我在一个文件中以无序列表的形式存储了自己收藏的各种格言警句,想要在主页中随机显示其中一条,每次打开主页都不一样。研究了下,使用 Dataviewjs 做到了。
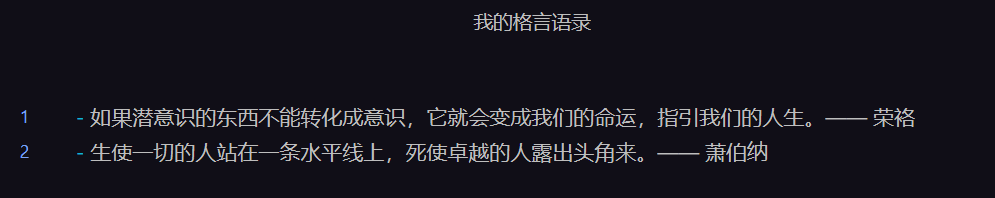
效果:
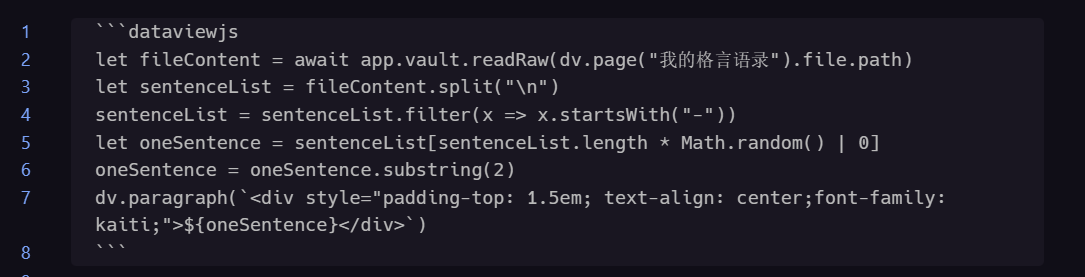
代码:
let fileContent = await app.vault.readRaw(dv.page("我的格言语录").file.path)
let sentenceList = fileContent.split("\n")
sentenceList = sentenceList.filter(x => x.startsWith("-"))
let oneSentence = sentenceList[sentenceList.length * Math.random() | 0]
oneSentence = oneSentence.substring(2)
dv.paragraph(`<div style="padding-top: 1.5em; text-align: center;font-family: kaiti;">${oneSentence}</div>`)
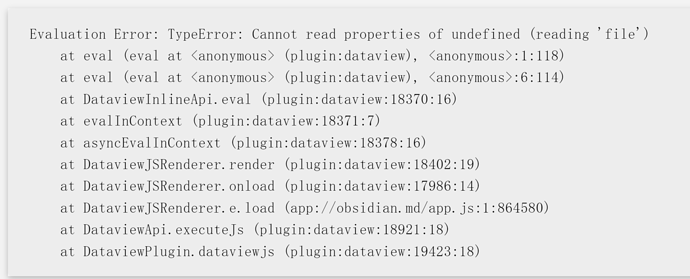
存在问题:字体在手机上无法正确显示,毕竟手机上没有楷体,就这样吧