前言
Quickadd作为Obsidian里面最著名的插件之一,很多人都知道通过它可以快速创建模板,具体可以参考 @LillianWho 我的 Obsidian 工作流:模板+QuickAdd+Dataview 快速创建和自动索引 - 经验分享 - Obsidian 中文论坛](我的 Obsidian 工作流:模板+QuickAdd+Dataview 快速创建和自动索引)
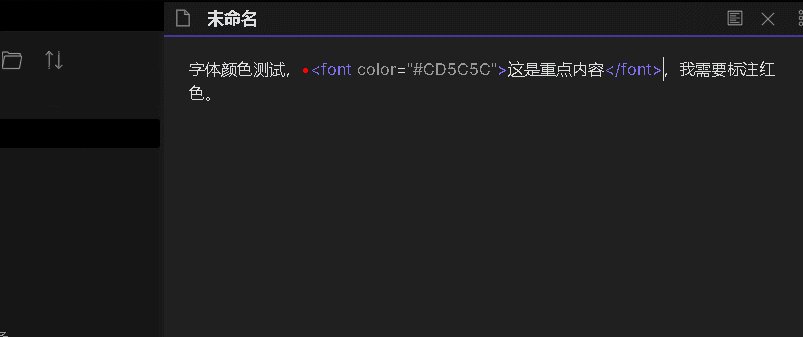
的文章。最近很多用户问,如何在obsidian里实现自定义文字颜色的功能,基本上都需要手动添加html代码例如:
<font color="red">XXX</font>
这种方式对新手来说很不友好,下面通过Cmenu插件配合Quickadd脚本实现选中文字 设置颜色的功能。
本文受 @BORBER 大佬的启发,对他的脚本稍加修改,实现自定义文字颜色的功能,供大家参考。
安装Cmenu插件
在Obsidian插件市场下载安装Cmenu插件,这个插件相当于文本编辑器上多了一个工具栏,可以把一些常见的操作自定义放入,极大的方便了文字输入,不需要记住那么多markdown语法了,对新人极度友好,推荐大家安装。
注:插件市场打不开的同学,文末有附件下载
安装Quickadd插件
quickadd 插件安装后很多新手摸不著头脑,不知道怎么用,其实这个插件主要就是三个功能
- 加载模板
- 捕获文档
- 运行宏
第一个加载模板的功能,很多人都会,具体参考lilian的教程,再次不在赘述。
第二个捕获文档,说白了就是可以对已有的文档,插入一些自定义的内容。
第三个运行宏,这个才是quickad的精华之处,就是可以运行一些指定最主要的是可以运行js片段,实现自己想得到的几乎所有操作,当然前提是需要会js编程。
设置文字颜色
本文就从==便捷设置字体颜色==这个需求,谈下通过quickadd怎么实现。
首先准备好js片段,在库根目录下可以建一个文件夹名字为“脚本”,文件夹如图:
新建一个js文件,setfontcolor.js 内容如下
module.exports = setfontcolor
let quickAddApi;
async function setfontcolor (params) {
await init(params)
const activeLeaf = app.workspace.activeLeaf
let regex = /(<([^>]+)>)/ig
var selection = 获取所选文本 (获取编辑模式 ());
if(selection == ""|| !selection){
return '';
}
if (selection.includes("<font") ) {
selection = selection.replace(regex, "");
selection = selection.replace(/(\r\n|\n)+/mg,"\n");
}
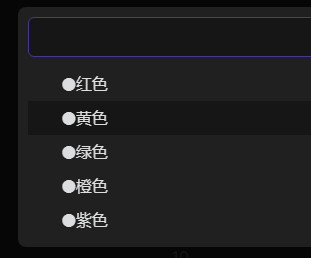
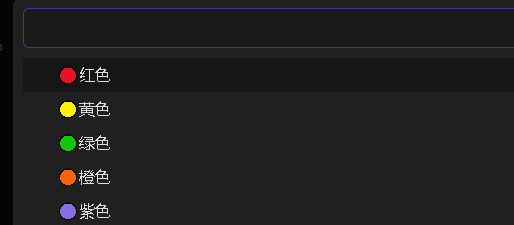
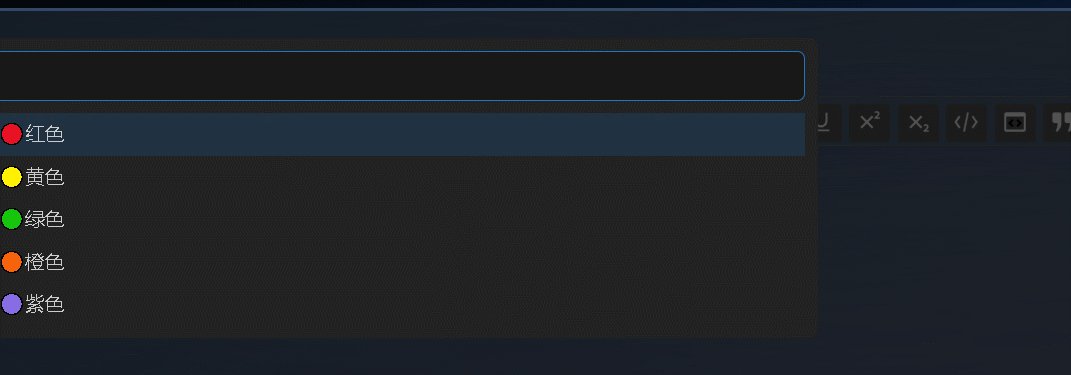
let list = ["🔴红色","🟡黄色","🟢绿色","🟠橙色","🟣紫色"] //RED YELLOW GREEN Orange PURPLE
let result = ["#CD5C5C","#FFFF00","#00CC00","#FF9933","#6A5ACD"] //可以自定义颜色参考颜色代码
let tag = await await quickAddApi.suggester(list, result)
if (tag == "" || !tag) {
return selection;
}
let res ='<font color="'+ tag +'">'+ selection +'</font>'
return res;
}
async function init (params) {
({quickAddApi} = params)
}
function 获取编辑模式() {
var view = this.app.workspace.activeLeaf.view;
if (view.getViewType() == 'markdown') {
var markdownView = view;
var cmEditor = markdownView.sourceMode.cmEditor;
return cmEditor;
}
return null;
};
function 获取所选文本(editor) {
if (!editor) return;
var editor = this.app.workspace.activeLeaf.view.sourceMode.cmEditor;
var selection = editor.getSelection();
return selection;
};
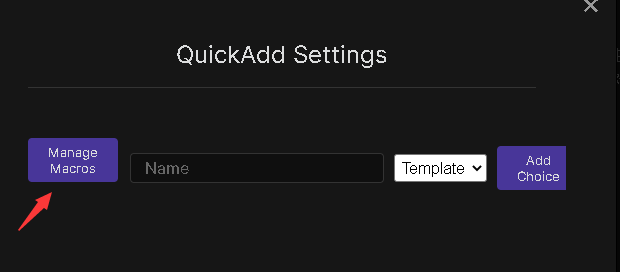
- 这个功能需要通过js片段实现,所以要先在quickadd上的宏管理器上新建一个宏。

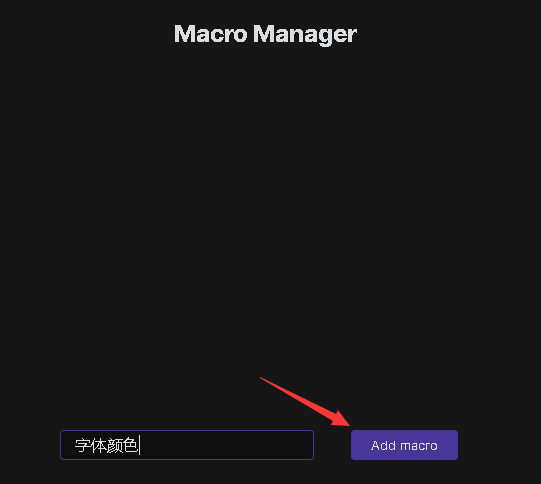
增加一个宏,名称随意写,这里写 字体颜色

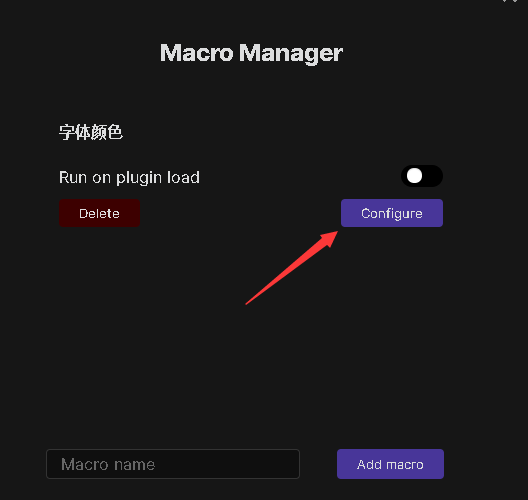
配置点开 选择用户自定义脚本

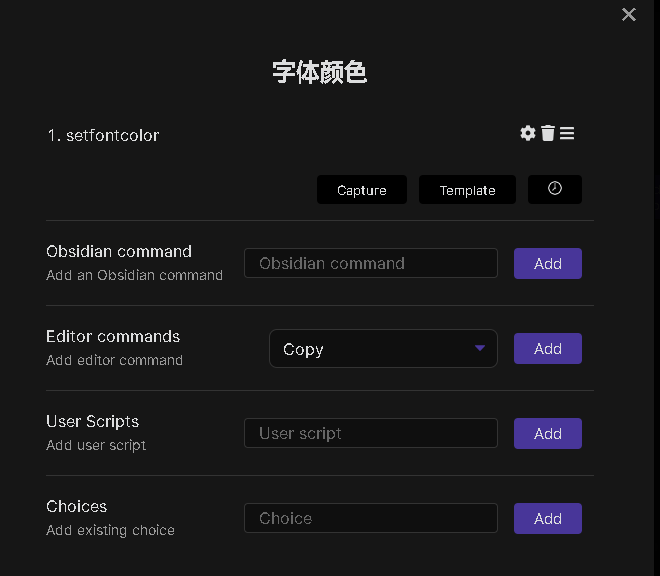
添加成功是这个样子
-
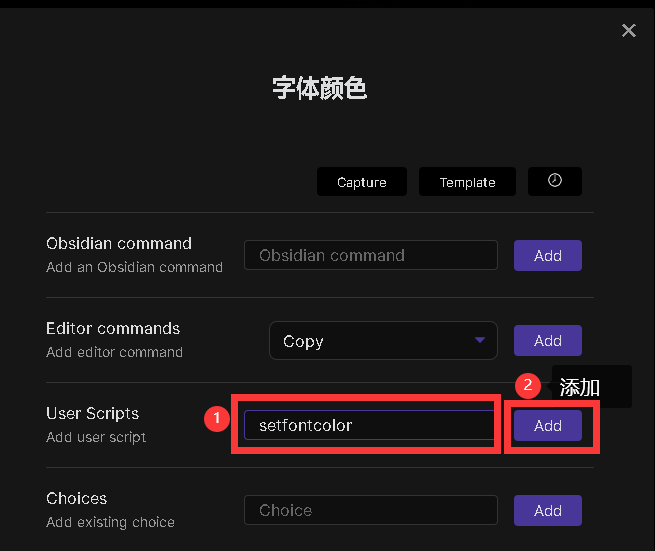
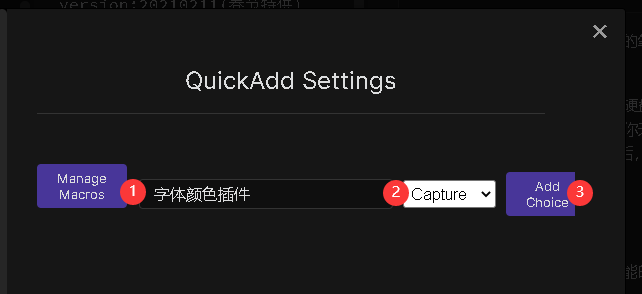
增加一个捕获命令
命令名称可以随意填写,这里以字体颜色插件为例

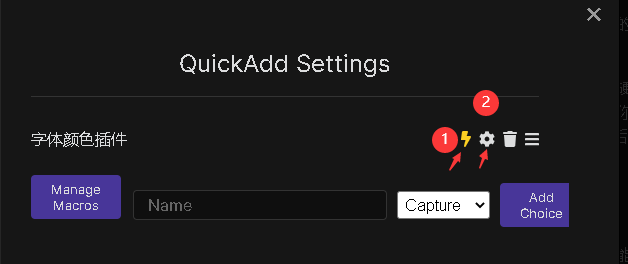
添加成功是这样的,记得点一下闪电符号,这样就可以在命令面板找到了。

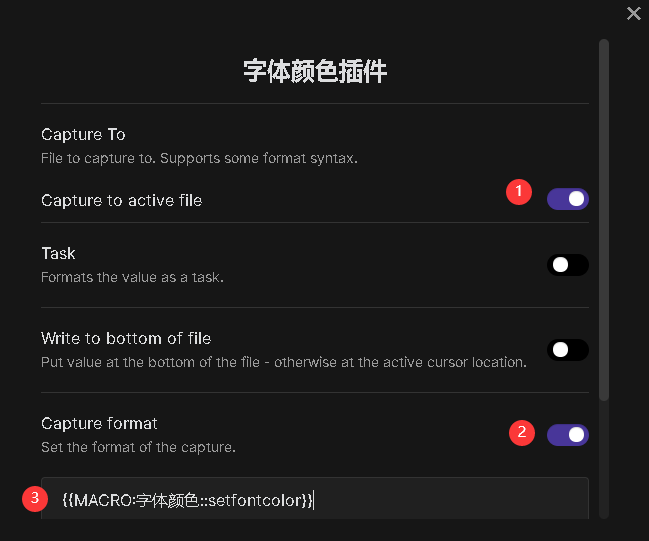
点设置按钮,按如图进行设置
在自定义格式里输入:
{{MACRO:字体颜色::setfontcolor}}
好了,到这一步基本大功告成了,记住需要重启下obsidian,js片段就生效了。
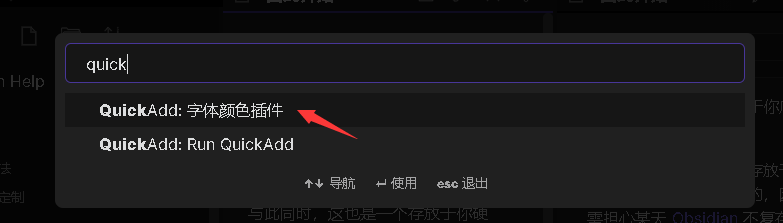
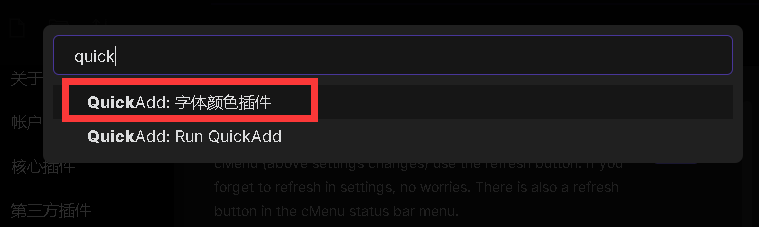
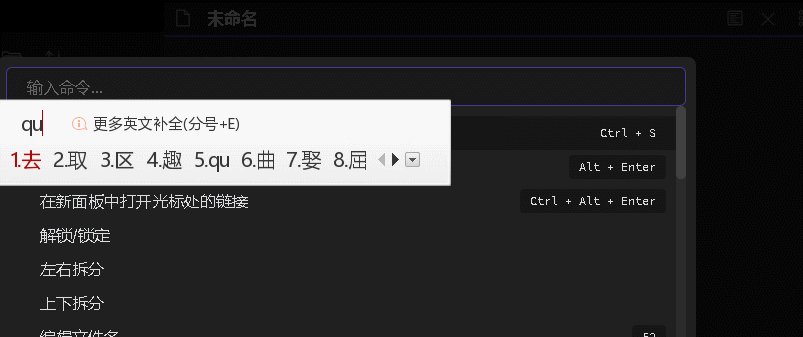
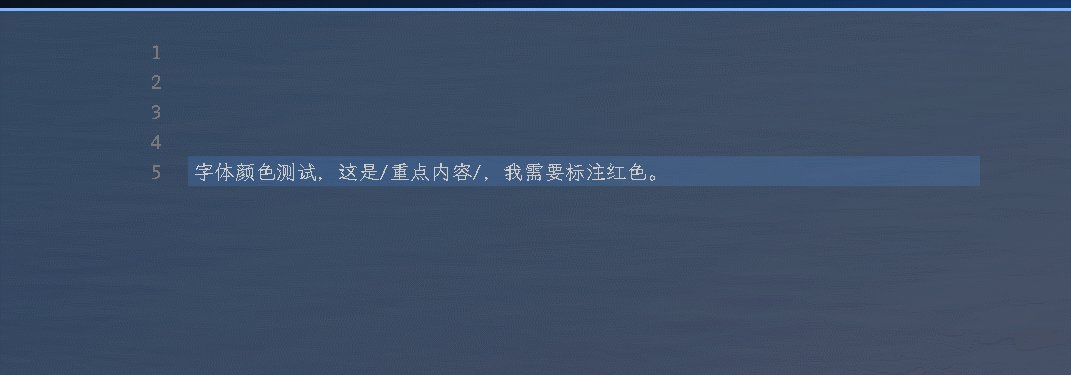
==选中要添加颜色的文字==,然后按住==ctrl+p== 输入 ==quick== 就可以找到这个命令了。



但是,这样操作是十分不便利的,于是需要借助Cmenu插件,进行快捷操作。
通过Cmenu快捷更改字体颜色
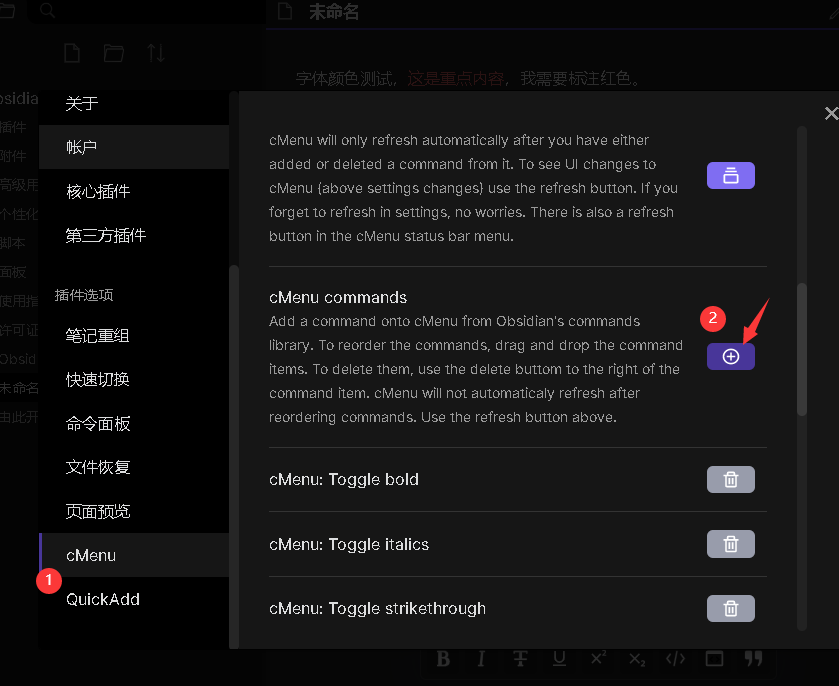
- 打开Cmenu 设置 添加自定义命令
选择个你喜欢的图标,就可以添加成功了
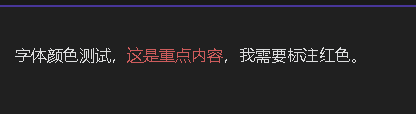
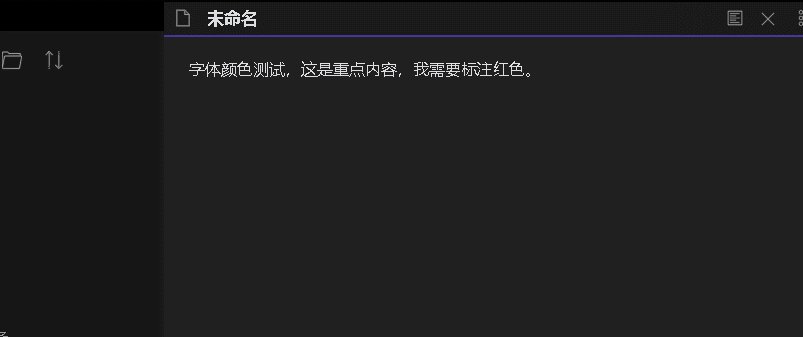
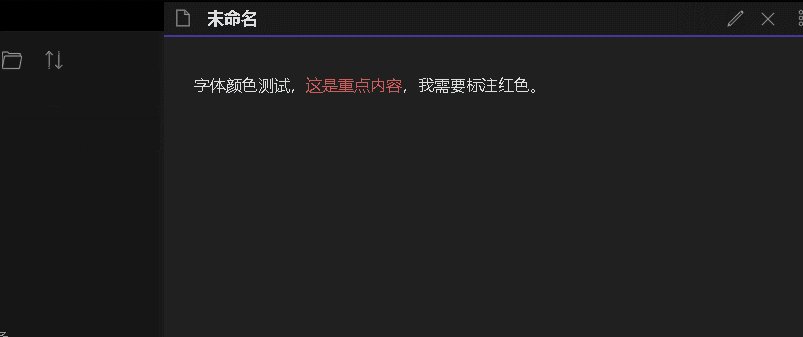
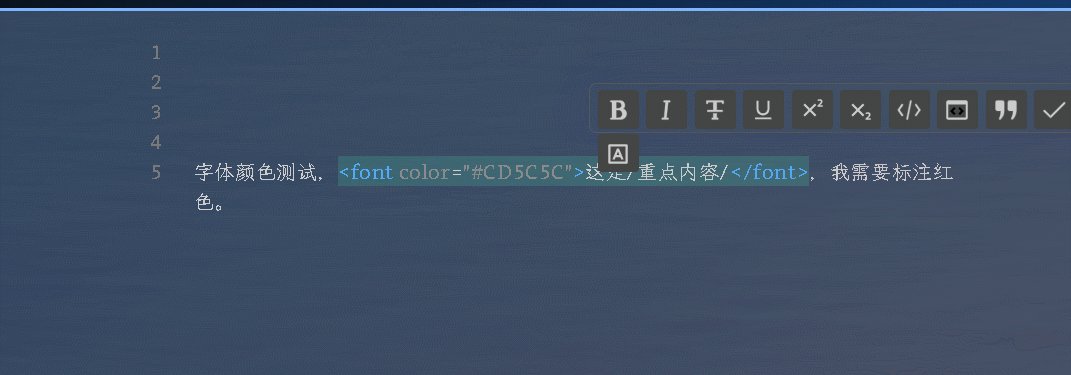
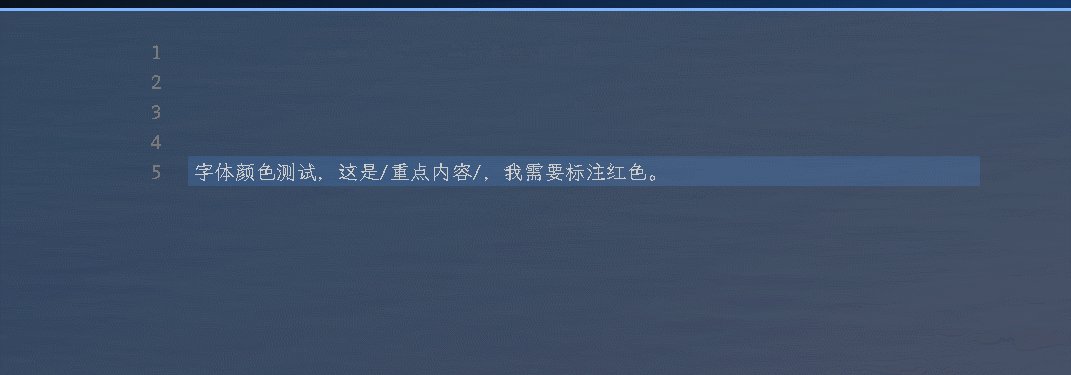
下面就是最终的效果了。
如果要取消字体颜色或者更换字体颜色,选中之前的字体包含<font 代码就取消或者更换颜色了。

总结
班门弄斧,对大佬来说操作不值一提,但就是这个简单的更改字体颜色,可能就会难倒很多小白。这里只是一个引子,期待更多大佬发布新的js脚本。