Damon
1
一直很喜欢Blue Topaz主题,先在这里粉下作者! 
不过该主题还是有部分样式不是我特别喜欢的,因此,自己动手丰衣足食,改它!
今天分享修改的地方是有序列表和无序列表样式。
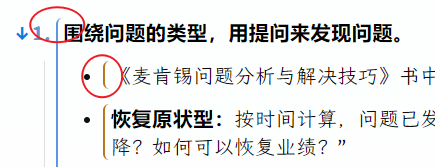
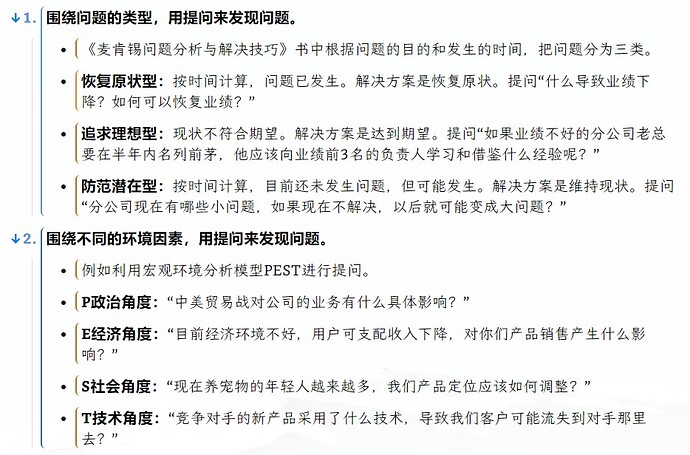
默认情况下,样式是这样的:
左侧的线条有点粗,像个括号,还有颜色,导致画面不够简洁:

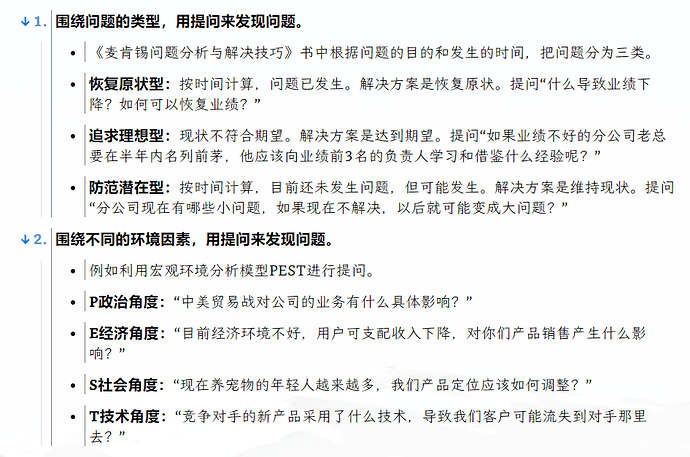
我找到CSS片段位置,修改后是这样,是不是简洁很多?
好了,分享下CSS片段,有需要的新建文档粘贴进去,后缀改为CSS即可。
/* 修改无序列表和有序列表左侧直线弧度 */
:root {
--radius-s: 0em;
}
/* 修改无序列表左侧直线粗细和颜色 */
.markdown-preview-view ul >li:not(.task-list-item) {
border-left: 0.01em solid #7f7f7f;
}
/* 修改有序列表左侧直线粗细和颜色 */
.markdown-preview-view ol:not(.contains-task-list)>li:not(.task-list-item) {
border-left: 0.01em solid #7f7f7f;
}
1 个赞
谢谢你对topaz主题的喜欢。
给一点小小的建议,一个是可以尝试一下style settings插件。
另一个是,不建议改–radius-s的值,因为很多地方都用了这个变量。建议直接border-radius: 0;
2 个赞
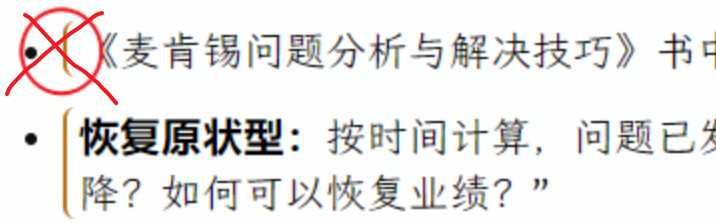
请问有没有方法去除单行的括号显示, 保留多行的括号显示, 如图.
Damon
4
谢谢你的建议,安装完style setting插件后,样式大变样,吓我一条,还好我有定期备份,还是喜欢自己一点一滴的设置样式
@Damon 请问添加后如果不想要应该如何修改?直接把.css文件删除吗?
我也不太习惯Blue Topaz的列表呢,不过改动的思路和你不一样,还使索引线对准了小点。
1 个赞
铅笔小明
8
可以分享一下css么~不知道为什么我改的css好像在预览模式的时候就不显示了。。。
不显示可能因为阅读视图和编辑视图的元素名是不一样的,或者优先级不够。
抱歉不能分享css,因为我是小白写得比较乱不好找  ,而且我对两个视图都是大改过的,为了让两个视图趋同很多元素的属性都是互相合作而使看起来达成一致的。
,而且我对两个视图都是大改过的,为了让两个视图趋同很多元素的属性都是互相合作而使看起来达成一致的。
建议用开发者工具看一下两视图关于列表的元素,主要用padding、margin之类的属性调整位置。
![]()