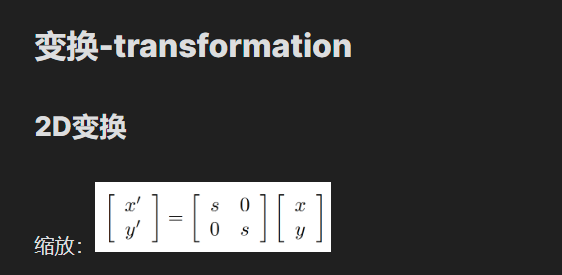
当我用html的img标签的时候,如果用相对路径就显示不出来,用绝对路径就可以,该怎么让相对路径的能够显示?
新用户只能在一楼添加一个媒体文件,放一下全部情况


我想从typora转到obsidian,这些标签是我直接在typora粘贴图片生成的,但是在obsidian显示不了
我之前也是从typora转到obsidiand ,图片用相对路径好像确实是显示不了(就是<img>这样的,[]()这种的好像可以,但是typora里面经过缩放的图片全是<img>)。
后来我把所有的图片链接,都改成obsidian特有格式了。比如<img src="aaa/bbb.jpg"></img>,改成了![[aaa/bbb.jpg]],后面就一直只用这种写法。 调整图片大小的话可以用![[aaa/bbb.jpg|600]]直接设置宽度
1 个赞
谢谢!看来我也得改下了 ![]() 希望哪次更新能新增一下这个支持
希望哪次更新能新增一下这个支持