补充一个给左侧边栏添加小图标的片段。这个也是别的大佬写的,但是我当时忘了记出处了,所以真的非常抱歉……如有侵权我立刻删除!
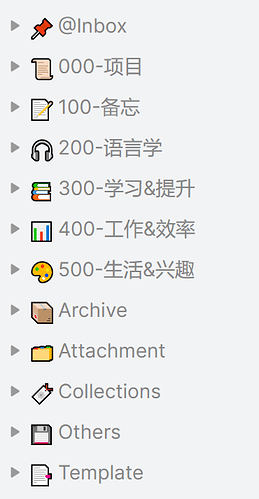
这是预览样式:
/* 给左侧边栏文件夹前添加图标,""内图标和文件夹名称请自行修改 */
.nav-folder-title[data-path^="@Inbox"] .nav-folder-title-content::before {
content: "📌" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="000-项目"] .nav-folder-title-content::before {
content: "📜" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="100-备忘"] .nav-folder-title-content::before {
content: "📝" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="200-语言学"] .nav-folder-title-content::before {
content: "🎧" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="300-学习&提升"] .nav-folder-title-content::before {
content: "📚" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="400-工作&效率"] .nav-folder-title-content::before {
content: "📊" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="500-生活&兴趣"] .nav-folder-title-content::before {
content: "🎨" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="Archive"] .nav-folder-title-content::before {
content: "📦" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="Attachment"] .nav-folder-title-content::before {
content: "🗂️" !important;
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="Collections"] .nav-folder-title-content::before {
content: "🔖";
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="Others"] .nav-folder-title-content::before {
content: "💾";
position: relative !important;
right: 5px;
}
.nav-folder-title[data-path^="Template"] .nav-folder-title-content::before {
content: "📑";
position: relative !important;
right: 5px;
}
如果希望子文件夹的图标不要包括这些emoji,可以把代码中的^换成$。感谢@uncoverman 大佬的指点。