如题. 如果只有个位数的条目, 那么1-9标号就保持1位. 如果有两位数的标号, 那么1-9标号就保持2位, 比如01, 以此类推. 以此来保持有序列表整体的对齐. 请问有相关的插件或css片段吗, 感谢.
Markdown的標準語法… 應該沒辦法吧?
markdown应该没戏, 不过也不排除有某些扩展的markdown语法集.
我觉得可能还得靠改css, 但我对css的了解也就仅限于ctrl+shift+i调整元素某些数值的地步, 所以想看看广大网友有没有办法…
沒想到仔細一查還真的有,2011年的帖子了: html - is there a way to append leading zero’s to an ordered number list? (01 or 001 as opposed to just 1) - Stack Overflow
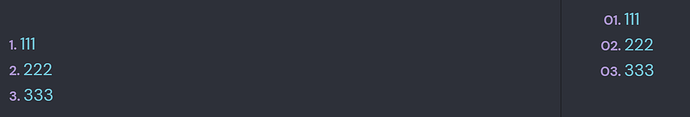
這個只能補開頭一個零:
ol {
list-style-type: decimal-leading-zero;
}
▼ 結果
要補兩個零的,CSS複雜很多,請自行研究。
1 个赞
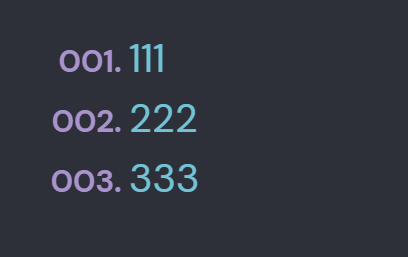
多試了一下,竟然可以成功:
@counter-style pad-3 {
system: numeric;
symbols: "0" "1" "2" "3" "4" "5" "6" "7" "8" "9";
pad: 3 "0";
}
ol {
list-style-type: pad-3;
}

3 个赞
感谢, 补一个零足够了. 再额外问下, 能不能在编辑模式下就生效呀? 感谢.
我记得预览模式ol前面要加.markdown-preview-view才对, 这里并没有加, 但也还是只在预览模式下生效了.
live preview不是用ol, li 這樣的標籤,都是由div組成的。
Number Headings插件可以
就我所知, number headings只能处理标题, 而我想处理的是有序列表.
似乎这是ob所采用的底层编辑器的限制, 直到现在我也没发现有人能实现这一个功能.