班图
1
事先说一下,我知道有Number Headings之类的插件,但是我并不喜欢这种直接在标题里添加序号的方式,我更喜欢在渲染的时候自动添加编号。这样我移动整个小节的时候不用再去修改标题的编号。
我是看了 纯CSS实现markdown标题自动编号这篇文章看到css可以实现这样的功能,但我尝试在obsidian上弄的时候失败了。
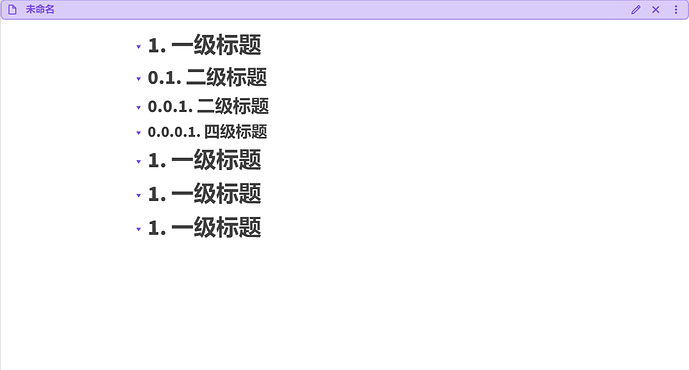
我是这样写的,但这个只能在阅读视图下才能看到编号,而且编号永远是1,无法自动计数。
css小白请大神指教
.cm-s-obsidian {
counter-reset: h1
}
.cm-s-obsidian .HyperMD-header-1,
.markdown-preview-view h1 {
counter-reset: h2
}
.cm-s-obsidian .HyperMD-header-2,
.markdown-preview-view h2 {
counter-reset: h3
}
.cm-s-obsidian .HyperMD-header-3,
.markdown-preview-view h3 {
counter-reset: h4
}
.cm-s-obsidian .HyperMD-header-4,
.markdown-preview-view h4 {
counter-reset: h5
}
.cm-s-obsidian .HyperMD-header-5,
.markdown-preview-view h5 {
counter-reset: h6
}
.cm-s-obsidian .HyperMD-header-6,
.markdown-preview-view h6 {
counter-reset: h7
}
.cm-s-obsidian .HyperMD-header-1,
.markdown-preview-view h1:before {
counter-increment: h1;
content: counter(h1) ". "
}
.cm-s-obsidian .HyperMD-header-2,
.markdown-preview-view h2:before{
counter-increment: h2;
content: counter(h1) "." counter(h2) ". "
}
.cm-s-obsidian .HyperMD-header-3,
.markdown-preview-view h3:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) ". "
}
.cm-s-obsidian .HyperMD-header-4,
.markdown-preview-view h4:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) ". "
}
.cm-s-obsidian .HyperMD-header-5,
.markdown-preview-view h5:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "
}
.cm-s-obsidian .HyperMD-header-6,
.markdown-preview-view h6:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". "
}
.cm-s-obsidian .HyperMD-header-7,
.markdown-preview-view h7:before {
counter-increment: h7;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) ". " counter(h7) ". "
}
1 个赞
reset: h1 吧?
应该是.HyperMD-header-1::before
班图
3
不知道,现在我是这样写的,在预览模式下可以使用,但阅读模式还是老样子
/*阅读模式*/
/*为h2和h3自动添加序号*/
h2::before {
/*内容显示为:计数器h2counter的值转换为中文数字格式+顿号,格式:一、*/
content: counter(h2counter, cjk-ideographic) '\3001';
}
h2 {
/*重置计数器h3counter的值*/
counter-reset: h3counter;
/*计数器h2counter的值增加1*/
counter-increment: h2counter;
}
h3::before {
/*内容显示为:计数器h2counter的值+点+计数器h3counter的值,格式:1.1*/
content: counter(h2counter) "." counter(h3counter) " ";
}
h3 {
/*重置计数器h4counter的值*/
counter-reset: h4counter;
/*计数器h3counter的值增加1*/
counter-increment: h3counter;
}
h4::before {
content: counter(h2counter) "." counter(h3counter) "." counter(h4counter) " ";
}
h4 {
counter-reset: h5counter;
counter-increment: h4counter;
}
h5::before {
content: counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) " ";
}
h5 {
counter-reset: h6counter;
counter-increment: h5counter;
}
h6::before {
content: counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) "." counter(h6counter) " ";
}
h6 {
counter-increment: h6counter;
}
/*预览模式模式*/
.HyperMD-header.HyperMD-header-2.cm-line::before {
/*内容显示为:计数器h2counter的值转换为中文数字格式+顿号,格式:一、*/
content: counter(h2counter, cjk-ideographic) '\3001';
}
.HyperMD-header.HyperMD-header-2.cm-line {
/*重置计数器h3counter的值*/
counter-reset: h3counter;
/*计数器h2counter的值增加1*/
counter-increment: h2counter;
}
.HyperMD-header.HyperMD-header-3.cm-line::before {
/*内容显示为:计数器h2counter的值+点+计数器h3counter的值,格式:1.1*/
content: counter(h2counter) "." counter(h3counter) " ";
}
.HyperMD-header.HyperMD-header-3.cm-line {
/*计数器h3counter的值增加1*/
counter-increment: h3counter;
}
.HyperMD-header.HyperMD-header-4.cm-line::before {
content: counter(h2counter) "." counter(h3counter) "." counter(h4counter) " ";
}
.HyperMD-header.HyperMD-header-4.cm-line {
counter-reset: h5counter;
counter-increment: h4counter;
}
.HyperMD-header.HyperMD-header-5.cm-line::before {
content: counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) " ";
}
.HyperMD-header.HyperMD-header-5.cm-line {
counter-reset: h6counter;
counter-increment: h5counter;
}
.HyperMD-header.HyperMD-header-6.cm-line::before {
content: counter(h2counter) "." counter(h3counter) "." counter(h4counter) "." counter(h5counter) "." counter(h6counter) " ";
}
.HyperMD-header.HyperMD-header-6.cm-line {
counter-increment: h6counter;
}
可能是作用域的问题,想了一下也没法解决,阅读模式的每一行外面都有个div,没法定位…
这里有个类似的问题: