
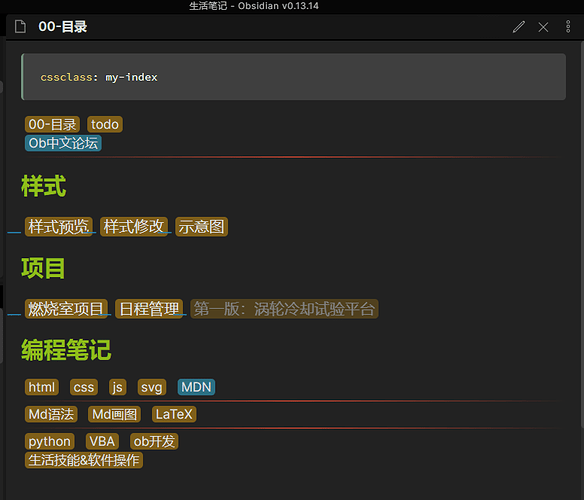
我的ob库中的文件夹。如果不加以组织,笔记会日渐混乱,大大提高检索难度,以至于被淹没在海量的笔记中。
ob是如何实现笔记的组织的?
目前大概分为两个流派:
一种是沿用卢曼卡片笔记盒的方法,给每个笔记一个唯一的索引号,通过改变索引号使相关的笔记在文件夹目录中处于邻近的位置
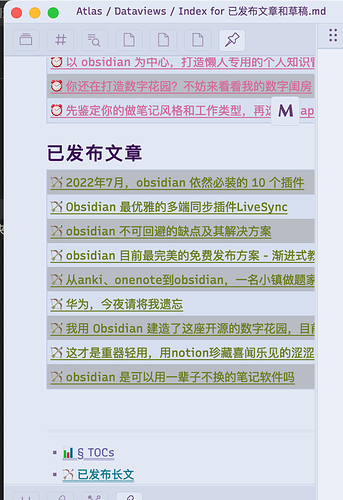
另一种是舍弃笔记排序,完全依靠双联跳转(具体做法就是各种充当导航页面的笔记,我称之为索引体)、搜索、知识图谱
上图即是我说的索引体,黄色背景的是内链笔记,蓝色背景的是网络连接。类似于网站导航页
第二种方式编辑灵活,可以很方便的写一个目录索引体。但缺点是不能存在孤立笔记。这大大提升了对moc的要求。许多插件正是为了解决这个问题。
如find unlink(查找孤立笔记)、知识图谱、Juggl(优化的知识图谱)
这其实是可以将第一种组织方式作为补充的:有了第一种组织方式就可以容许一部分笔记孤立,你只要找到与目标笔记相关的索引号就能在文件目录中查找到相关的笔记。
第一种方式的实现
ob用户的主流应该是第二种吧。今天我分享下为笔记添加索引号的组织方式
前置知识:你需要
- 听过dataview插件并了解其简单用法
- 知道如何使用css snippets
- 知道ob中YAML是什么
大体实现思路如下:
- 做笔记时为每条笔记的YAML区添加一个键值对,例如
---
order: 122
---
- 新建笔记,笔记名为“目录”。笔记内容输入如下查询语句。
table order
SORT order
上面的查询语句意为查询结果以表格呈现,表格内容包含文件名和order,根据order的值进行排序。
dataview会将order对应的值视为数字。换言之,可用的索引号是实数轴上的一点(包括负数)。你可以在任何位置插入新的笔记
-
定制css片段,美化表格显示效果,当以上目录被拖到侧边栏时,缩减不必要的页边距
-
定制css片段,当笔记名以等于号结尾时,将该笔记高亮不同颜色。
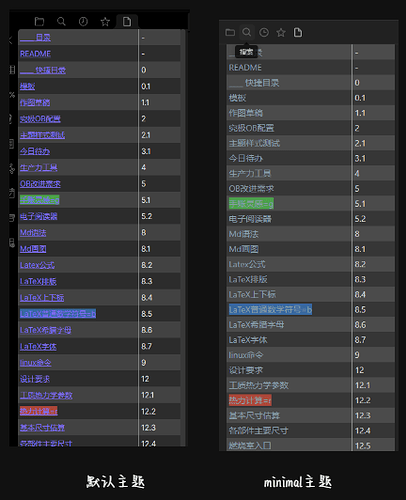
如下图所示,注意笔记名结尾与背景的对应关系
本来打算以*表示高亮,但文件名不能出现*|<>:等特殊字符
css
/* 设置以=r.md结尾的文件背景色 */
.block-language-dataview a[href$="=r.md"]{
background-color: rgb(173, 72, 59) !important;
}
.block-language-dataview a[href$="=g.md"]{
background-color: rgb(76, 161, 76) !important;
}
.block-language-dataview a[href$="=b.md"]{
background-color: rgb(56, 104, 160) !important;
}
相关的css
最后附上针对dataview查询结果作文件目录定制的css
dataview.css
/* 缩减查询结果停驻在侧边栏时的页边距 */
.workspace-leaf-content .markdown-preview-view .markdown-preview-section,
.workspace-leaf-content .markdown-preview-view{
padding: 0px;
/* padding: 0px !important; */
}
.workspace-leaf-content .markdown-preview-section .dataview{
margin: 0px;
}
.workspace-leaf-content .markdown-preview-section .dataview .table-view-thead{
display: none;
}
/* 隐藏查询表头 */
.workspace-leaf-content .dataview .table-view-tbody td{
padding: 4px !important;
min-width: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
/* background-color: #000; */
}
/* 目录页笔记下方不留空 */
.workspace-leaf-content .markdown-preview-section{
/* .element.style{ */
padding-bottom: 0px !important;
/* min-height: 725px; */
}
/* 隐藏yaml区 */
.markdown-preview-section .workspace-leaf-content .language-yaml{
display: none;
}
/* 所有内链背景色为透明 */
.dataview .internal-link{
background-color: #00000000 !important;
}
/* 高亮标签 */
/* 设置以=r.md结尾的文件背景色 */
.block-language-dataview a[href$="=r.md"]{
background-color: rgb(173, 72, 59) !important;
}
.block-language-dataview a[href$="=g.md"]{
background-color: rgb(76, 161, 76) !important;
}
.block-language-dataview a[href$="=b.md"]{
background-color: rgb(56, 104, 160) !important;
}
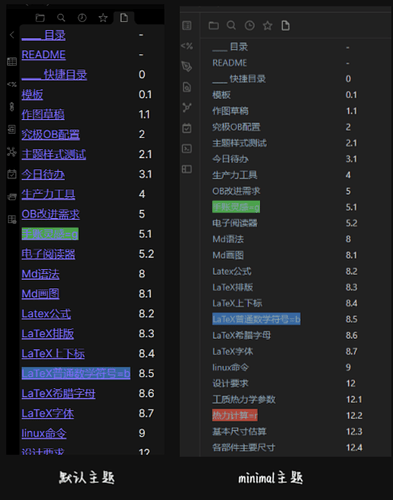
开启后效果如下
附加针对表格的css片段
table.css
/* 普通表格 */
/*预览表格全宽*/
.markdown-preview-view table {
width: 100%;
margin-top: 12px;
}
/*表格框线、字体、内边距*/
.markdown-preview-view tbody tr td,
.markdown-preview-view th {
font-size: 14px;
padding: 4px 15px !important;
min-width: 100px;
text-align: left;
}
/* _________ */
/*黑暗主题*/
.theme-dark .markdown-preview-view td,
.theme-dark .markdown-preview-view th {
border-right: solid 1px #999999 !important;
}
/* 表头 */
.theme-dark .markdown-preview-view th {
border-bottom: 2px solid #666666;
border-top: 2px solid #999999;
font-weight: 800;
background-color: #ffffff40;
}
/*表格背景奇数行填充灰色*/
.theme-dark .markdown-preview-view tbody tr:nth-child(odd) {
background-color: #ffffff30;
}
/* 偶数行背景 */
.theme-dark .markdown-preview-view tr:nth-child(even) {
background-color: #ffffff18;
}
/*最后一行画横线*/
.theme-dark .markdown-preview-view tr:last-child {
border-bottom: 1px solid #0ddd64;
}
/* _________ */
/*明亮主题*/
.theme-light .markdown-preview-view td,
.theme-light .markdown-preview-view th {
border-right: solid 1px #6d6d6d !important;
}
/* 表头 */
.theme-light .markdown-preview-view th {
background-color: #00000060;
border-top: 2px solid #272727;
border-bottom: 2px solid #999999;
font-weight: 800;
}
/*表格背景奇数行填充灰色*/
.theme-light .markdown-preview-view tbody tr:nth-child(odd) {
background-color: #00000030;
}
/* 偶数行背景 */
.theme-light .markdown-preview-view tr:nth-child(even) {
background-color: #00000008;
}
/*最后一行画横线*/
.theme-light .markdown-preview-view tr:nth-child {
border-bottom: 2px solid #e71f1f;
}
/* 两列无框线 */
.markdown-preview-view td:first-child,
.markdown-preview-view th:first-child{
border-left: none;
}
.markdown-preview-view td:last-child,
.markdown-preview-view th:last-child{
border-right:none !important;
}
.theme-dark .markdown-preview-view tr:last-child {
border-bottom: 1px solid #3d3d3d;
}
table.css与dataview.css同时开启效果如下
对ob核心插件中的 文件列表&星标插件的吐槽
希望能实现文件列表和星标插件的联动,文件列表能支持自定义规则的排序,被星标的笔记能够在文件列表中高亮显示
论坛内相关帖子
如果有人感兴趣,欢迎讨论