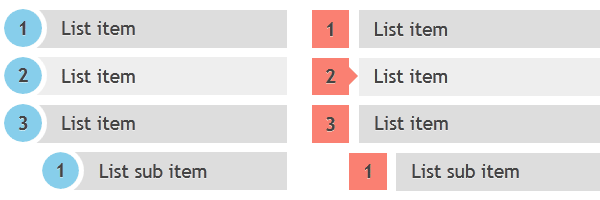
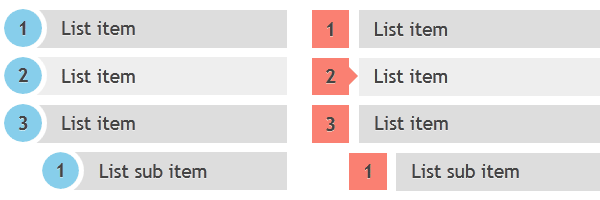
求助各位大佬,如何实现有序列表的数字有圆形框,效果如图,我希望编辑模式也可用,感谢!

求助各位大佬,如何实现有序列表的数字有圆形框,效果如图,我希望编辑模式也可用,感谢!


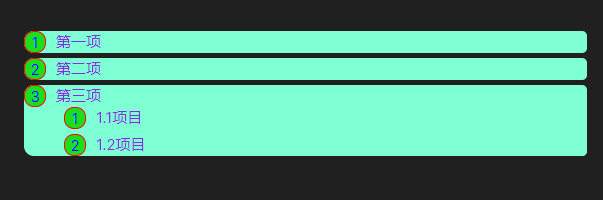
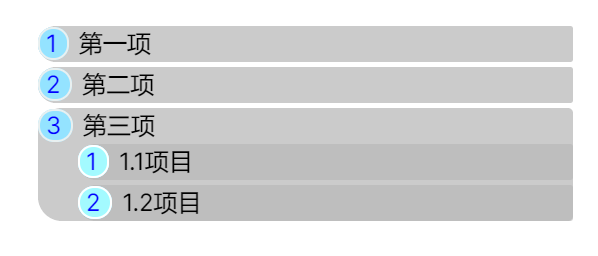
简单写个damo,只针对预览视图。效果是这样(配色很丑)。
只靠css的话,多级列表的预览视图,只能像上图一样把子列表包进来。而编辑视图完全没问题,可以完美复现
下面是css代码,可以给你做个参考
li{
display:block;
color: blueviolet;
background-color: aquamarine;
border-radius: 10px 5px 5px 10px;
margin-bottom: 5px;
}
ol{
counter-reset: section;
}
ol li::before {
counter-increment: section;
content: " "counter(section)" " ;
color: blue;
background-color: rgb(28, 223, 28) !important;
border:1px solid red;
border-radius: 10px;
float: left;
width: 20px !important;
height: 20px;
text-align: center !important;
margin-right: 10px;
}
要做到完美实现你图中的效果需要根据你使用的主题定制。
你要是愿意等,可以加我qq: [email protected] 墨羽迎风。把你用的css主题发我,我这两天有空了可以给你改一下
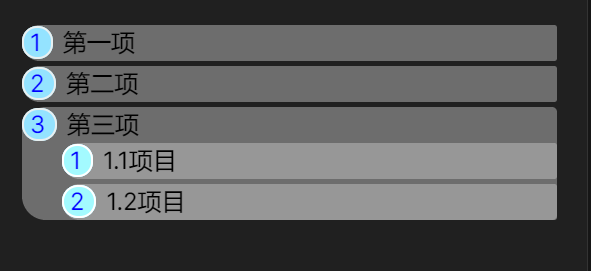
调整配色后


li{
display:block;
color: rgb(0, 0, 0);
background-color: rgba(150, 150, 150, 0.582);
filter: contrast(100%) brightness(110%);
border-radius: 1em 5px 5px 1em;
margin-bottom: 5px;
}
ol{
counter-reset: section;
}
li::before {
counter-increment: section;
content: counter(section) ;
color: blue;
background-color: rgb(135, 206, 235) !important;
border:2px solid rgb(212, 218, 218);
/* border-style: outset; */
border-radius: 1em;
float: center;
width: 10px !important;
height: 1em;
vertical-align: -0% !important;
text-align: center !important;
padding: 0px 0.3em 0px 0.3em !important;
margin-right: 0.5em;
}
多谢大佬,晚上下班回去试试看
大佬你的代码有效,只是我这边无法在编辑视图下直接呈现,经过测试在admonition里面无序列表也会变成有序的,admonition外面的列表都是正常的,不过我好像有修改方向了,谢谢,等我改完再发一张效果图,完美满足我花里胡哨的想法,哈哈
因为预览模式实现有点难度,所以就先写了预览模式的css看看能不能实现。
而编辑模式的实现非常简单,所以就没写。
电脑不在身边,编辑模式的代码明天我再补
预览:
可以说是乱写一通了,各种东拼西凑,强行! important;上面那个是默认主题的效果,要完美适配估计得根据自己的主题好好改改,还有可能和其他snippets相互冲突
源码:
li{
display:block;
color: rgb(0, 0, 0);
background-color: #96969694;
filter: contrast(100%) brightness(110%);
border-radius: 1em 5px 5px 1em;
margin-bottom: 5px;
}
ol{
counter-reset: section;
}
ol>li::before {
counter-increment: section;
content: counter(section) ;
/* color: blue; */
background-color: #87ceeb !important;
border:2px solid rgb(212, 218, 218);
border-radius: 1em;
float: center;
width: 10px !important;
height: 1em;
vertical-align: -0% !important;
text-align: center !important;
padding: 0px 0.3em 0px 0.3em !important;
margin-right: 0.5em;
}
ul>li::before {
content: "●";
font-size:xx-small;
/* color: blue; */
border-radius: 1em;
width: 10px !important;
height: 1em;
vertical-align: 20% !important;
text-align: center !important;
padding: 0px 0.2em 0px 1em !important;
margin-right: 0.5em;
}
/* ul>li */
.cm-formatting-list-ol{
background-color: #87ceeb;
border-radius: 1.4em;
padding: 0.2em 0.2em;
border: 1.5px solid #fff;
color:black !important;
float: center;
}
.HyperMD-list-line{
background-color: #96969694;
filter: contrast(100%) brightness(110%);
border-radius: 1em;
margin-left: 20px !important;
padding-top: 0.2em !important;
padding-bottom: 0.2em !important;
padding-left: 20px !important;
}
.markdown-source-view.mod-cm6 .cm-content > .HyperMD-list-line{
margin-top: 5px !important;
}
.markdown-source-view.mod-cm6 .cm-content > .HyperMD-list-line-2{
margin-left: 40px !important;
}
.markdown-source-view.mod-cm6 .cm-content > .HyperMD-list-line-3{
margin-left: 80px !important;
}