如题,最近研究了一下分栏功能,但没有合适的场景。想看看大家都是如何使用分栏这项功能的,欢迎分享自己的使用心得。
目前想到的使用場景:
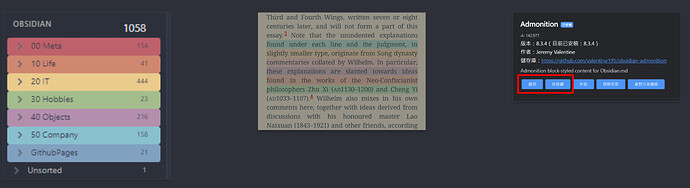
▼ 圖片並排
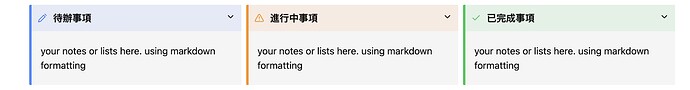
▼ 資料對比
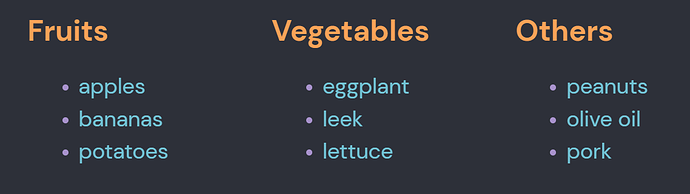
使用Columns plugin
````col
```col-md
#### Fruits
- apples
- bananas
- potatoes
```
```col-md
#### Vegetables
- eggplant
- leek
- lettuce
```
```col-md
#### Others
- peanuts
- olive oil
- pork
```
````
2 个赞
感谢分享,这两个确实挺实用,看来我目前还没有这方面的需求。
请问这个效果是使用的什么方案实现的分栏
不过这种写的时候真难受
lz的用例可能试试看板?还能进行交互
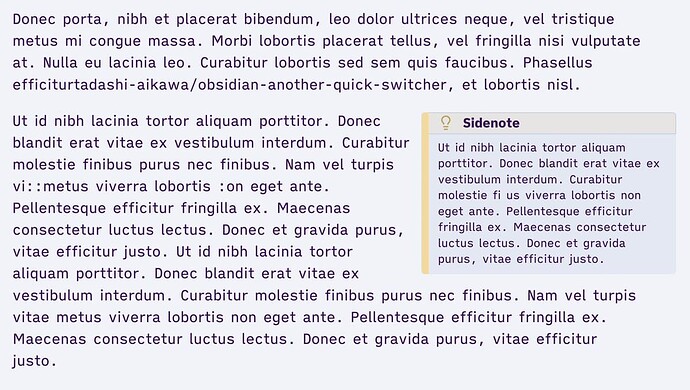
双语对照的场景可能可以试试
还有就是摘抄+阅读笔记也可以用这种形式
Multi column plugin
1 个赞
想请问一下这个用obsidian column plugins 如何写才能有这个效果。
1 个赞
想问一下分栏的颜色和左上角的小符号是怎么更改的
右方的block應該是Callout (Admonition)