使用了很久 typora ,写作是真心舒服…,但是他过于简洁,没有扩展性,导致部分自己想要的功能没有。后面遇到了 obsidian…
打开第一感觉,怎么这么丑… 主题换了又换还是不喜欢,后面换了论坛里面找到的 vue 主题差不多可以看过去了,但是用习惯了 typora ,所以看着那些还是不怎么顺眼… 所以自己就 diy 了下。
- 文件夹及文件样式,改成 typora 的样子
- 代码块美化,我比较喜欢白色背景配深色代码块,我发现很多主题在代码块选中的背景有问题…
- 隐藏掉不需要的东西,保持简洁。
- 纯白背景
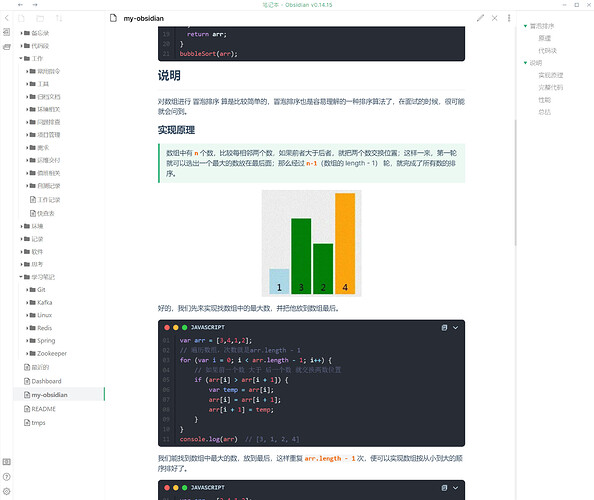
整体效果差不多就是这样:
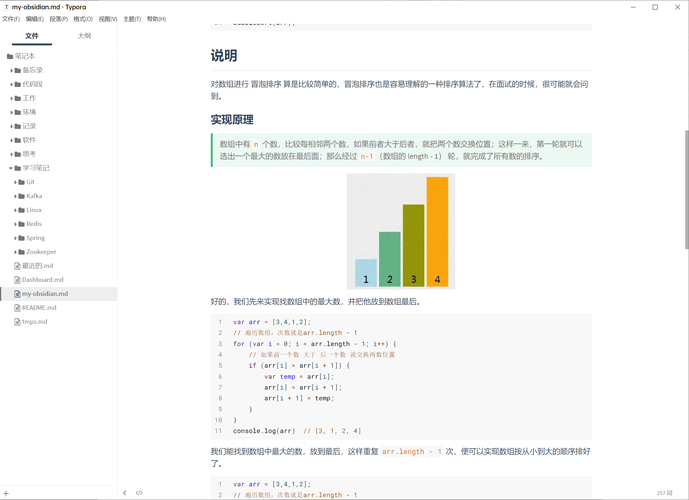
对比下 typora :