硕果:匡扶汉室主题

杂言
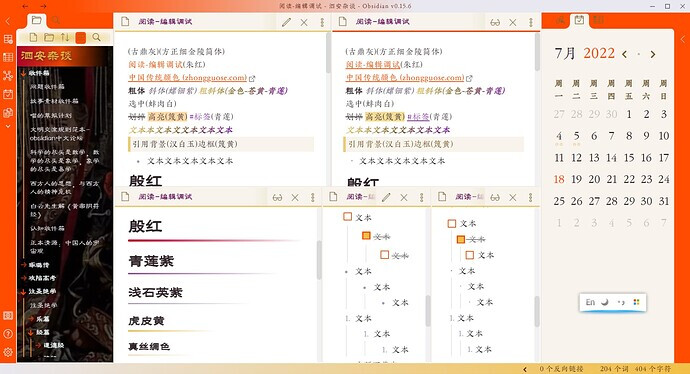
社区主题中我最爱Blue topaz,想着折腾一下就更好看了(3F的修改教程也给了我很大信心)。然后…日记不写、茶饭不思…天天醒来就折腾CSS,磨刀四天,红-黑-黄-白配色的“匡扶汉室”主题终于脱胎于蓝色托帕石。
我对代码算是真的小白,因为就算是高中的电脑课也是睡过去的(不是故意的),后来也没选技术。但是修改CSS相对简单,只有元素-属性的设置,只要克服对代码的恐惧就好了,有点英语基础是很好的垫脚石,即使不懂单词是啥意思也可以,推荐下载欧路词典((eudic.net))随改随查。
改前参考资料:
- 实操最有用,大赞3F:obsidian主题修改半入门教学
- Obsidian自定义样式修改教程 - 知乎 (zhihu.com)
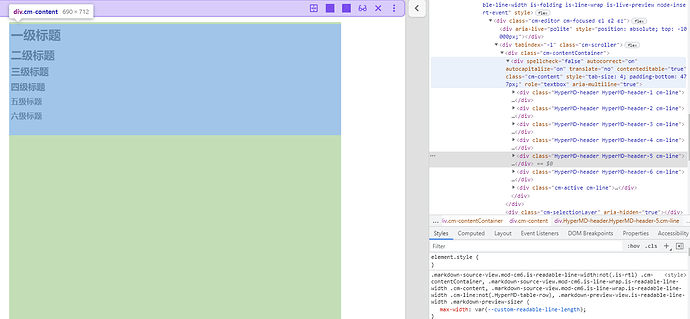
- Obsidian里ctrl+shift+i打开开发者工具
- 其他随用随查的属性设置:渐变、发光、条纹、对齐等等
我先把BT的CSS一段一段搬运到新建的采撷英华.CSS里,一是因为BT太长了,我不敢作修改,从零开始草创可以很好地克服恐惧;二是从root那里修改会因为var()改变很多,而我希望有更多不一样的设置。在搬运过程中,我对于一些语句作详细的注释和理解,同时删去一些我不需要的设置,这时候只修改了font-size字体大小和font-family字体。
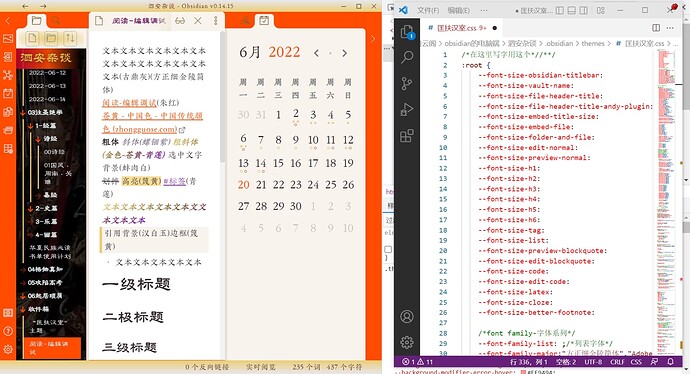
搬运后应用采撷英华主题,按下ctrl+shift+i开始反复修改,锁定元素-查找元素-修改属性-ctrl+s查看效果,在配色上我选用中国传统颜色使颜色更贴近自然;
- 最全最权威:zhongguose - 传统颜色
- 便捷较全:Traditional-Chinese-Colors | 中国传统色 (masantu.com)
- 更便捷不全:中国传统色色谱 (coolfishstudio.github.io)
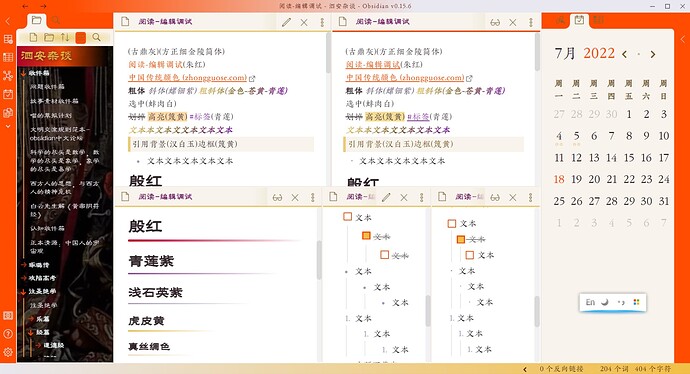
文件目录底色我运用纯黑色,但是效果不太好,所以衬了一张刘备称帝图(截自央三),我认为blingbling的汉家龙袍与我备的“龙凤之姿,天日之表”与透明纹理图叠加,能衬出一张有内涵的“纯黑”背景。
左右边栏和一些地方我选用明亮活力又正统意味的朱红,红黑配色法象水火既济,黑而不失红,红而仍有黑;其他地方则选用大面积的黄、白色调和诸色,比如笔记背景选用夺目的精白(也就是纯白),边栏拉开后的面板选用汉白玉色。
在文字的配色时,白底我选用紫、黄(有高贵兼平易感的配色),正文文字是古鼎灰,黑底用银白、霜白(这两个颜色在黑底下仿佛自带发光效果,如同玄色龙袍上的银龙)。
说了这么一大堆,说到底我还是一个高中生而已,谈不上更深的见解,全凭自己的审美妄自揣度,哈哈哈,见仁见智莫当真。
最后在让阅读和编辑视图变得相近美观又便捷的时候,着实费了我许多脑筋理解这也许不算复杂的设置,主要是padding、margin、line-height、font-size会导致许多不同,而两视图的元素设置不尽相同,有时因为也许没有能力只能妥协一二,如阅读视图列表显得太空旷等。
总之有这么些可以称道的小改善:
- 两视图的除了列表大致相同,更深贯彻“所见即所得”
- 阅读视图的list、task缩进减小
- 使list、task的索引线对准小点小框的正中
- 使插件设置界面文本可选择,便于英语不好的使用者查询
- 标题渐变分割线
“匡扶汉室”主题终于出炉,作为一个零基础小白,内心甚为自豪(叉腰.gif)。
关于下载
下载我这个主题应慎重!
- 本小白的代码特乱,var的对象有时处于架空状态,设置相邻元素可能天南海北,有些设置可能重复而不奏效
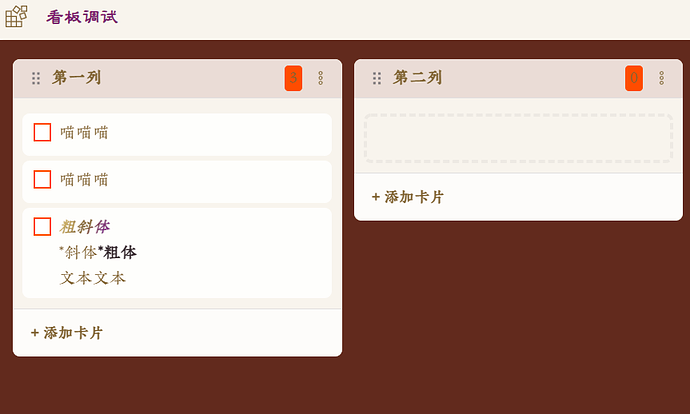
- 可能没有包含其他繁多插件的预设置,calendar有
- 除非严重影响自用,没有后期维护更新,若有大佬会改,改了希望能分享给我哦!
怎么下载?
- 先安装以下字体:方正细金陵简体、方正隶变简体、方正黑隶简体_准、方正乙瑛碑隶书 简
- 来源:方正字库官网 (foundertype.com) 免费的
- 加我微信(15990356081)告诉我,下载“匡扶汉室.css”装到你的themes里
使用小贴士
- 发现的obsidian小问题1:编辑空行在阅读模式无法保留显示,请空行时打全角空格(全角即输入法小图标是太阳不是月亮)
- 小问题2:在列表后的非列表字段会被识别为列表字段而在阅读视图发生整段缩进,请空行打全角空格后再写字