应该更适合每日闲聊吧!
我想找到一个在移动端显示不错的主题。或者拿来借鉴一下也可以。 ![]()
希望大家分享。
我在墨水屏上使用,不知道有没有推荐的主题?
一直在用默认的
你的意思,你也在用墨水屏来记录么?这么强悍,是重度使用者?
还是经典的Blue Topaz
是啊,所有阅读基本都在墨水屏上,自然希望笔记也能在一起
目前墨水屏装了 minimal 主题,有 eink 配色,感觉还可以
想问问墨水屏上的使用方式?最近入了一个文石(不是tab快刷系列的)但感觉连蓝牙键盘打字好卡好卡。现在是用easymark编辑,用坚果云同步ob库的某些子目录这样。
打字卡可能是屏幕刷新模式没设置好,“快速”或“极速”估计会好很多
也可能是硬件配置低
我用的是海信A9,手机配置,用 koreader、微信读书阅读,导出后用 obsidian 整理
markor、纯纯写作编辑也不错
感谢回复。顺便问问minimal的eink配色是什么功能?开启插件后并没有发现什么不同。
我也不知道,有可能是减少了动画效果 ![]()
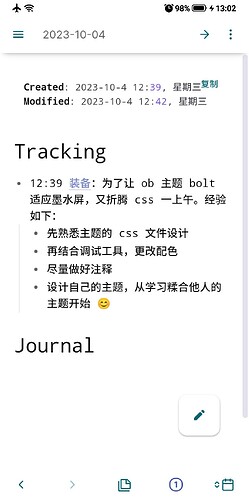
忍不住又折腾了一下适合移动端的主题,目前选定了 Bolt 主题(Pkmer市场 可下载)。效果如下:
主题有不少色块,滑动容易导致残影,所以用 css 微调了一下
因为改了主色调,导致设置界面也受到了影响,做了点优化,感觉不是太影响,不过能力有限。
欢迎使用、修改:
- 安装 Bolt 主题
- 安装 style setting 插件,配置 Bolt 使用 lumen 配色(我只改了这个)
- 启用如下 css snippet:
/* for Bolt-Lumen theme */
.is-mobile.theme-light.theme-lumen {
--primary: #fff;
--on-primary: #666;
/*侧边栏顶部按钮*/
--primary-container: #666;
--on-primary-container: #fff;
/*侧边栏顶部二级*/
--secondary: #fff;
--on-secondary: #666;
--secondary-container: #fef;
--on-secondary-container: #666;
--tertiary: #904d00;
--on-tertiary: #666;
/*侧边栏底部按钮*/
--tertiary-container: #fff;
--on-tertiary-container: #2f1500;
--background: #fff;
--on-background: #111;
--surface: #fff;
--on-surface: #030865;
--outline: #666;
--h1-size: 1.802em;
--h2-size: 1.602em;
--h3-size: 1.424em;
--h4-size: 1.266em;
--h5-size: 1.125em;
--h6-size: 1em;
}
/*所有icon、button*/
.is-mobile svg, .is-mobile button {
color: #006875 !important;
}
/*标题栏*/
.is-mobile .view-header {
background-color: #fff !important;
}
问下minnimal主题下的E-link主题,比如双链列表很多都黑色块了,怎么调整才好,谢谢
我没用minimal主题了,你可以在pc上安装,然后打开调试工具看看
大概扫了下它的 css 文件,估计是和 link 有关,一时没看出来是哪里导致色块
他高亮处就是黑块,你看看,多谢,然后选取的时候有没有颜色
最适合我的是everforest
想问下安卓端使用minimal主题,style setting显示no style settings found是什么原因呀?更换其他的主题也是一样的,不知道大家有没有遇到这种情况
不知道为什么手机端的斜体和加粗都没有特殊颜色,看起来都糊在一起,想问下是什么情况?
喜欢目录/子目录显示文件夹图标可以用 Border
很多常见主题都是默认图标,打开不是很好看
试了下感觉比blue看起来更舒服明了