乔诚
(乔诚)
1
不知道使用ob的小伙伴有没有手账爱好者?
ob插件里针对时间任务管理的插件不怎么多,calender、darry、dayPlanner或者看板都支持一定的时间任务管理功能。总的来说时间管理功能很薄弱,可视化做的很差。日程管理方面远不如手账。
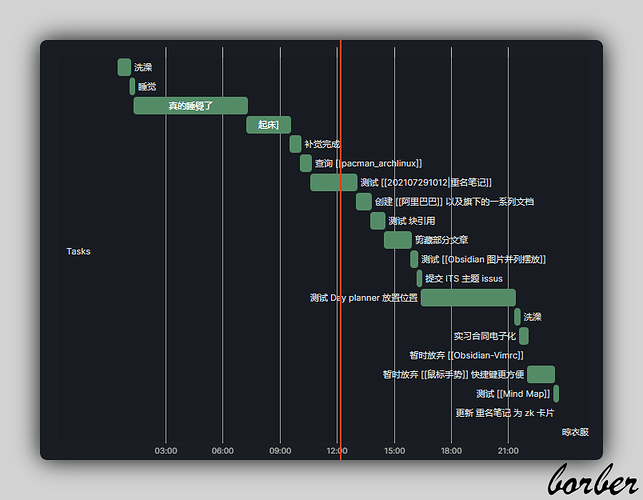
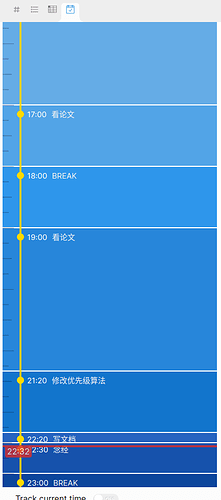
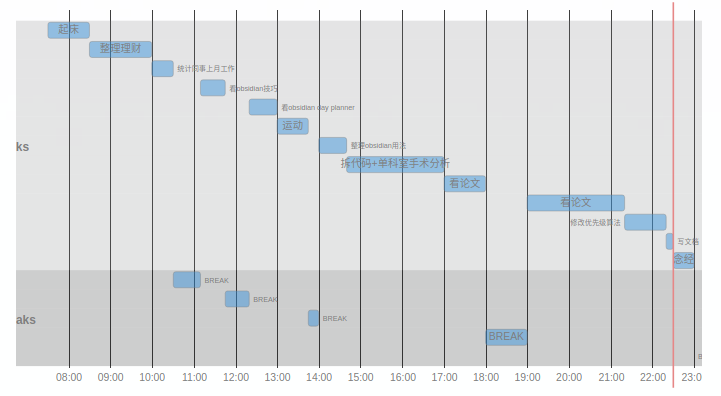
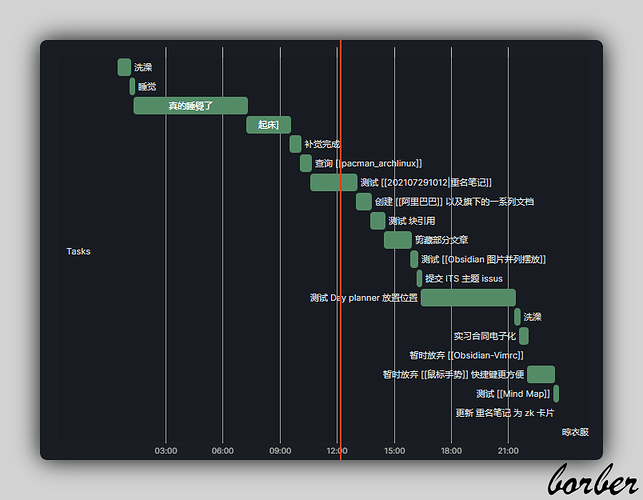
dayPlanner有可视化的想法,但是个人的时间线不适合用甘特图表现,字体太小,完全失去了可读性

我经过几天的研究终于写出一个还可以的手账时间线插件。
功能演示
这款插件会将语言类别为techo的代码块中的内容渲染成周计划视图。
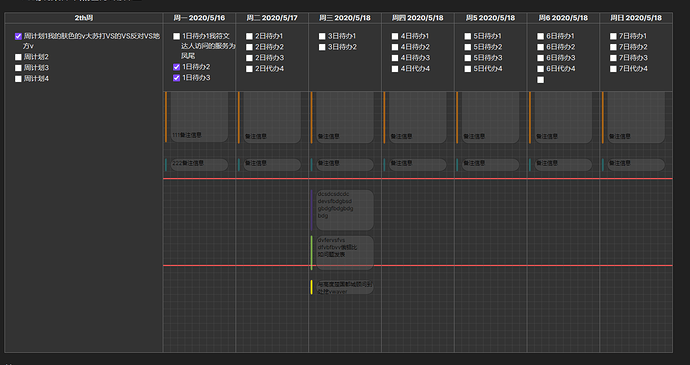
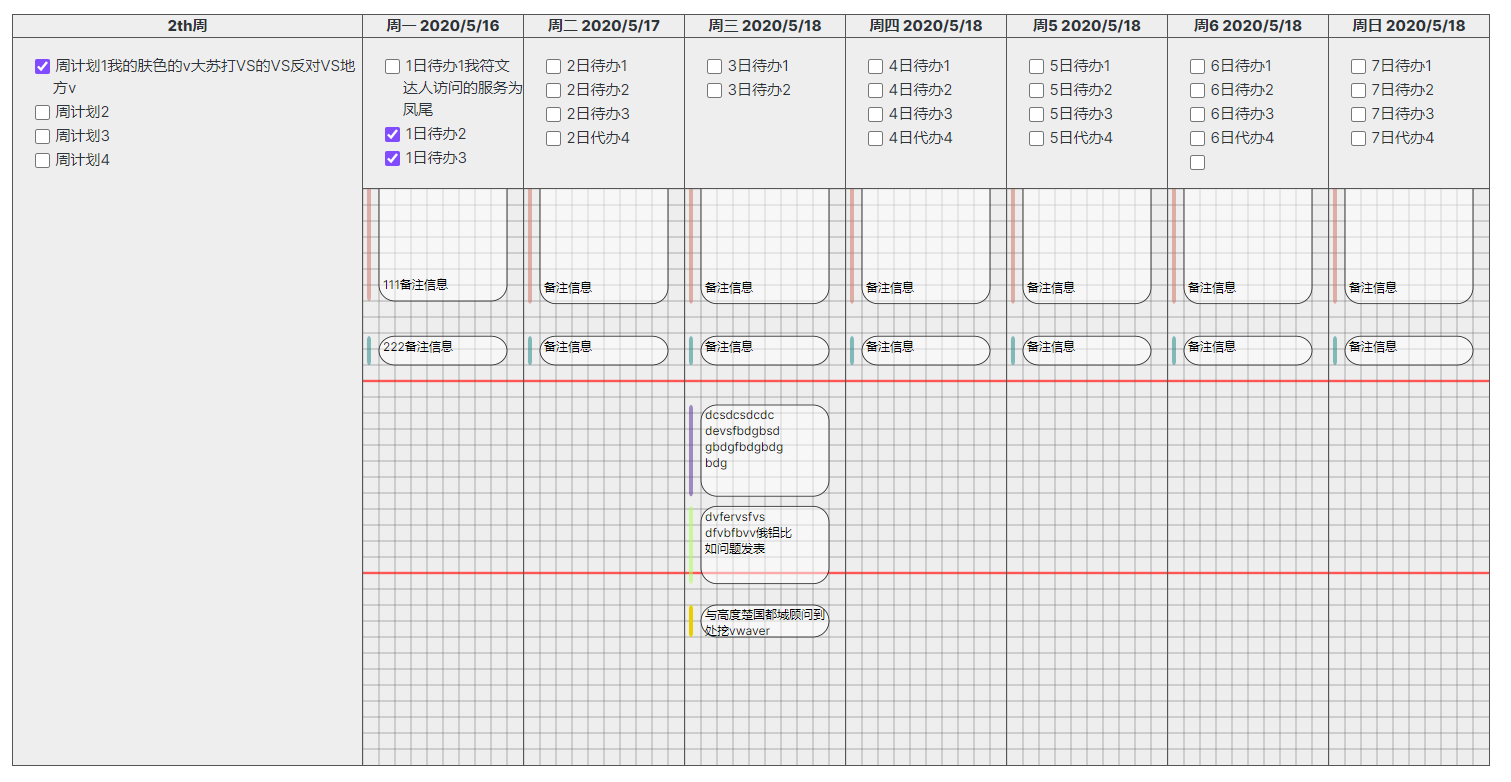
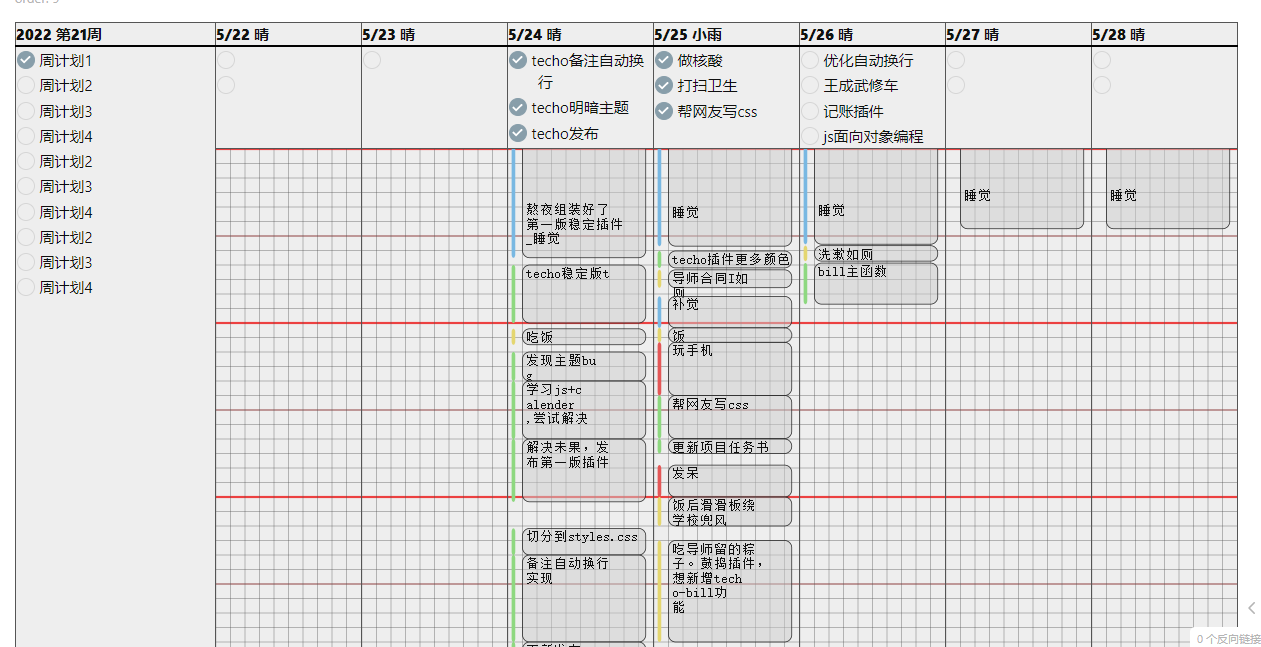
效果如下:
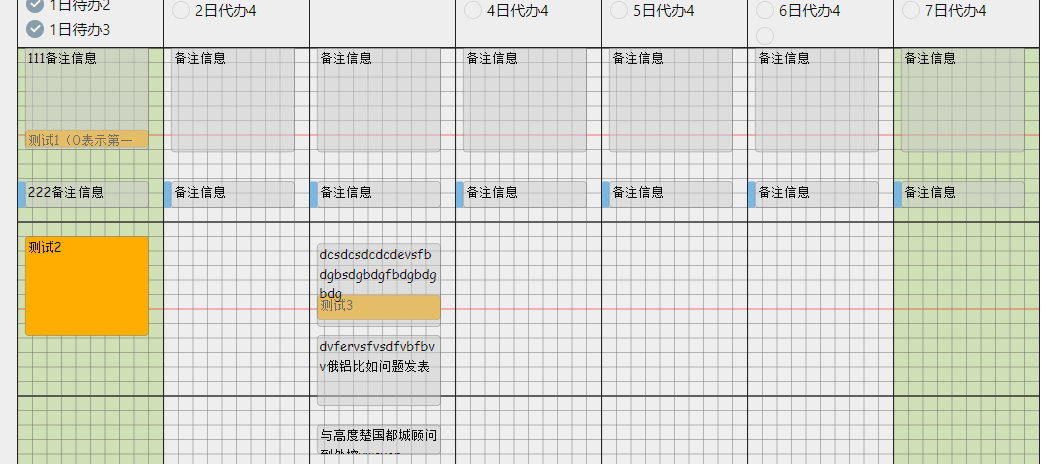
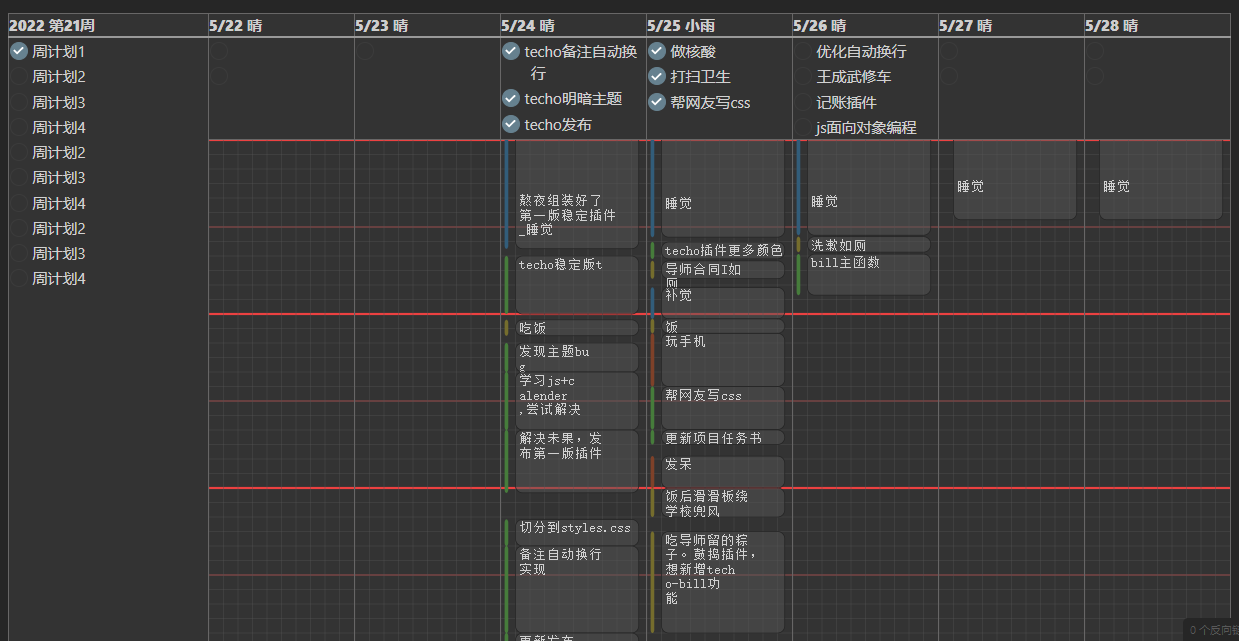
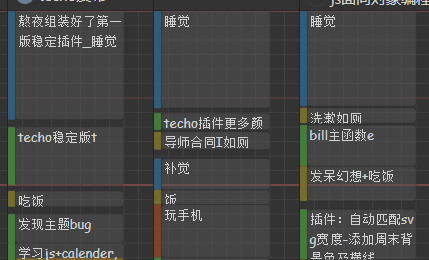
预览视图:
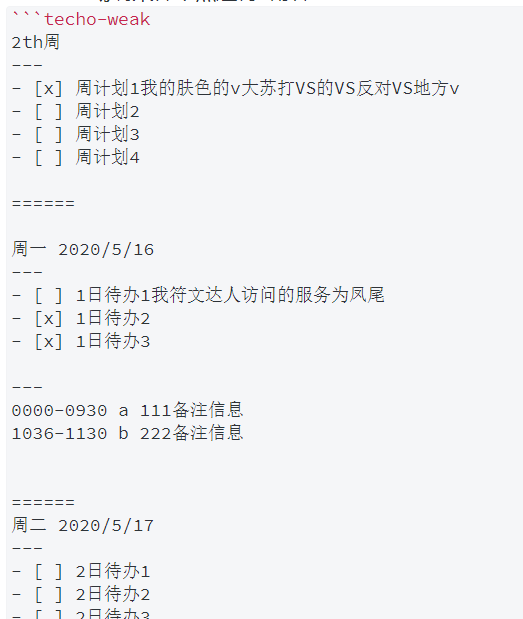
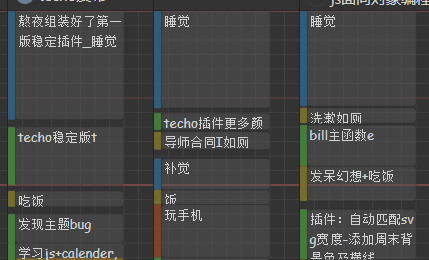
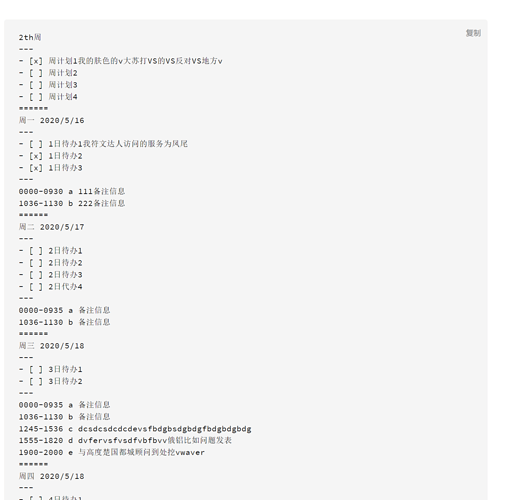
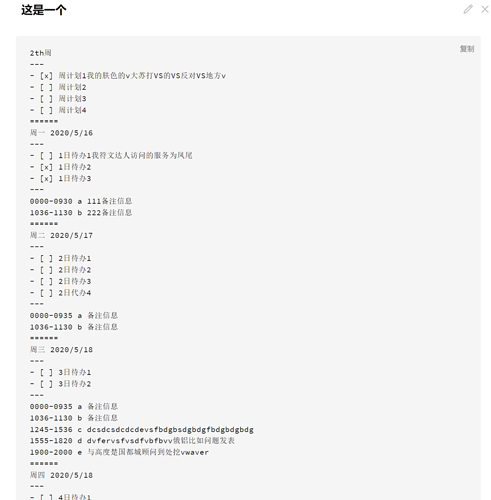
编辑视图
代码块内容如下
展开查看源码
```techo-weak
2th周
---
- [x] 周计划1我的肤色的v大苏打VS的VS反对VS地方v
- [ ] 周计划2
- [ ] 周计划3
- [ ] 周计划4
======
周一 2020/5/16
---
- [ ] 1日待办1我符文达人访问的服务为凤尾
- [x] 1日待办2
- [x] 1日待办3
---
0000-0930 a 111备注信息
1036-1130 b 222备注信息
======
周二 2020/5/17
---
- [ ] 2日待办1
- [ ] 2日待办2
- [ ] 2日待办3
- [ ] 2日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周三 2020/5/18
---
- [ ] 3日待办1
- [ ] 3日待办2
---
0000-0935 a 备注信息
1036-1130 b 备注信息
1245-1536 c dcsdcsdcdcdevsfbdgbsdgbdgfbdgbdgbdg
1555-1820 d dvfervsfvsdfvbfbvv俄铝比如问题发表
1900-2000 e 与高度楚国都城顾问到处挖vwaver
======
周四 2020/5/18
---
- [ ] 4日待办1
- [ ] 4日待办2
- [ ] 4日待办3
- [ ] 4日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周5 2020/5/18
---
- [ ] 5日待办1
- [ ] 5日待办2
- [ ] 5日待办3
- [ ] 5日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周6 2020/5/18
---
- [ ] 6日待办1
- [ ] 6日待办2
- [ ] 6日待办3
- [ ] 6日代办4
- [ ]
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周日 2020/5/18
---
- [ ] 7日待办1
- [ ] 7日待办2
- [ ] 7日待办3
- [ ] 7日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
***
2022/5/16 1435-1522 日程备注,这里是日程部分,可有可无
2022/5/16 1435-1522 日程功能暂时还没写
```
插件会获取代码块文本,根据 *** 、====== 、--- 、-[ ] 分割出相应的文本块,并根据文本块信息绘制周历表格。
插件目前没有设置界面(设置界面比较复杂,还没怎么搞懂),如果想自定义时间线样式,可以在main.js开头部分填入设置的值(我注释了各个值的意思以及默认值)。
快速上手
文末附下载链接,插件没有设置界面,一切参数使用默认值,
将源码代码块复制下来粘贴到笔记中,切换到预览视图即可生效。
存在的问题
每次切换到预览页面都会触发插件,插件会重新绘制。
在预览页面切换明亮黑暗模式则不会触发插件动作。如果没有刷新,试试切换到其他页面再切换回来
,或者切换到编辑模式再切换回来
后续想添加的功能
- 日程功能暂时还没写,之后有空再写,
- 可能会加入贴纸功能,向纸质手账的功能看齐
- 自动对时间进行统计,例如绘制作息图表,每日工作时长
- 记账并可视化统计
结束语
欢迎大家试用这个插件,附上下载链接
链接:https://pan.baidu.com/s/1XLlflp_oYLinGljPo7y8ww
提取码:2333
如果大家对这个插件有什么建议或意见,欢迎这里提出来
23 个赞
乔诚
(乔诚)
2
版本更新1.1.0发布
更新内容:
- 修复了明暗主题切换时不能更新页面的bug
- 更好的时间备注自动换行
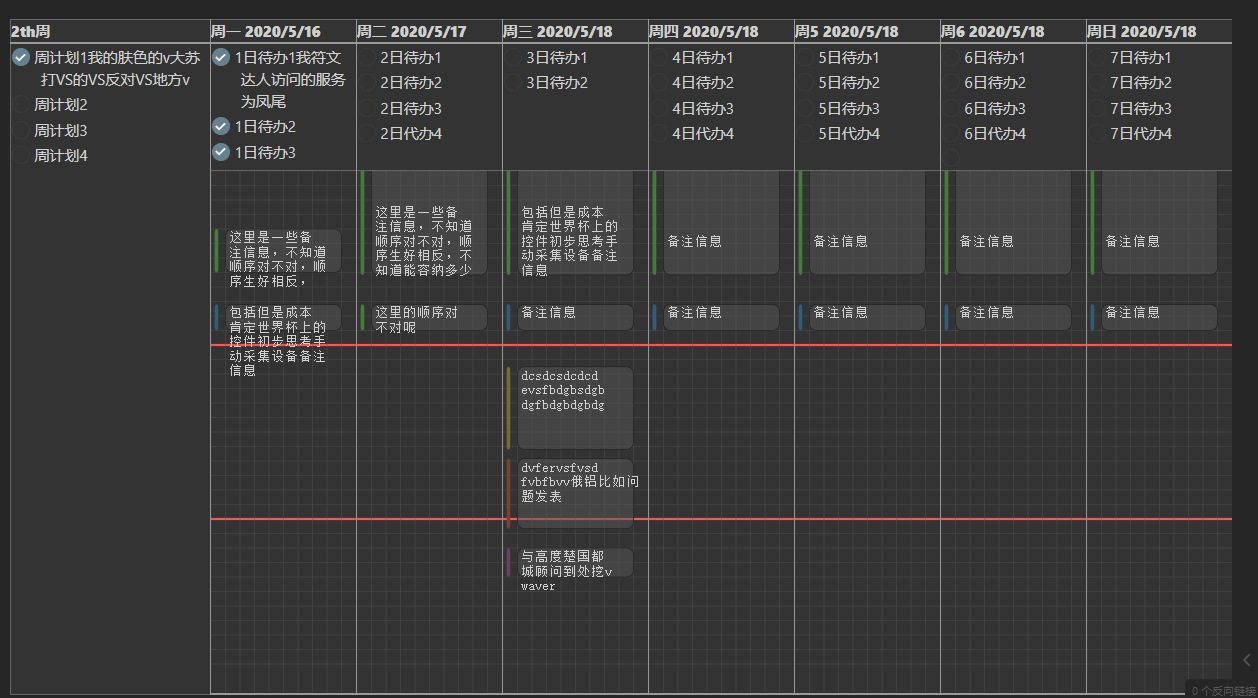
- 对几款常用主题做了适配
- 自动根据屏幕宽度匹配周计划栏宽度
下载链接
链接:https://pan.baidu.com/s/1-cyVTK8g4vXwM_MoI5ZWcw
提取码:1234
版本更新1.1.4发布
更新内容:
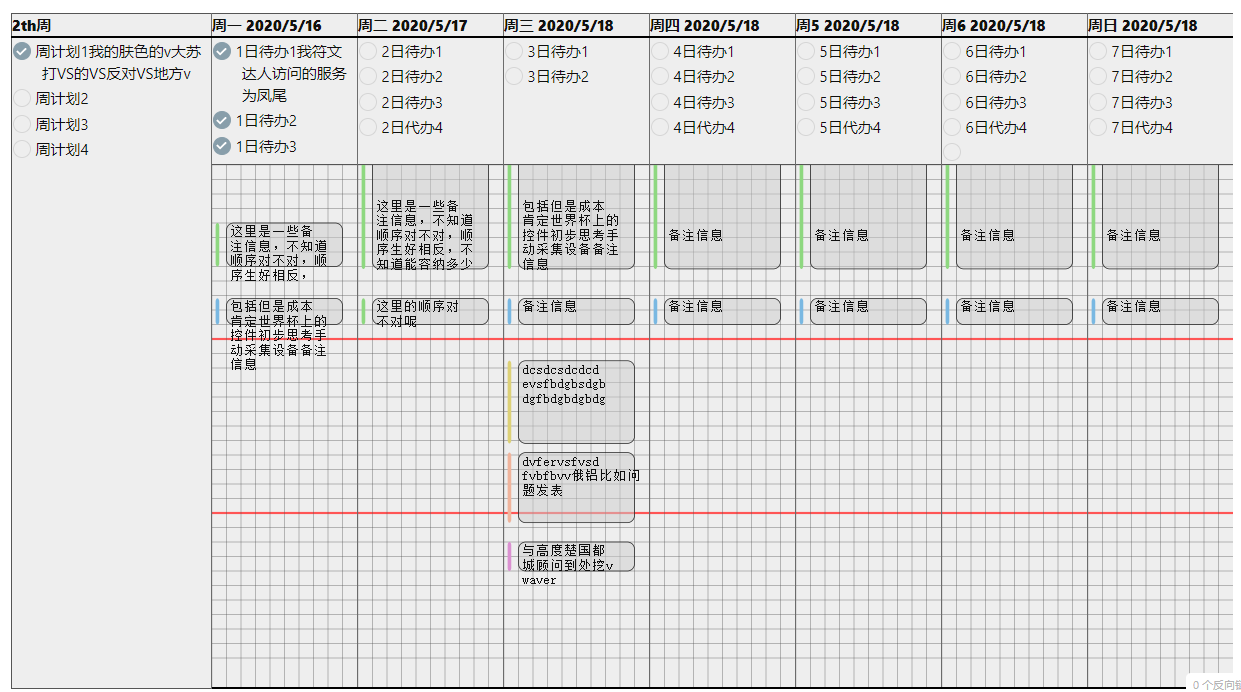
- 为周末添加了不同的背景色
- 时间备注可以包含空格了
- 更好的时间备注自动换行
- 增加了
***后的日程功能
周末背景色:
自动换行效果:

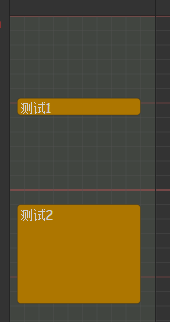
日程功能:

测试源代码:
展开查看源代码
2th周
---
- [x] 周计划1我的肤色的v大苏打VS的VS反对VS地方v
- [ ] 周计划2
- [ ] 周计划3
- [ ] 周计划4
======
周一 2020/5/16
---
- [ ] 1日待办1我符文达人访问的服务为凤尾
- [x] 1日待办2
- [x] 1日待办3
---
0000-0930 a 111备注信息
1036-1130 b 222备注信息
======
周二 2020/5/17
---
- [ ] 2日待办1
- [ ] 2日待办2
- [ ] 2日待办3
- [ ] 2日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周三 2020/5/18
---
- [ ] 3日待办1
- [ ] 3日待办2
---
0000-0935 a 备注信息
1036-1130 b 备注信息
1245-1536 c dcsdcsdcdcdevsfbdgbsdgbdgfbdgbdgbdg
1555-1820 d dvfervsfvsdfvbfbvv俄铝比如问题发表
1900-2000 e 与高度楚国都城顾问到处挖vwaver
======
周四 2020/5/18
---
- [ ] 4日待办1
- [ ] 4日待办2
- [ ] 4日待办3
- [ ] 4日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周5 2020/5/18
---
- [ ] 5日待办1
- [ ] 5日待办2
- [ ] 5日待办3
- [ ] 5日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周6 2020/5/18
---
- [ ] 6日待办1
- [ ] 6日待办2
- [ ] 6日待办3
- [ ] 6日代办4
- [ ]
---
0000-0935 a 备注信息
1036-1130 b 备注信息
======
周日 2020/5/18
---
- [ ] 7日待办1
- [ ] 7日待办2
- [ ] 7日待办3
- [ ] 7日代办4
---
0000-0935 a 备注信息
1036-1130 b 备注信息
***
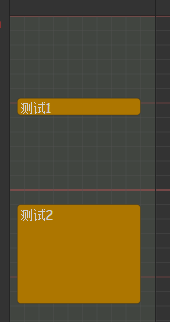
0 0850-0925 测试1(0表示第一列,6表示最末列,共7列)
0 1230-1555 测试2
2 1431-1522 测试3
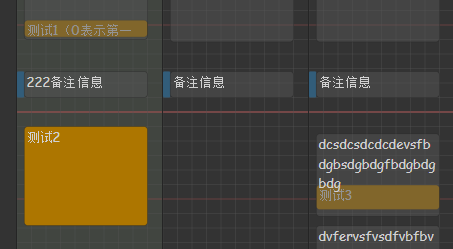
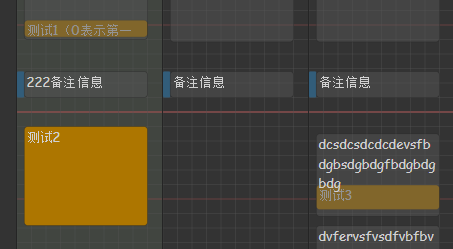
目前存在的问题:
日程(schedule)和记录(log)有时候会重叠,效果如下。我暂时还没想到比较好的排版方式

下载连接:
链接:https://pan.baidu.com/s/1xaFjxp7VJX3QSId84QE2Mg
提取码:1114
6 个赞
派大星,我看了下你的插件代码,还是用svg实现的,我感觉这样不优雅,svg的标签有点烦。我给你推荐两个方法,看起来更优雅一点:
- excalidraw插件:用该插件绘制手账模板,然后保存为模板。在excalidraw里所见即所得的写貌似更优雅。
- 自制插件:这个涉及到前端开发,开发一个手账专用视图嵌入到ob里,类似于chart插件。这个难度很大,我知道你也没相关的技术背景,但一旦实现,你的使用体验和观感是现在用svg实现远远不可比拟的。
很佩服你的毅力,想实现就去实现了,一定克服很多困难吧!!! 


2 个赞
乔诚
(乔诚)
9
哇,蹲到大佬,非常感谢您的指点,这个插件我还会不断改进更新的。我也知道通过生成svg代码绘制的方法太占用资源了。我想请教下您说的第二种方法是用什么实现的,是canvans吗?
你这个需求用html,css,js实现就好了,能实现:
- 在所见即所得模式,阅读模式也能编辑
- 更好看,实现更多主题和样式
- 自适应调整或者添加待办
我写的agtable插件就是这么实现的,你只需要把表格视图改成手账视图就好了。
思路大致如下:
- 学习一种前端框架:vue,react都行,前端框架的作用是简化html,css,js的书写
- 基于前端框架选择一种前端UI库,vue对应的有NaiveUI,element-plus,react对应的有ant-design等。前端UI库的作用是直接复用代码,无须从HTML直接实现。 如:日历 Calendar - Naive UI能很轻松的实现一个日历,十几行代码就搞定了。
- 用前端框架写插件,实现你想要的视图。然后用ob的api挂载到代码块渲染出来就好了。
为什么不用svg和canvas呢?
因为相对而言svg和canvas生态差(即没有代码可以直接复制),实现一个日历,卡片很复杂。虽然完全可以用d3.js这个库操作svg,但是html,css,js这一套已经很成熟了。另外一点是svg和canvas适合自由度相当高的应用,比如白板,手绘等。性能方面,做手账基本不用考虑性能问题。
3 个赞
再补充一点:
开发插件并不是直接编辑main.js,这个文件是打包生成的。你当然可以直接编辑,但没有代码提示,代码高亮等很多帮助你简化操作的功能。
有一些教程你可以学学:
社区里好像也有几篇,这一套的目的是简化开发流程,直接改main.js挺痛苦的。 
4 个赞
Anna1
(renya )
12
小姐姐我使用了你的稳定版之后好像一直渲染不了欸,不知道什么原因



Anna1
(renya )
14
已经切换了,我用的是minnimal主题,谢谢小姐姐的回复
那我就不知道了,我这开启插件就好了  或许你得试试重启ob
或许你得试试重启ob
Anna1
(renya )
18
我刚刚重启过了,我也不知道具体什么原因,我在看看,谢谢小姐姐 
1 个赞
乔诚
(乔诚)
19
感谢您的指点,等我学习一段时间还会回来重写这个手账插件的。大家有什么需求和想法可以在这里提出来,我会再后续的更新中尽量实现的。
1 个赞
乔诚
(乔诚)
20
各种不能渲染的bug,大概率是因为代码块中不起眼的语法错误,我在开发测试的时候也偶尔遇到过,无一例外是多出的回车换行、多出或缺少的空格,分格符*=-,或者没有注明代码块的语言为techo-weak。
请复制我给出的代码块示例尝试一下。
如果检查代码块内格式无误,尝试在预览试图下切换到其他笔记再切换回来,(每次切换到预览页面的新笔记都会触发插件动作,进行渲染)
目前插件不会对代码块中的内容进行预先检查并提示,因此如果代码块内容不符合预期,没有切分出需要的数据,插件会直接放弃渲染。这一点我会在后续的更新中改进的 ฅ( ̳• ◡ • ̳)ฅ
1 个赞