之前磕磕碰碰在大佬们的帮助下,对 strong 的样式通过片断进行了修改。今天想请教各位大佬,怎么再通过片断修改下划线成附图中的样子。万分感谢!
有个插件叫highlightr, 里面有这个效果
highlightr 是把 / == == / 这样的变换了样式,很漂亮。不知道怎么弄过来用在 underline 上。您有方法指导一下么?
應該有不少方法:
u {
text-decoration: none;
border-bottom: 5px solid red;
}
文字:
[Obs#83] ==多栏式Callouts! 直接==套用<u>CSS片段</u>变身N栏~
大佬,请问是不是把代码保存成片段,以后
<u>内容</u>
就可以实现了啊。还是还需要别的操作呢。
哇。真的是可以实现的啊。我需要去您的 youtube 学习。
大佬,我刚才抄了别的主题中的一段:
u {
text-decoration: none;
display: inline-block;
font-weight: bold;
background: linear-gradient(#fff 55%, #ffb11b 30%);
color: #515151;
padding: 2px 0px 0px;
margin-right: 3px;
height: 50%;
}
抄的不明不白,显示出来的是下面的图片:
在暗色背景下橙色上面是白色的底子,有没有方法把它和背景保持一致,也就是白色底子变成透明底子。
或者还有其他更方便的实现方法。
另外,再礼貌问问您实例中的 / 多栏式Callouts! 直接 / 样子是怎么实现的啊。
如果我也学习这方面 css 的兴趣,有没有好的路径可以指导。
非常感谢您!
CSS大哉問,有基本了解再試吧。
多栏式Callouts! 直接 這是會轉換成<mark>多栏式Callouts! 直接</mark>標籤,每個theme有自己不同的設定。
我的建議是盡量只用標準Markdown的語法,以免有相容性的問題,例如要用MkDocs轉換或部署到別的平台時需要再手動修改。
看你css代码的这一句:
background: linear-gradient(#fff 55%, #ffb11b 30%);
意思是将下划线元素的背景设置为线性渐变:渐变的55%处颜色是白色,30%处为一种黄色。
你可以更改这里的颜色代码,
#ffffff就是十六进制的颜色代码,是表示颜色最常用的方法。#ffffff就是纯白色,可以简写为#fff。
要改为透明色可以写为#ffffff00后面跟的00是指颜色的透明度为完全透明,#ffffffff意为完全不透明的白色。
手机打字,说的有点乱,有什么没讲清楚的欢迎提问
说得非常清楚!我对 *.css 的基础知识可能是一无所知,照猫画虎终究还是不行。
再次谢谢您!
可以參考Johnny老師的這個Learn X in Y minutes影片: Johnny学OB 一个网站帮你搞定用好Obsidian,你需要知道的所有语言_哔哩哔哩_bilibili
好的。谢谢您!我晚上去学习!
这是把所有下划线都改成了红色。
能否在选定的文字下,加上指定的下划线呢?
我以前在思源和logseq是这样做的:
把文字弄成 “[一段文字](重要1)” 这样,配合以下的CSS,“一段文字”这4个字下面就有了一条红色下划线。
.protyle-wysiwyg [data-node-id] span[data-type=“a”][data-href^=“重要1”] {
color: rgba(201, 209, 217, 1);
border-bottom: 0.1px red solid;
padding-bottom: 2px
}
类似的,如果是 “[一段文字](重要2)” ,配合用下面的CSS,“一段文字” 这4个字下面就有了一条绿色下划线。
.protyle-wysiwyg [data-node-id] span[data-type="a"][data-href^="重要2"] {
color: rgba(201, 209, 217, 1);
border-bottom: 0.1px green solid;
padding-bottom: 2px
}
请问在Obsidian的编辑模式下中可以这样做吗?如果可以的话,CSS该怎么写呢?
我问了GPT4,似乎不行。
群友说可以用 html,写成:<p style="text-decoration: underline solid red;"> 一段文字 </p>,这种方法也可以,但这就把 “一段文字” 变成了代码,而不再是普通文字。如下图:
不知道大佬有没有别的好办法?
HTML 标签,随便写。
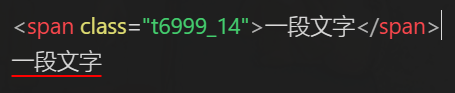
效果展示:

CSS 代码:
.t6999_14 {
text-decoration: underline red; /*下划线*/
text-underline-offset: 4.6px; /*下划线与文本间距*/
}
span class=" " 里面和 CSS . 后面只要是对应的就行。
照着操作了,可行。
原来这么简单。
感谢!感谢!感谢!