利用 Kanban、Templates、dataview 协作,自动获取 Kanban 的笔记卡片的待办项
是我捣鼓一两个小时捣鼓出来的!
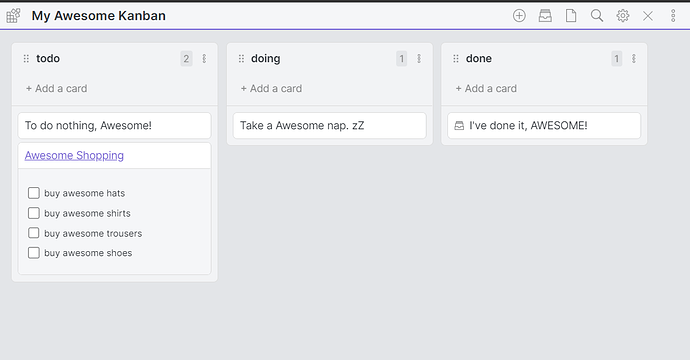
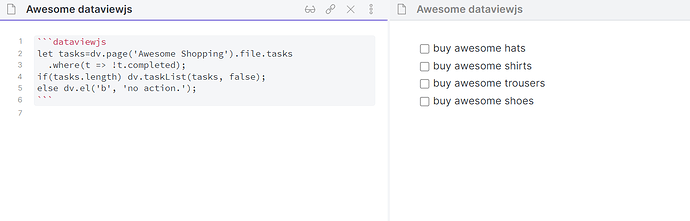
完成后的大致效果
左下角那个四个复选框就是结果。
初衷
我希望用 kanban 插件来做 GTD,所以希望 Kanban 卡片可以显示对应笔记页面的待办项,作为 GTD 中的 next action。
做法
-
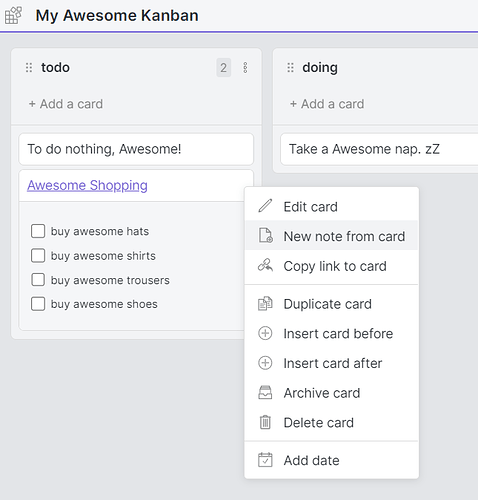
Kanban插件可以从卡片中创建笔记,像这样
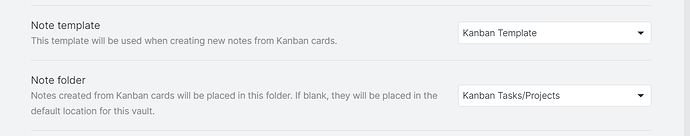
还可以在设置中指定创建位置和创建用的模板。
- 还可以自动链接其他笔记的 Metadata,而且能解析这个 Metadata 中的 Markdown 语法,见官方教程。
-
dataview插件可以扫描笔记中的待办项。
- Templates 插件(我用的是 Core Plugin,不是 Community Plugin
Templater)可以添加{{title}}关键字,在模板创建时插入标题。
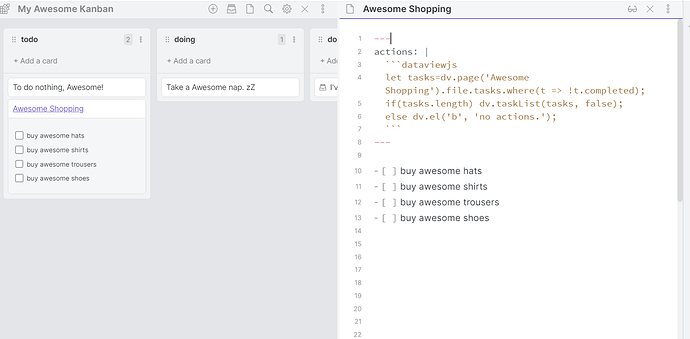
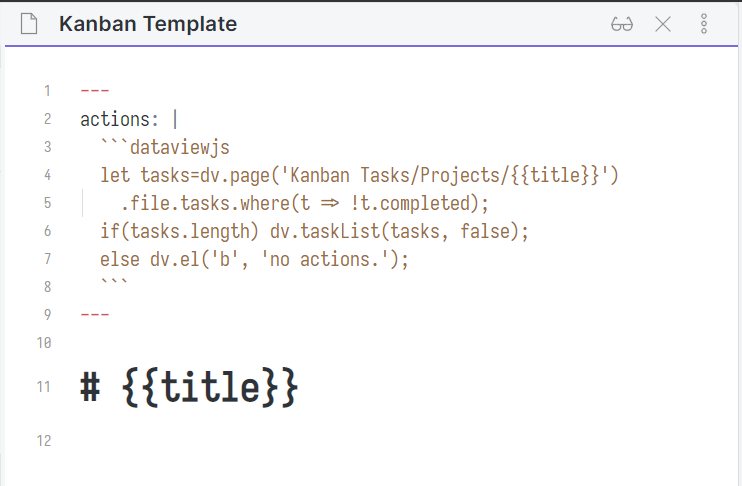
三者结合,就能创建一个类似这样的 Kanban 专用的笔记模板:
---
actions: |
```dataviewjs
let tasks=dv.page('{{title}}')
.file.tasks.where(t => !t.completed);
if(tasks.length) dv.taskList(tasks, false);
else dv.el('b', 'no actions.');
```
---
# {{title}}
加点注释方便理解:
---
actions: | ← 这个竖线是YAML语法,用来添加跨行字符串并保留换行符。而 `actions` 对应 Kanban 的设置项。由你指定。
```dataviewjs
// 下方这第一行代码用于读取指定页面里未完成的待办项。
// 注意这里的 `'{{title}}'` 是给 Templates 插件用的,创建笔记时会被替换为你的笔记标题。
// 这样的话 dataview 就能找到这篇笔记了。
// 如果你担心文件重名,可以自行加上 `Note Folder` 的路径。
// (比如你设置的`Note Folder`是`Kanban Tasks/Projects`,
// 那就改写为 `let tasks=dv.page('Kanban Tasks/Projects/{{title}}')`,就像上方截图那样)
let tasks=dv.page('{{title}}')
.file.tasks.where(t => !t.completed); // 这里筛选出未完成的任务
if(tasks.length) dv.taskList(tasks, false); // 这条语句判断有没有找到待办项,有就显示,
else dv.el('b', 'no actions.'); // 没有就显示加粗的 `no actions.`
```
---
# {{title}}
然后把这个模板添加到Kanban中,设置好 Note Folder。
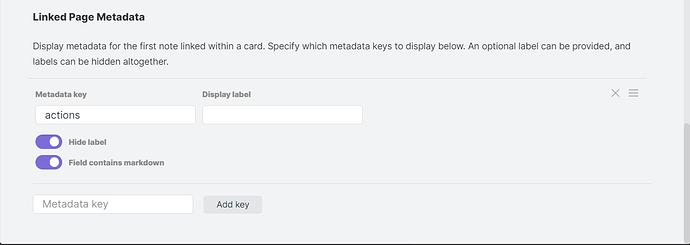
并在 Kanban 设置的
Linked Page Metadata 中添加 actions,启用 Hide label 和 Field contains markdown。这之后,点击卡片的 New Note from Card 创建的笔记就能自动展示待办项了。
原理
根据你的设置,Kanban 会自动读取每条笔记的 actions metadata 并显示出来,而 actions 中的内容是 dataview 语句,它自动执行时会显示对应笔记中的所有任务,这样就把任务都显示出来了。
缺点
- 如果你改了笔记标题,那么要同步修改每条笔记中的 metadata
actions中的笔记标题,否则 Kanban 会报错。 - 在 Kanban 中只能打勾和浏览,修改待办项的内容要进入笔记中。
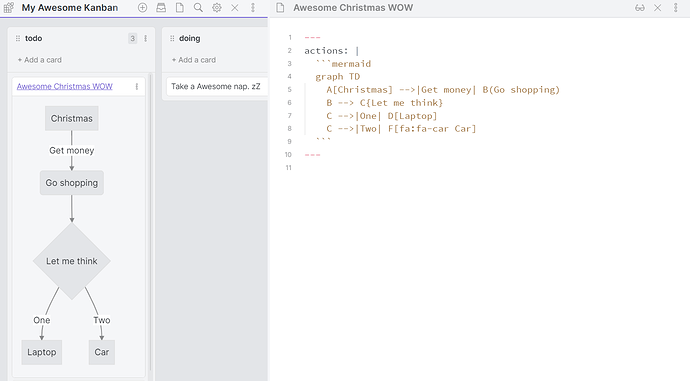
Bonus
其实 Kanban 不只能识别 dataview,其他代码也能识别,比如 mermaid。不过这种图片如果太宽了,渲染会出问题导致显示不完整。