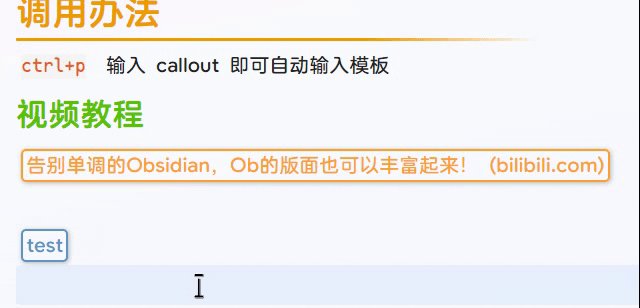
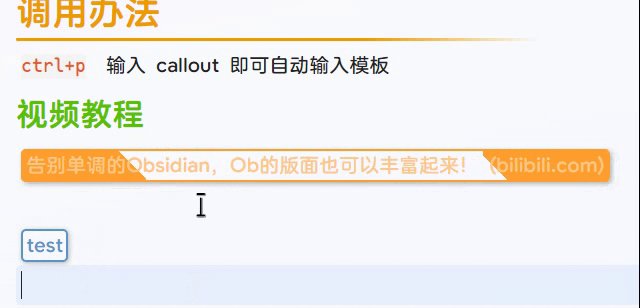
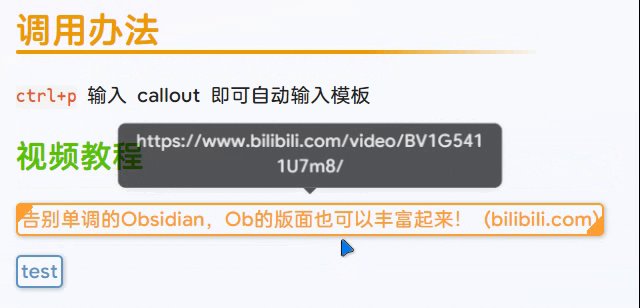
标题

链接

感谢,真的很好看
好看好看。感谢分享。
我认识你,Obsidian星球的 枫s*frame 是吧.(大师捕捉球,活捉大佬一只)
你好你好
不是大佬
我下载了你GitHjub上的Obsidian库,正在将你库中的 markdown.css 和 status.css 这两CSS代码段中的功能拆分. 然后想选取我想要的代码段. 感谢大佬分享你的CSS代码段
emmm写的挺垃圾的,打算出16的时候重新写一份的来着 ![]()
简直太赞了! 其中的"嵌入文件以卡片形式展示"、“无序列表不同的缩进符号”、“不同链接的不同样式” 等功能,都是我迫切需要的代码.
真的很漂亮,立刻用起来
实时预览模式下链接处于活动行中不显示此样式,苦恼~
这个已经不维护了,实用性比较低
可以直接用我的主题,搜Maple即可