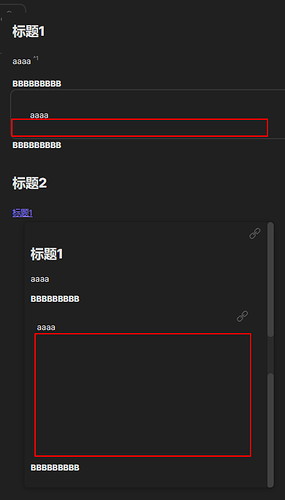
嵌入块的内容少时,会出现较多空白。
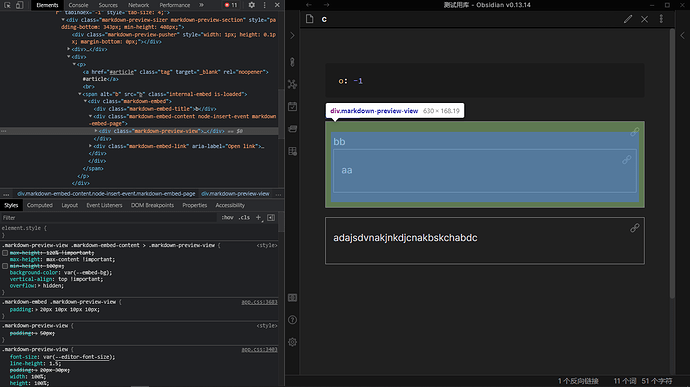
这个应该是你使用的css的问题,你可以把你更换下主题、关掉css片段排查下是那个文件的问题。如果你懂一点css,可以按ctrl+shift+i调出调试工具改一改样式
页面预览下,鼠标不能移到开发者界面,所以不能知道他的样式。
我不理解你遇到了什么问题,所以没办法提供具体的帮助。
如果你知道如何启用css片段的话可以试试下面这个css(这是我平时在用的一个片段)
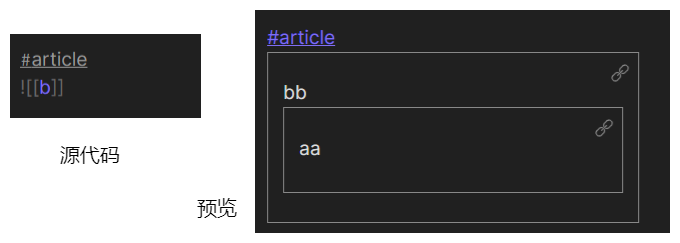
在使用默认主题的情况下启用效果如下

css片段
/* 紧凑的嵌入———————————————————— */
/* 缩减不必要的边距 */
.markdown-preview-view .markdown-preview-sizer
.markdown-embed{
margin-top: 0px !important;
margin-bottom: 3px !important;
padding-top: 0px;
padding-bottom: 0px;
}
.markdown-preview-sizer .markdown-preview-section{
margin: 0px !important;
/* padding: 0px 0px !important; */
padding-left: 5px !important;
padding-right: 5px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
/* ———————————————— */
.markdown-preview-view{
padding: 50px;
}
/* .markdown-preview-sizer .markdown-preview-section, */
.markdown-embed .markdown-preview-sizer{
padding-left: 10px;
}
/* 隐藏嵌入的标题 */
/* .markdown-embed-title,
.markdown-embed h1,
.markdown-embed h2,
.markdown-embed h3,
.markdown-embed h4,
.markdown-embed h5,
.markdown-embed h6{
display: none !important;
} */
.markdown-preview-view .markdown-embed-content > .markdown-preview-view{
/* max-height: 120% !important; */
max-height: max-content !important;
/* min-height: 100px; */
background-color: var(--embed-bg);
vertical-align: top !important;
overflow: hidden;
}
/* 在嵌入的文件前显示来源 显示宽度为5em 根据实际情况可采用40px之类的值 超出部分隐藏*/
/* .internal-embed:not([src$=".png"]) :not([src$=".bmp"]) :not([src$=".svg"])::before{
.internal-embed::before{
content: attr(alt) " ";
display:block;
width: 5em !important;
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
} */
/* 在嵌入的文件上方画一条上边框线 */
.markdown-embed:not([src*="."]){
/* border-top: solid 1px #ff3c00; */
border: #888 solid 1px;
border-radius: 0px;
}
/* 嵌入文件的右上方打开链接按钮 */
.markdown-embed-link{
top: 10px !important;
right: 10px !important;
text-align: right;
width: 20px !important;
height: 20px;
border-radius: 2px 20px ;
/*指定链接按钮背后的背景色(现在为透明色)*/
background-color: #51f51f;
/*指定链接的图标颜色*/
color: #888888 !important;
}
td .markdown-embed-link{
display: none !important;
}
/* td .markdown-embed .markdown-preview-view .markdown-preview-section, */
td .markdown-embed .markdown-preview-view {
padding: 0px 0px 0px 0px !important;
}
td{
padding: 2px 1px 2px 1px !important;
}
.workspace .markdown-preview-view .markdown-embed-content,
td .markdown-preview-view .markdown-embed-content {
max-height: min-content !important;
/* background-color: #f51313; */
/* background-color: #534d4d; */
}
我好像明白了。你是不是说,你开启了核心插件的页面预览,那个过宽的空白是鼠标放在内链上弹出的预览。因此没办法选中元素查看css
嗯嗯,就是这个问题
这个我也没什么办法,不知道后续会不会改进。
暂时性的解决方案:
如果连接的内容连那么一小块都写不满的话还是用脚注更适合一些
1 个赞
/* 嵌入块底部出现空白 , 做以下设置*/
.internal-embed:not(.image-embed) {
margin-bottom: -25px;
}
/*设置上方代码后,预览模式可能会显示被压缩*/
/*纠正因为上面设置,预览模式下的显示样式 */
.workspace .markdown-preview-view .markdown-embed{
margin-bottom: 25px;
}
可以安装hover editor插件,预览固定后,可以使用开发者模式