滚动条用不上,想去掉后,节省一些宽度。
Hider 插件可以试试
下面的代码是从minnal主题里用二分法找出来的css样式
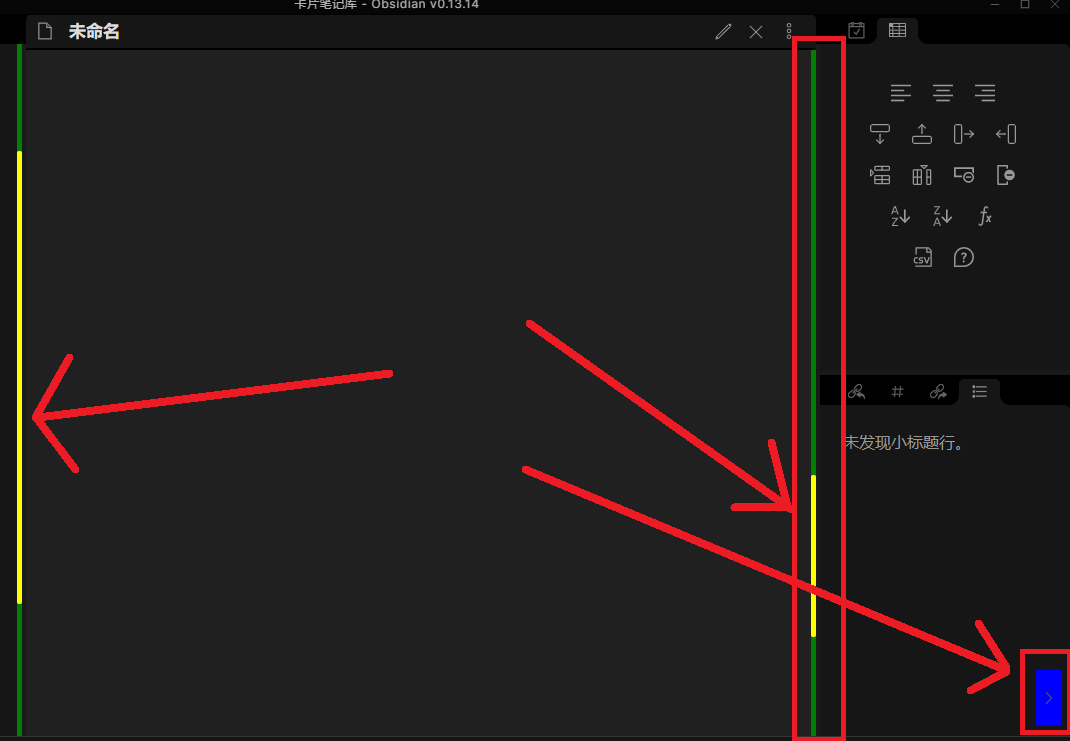
样式预览
- 设置滑动条样式
/* 滑动条背景 宽度,要隐藏滑动条就将宽度设置为0px,这会影响到所有的滑动条*/
::-webkit-scrollbar{width:5px;background-color:red}
/* 滑动块之外的背景 */
::-webkit-scrollbar-track{background-color:green}
/* 滑动块 外边距、描边、背景色*/
::-webkit-scrollbar-thumb{background-clip:padding-box;border:3px solid yellow;background-color:#982222;border-width:3px 4px 3px 3px;min-height:45px}
- 右侧折叠面板按钮,将折叠按钮独立出来可以节省掉右侧那一绺空间
/* 设置按钮的位置 */
.workspace-ribbon.mod-right .workspace-ribbon-collapse-btn{opacity:1;position:fixed;width:26px;display:flex;align-items:center;top:auto;text-align:center;bottom:32px;z-index:9}
.workspace-ribbon.mod-right{right:4px;bottom:0;height:32px;padding-top:6px;position:absolute;background:0 0;border:0}
/* 按钮背景色 鼠标悬停背景色 */
.mod-right .workspace-ribbon-collapse-btn{background-color:blue;}
.workspace-ribbon-collapse-btn:hover{background-color:red;}
1 个赞