BCS
(维客笔记)
1
本文首发于我的微信公众号 Obsdian与MarginNote 3联动 (qq.com)
前两天搞定了win与ios之间同步的问题,见 账号已迁移 ,那今天就可以来体验Ob与MN3之间的联动了。
先说一下联动的效果,我们可以简单的点击便可十分快捷的将在MarginNote中做的笔记和摘录等导入到Obsidian中(导入到ob中的内容是附带超链接的,点击即可跳转到MN3中脑图的位置),然后在 Obsidian 中对笔记进行二次加工归档入库,沉淀和积累知识。
一些特性
- 从 MarginNote 3 导入笔记/选中文本
- 支持反向链接到 MarginNote
- 支持摘录图片导入
- 支持视频笔记导入(需要安装media-extended)
- 树状导入笔记 / PDF 的目录
- 多种方式快速插入 MarginNote 数据到 Obsidian 笔记
- 通过简单地(在 MarginNote 中)选择-(在 Obsidian 中)粘贴插入注释(仅在桌面版本支持)
- 通过命令插入注释:快捷键、移动工具栏按钮和(或)滑动手势(需要自行配置)
- 自动粘贴:在 MarginNote 3 中选择笔记/PDF 文本时,自动插入 Obsidian 当前活跃的笔记
- 模板支持:指定如何插入 MarginNote 3 的笔记/选择/目录
- 通过编辑器中的右键菜单选项
- 通过命令(需要启用对应选项)
- 导入元数据:将 MarginNote 3 中的标题链接转换为 Obsidian 中的aliases,并添加返回源 MarginNote 笔记的按钮
01 准备工作
本人亲测设备ipad pro
安装两个插件
如果你无法访问github,也可在文末获取哈
02 配置
安装好上述两个插件之后,接下来就说说配置,配置也十分简单哈。
2.1 Marginnote companion配置
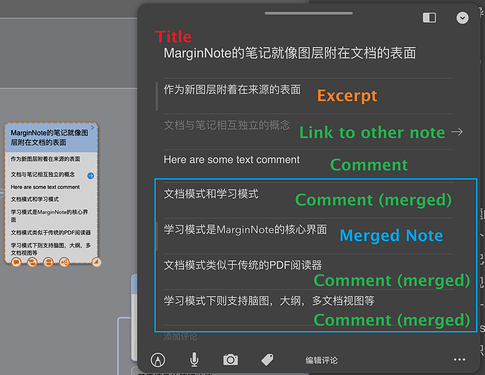
这个主要是用来配置在Ob中生成的笔记模板的,模板包含三项内容,分别是选中的文本(对应于你在MN3中摘录的内容)、笔记(你在MN3中对摘录的评论)、目录(就是思维导图中显示的那些)
我由于是初步使用,就直接采用默认配置了,以后根据需求再配置,具体配置语法可见此链接 Template Syntax · aidenlx/marginnote-companion Wiki · GitHub
2.2 Obsidian bridge配置
这个是MN3中的插件
安装好之后,在MN3的学习界面或有一个如下图的图标

当我们点击图标时会弹出一个如下图的窗口,这里请注意根据你要提取到Ob中内容的不同,你可以选择开启或者不开启获取目录模式。
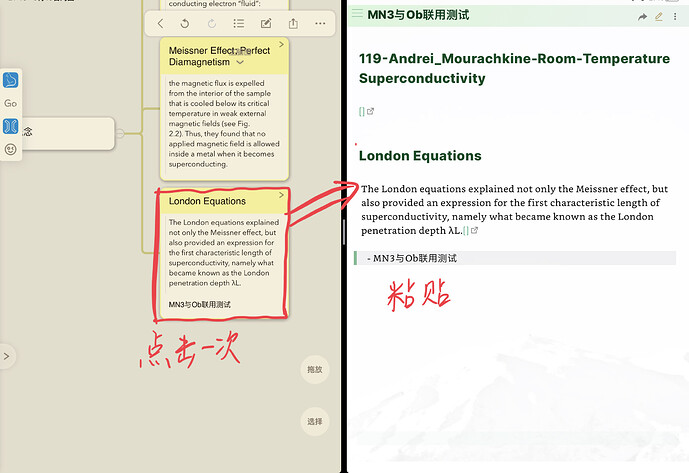
下图(我开启了ipad的分屏,左边是MN3思维导图界面,右边是Ob界面)点击MN3思维导图中的某一条笔记,即会跳转到Ob,在Ob中粘贴,此时会将此条笔记的所有内容都copy过来(包括笔记评论)而且附带超链接,点击可定位到MN3中的位置。
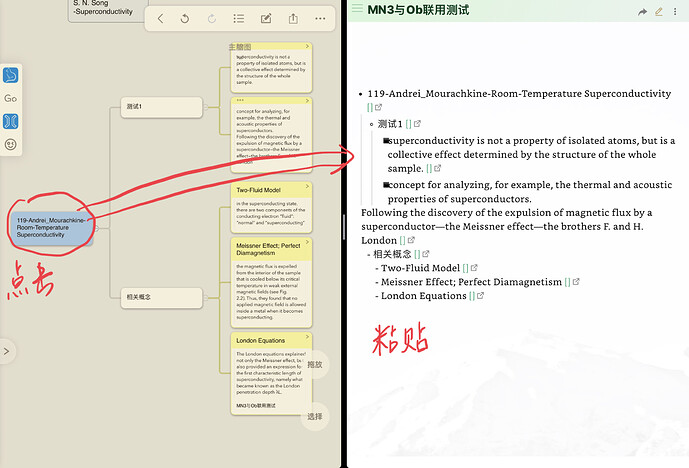
我们来看一下截图,从图中可看到复制的只是目录,不会复制具体的笔记内容,也就是说当你的MN3思维导图中某条笔记由标题时,那么只会复制标题,不会复制标题下的内容;当你的MN3思维导图中某条笔记没有标题时,则会复制摘录内容,总之是不会复制评论中的内容的。
总结一下就是说
- 不开启获取目录模式,一次只能复制一条笔记的所有内容(包括标题、摘录、评论)到Ob
- 开启获取目录模式,只会复制整个目录,有标题则只会复制所有标题,无标题会复制摘录,不会复制评论
6 个赞
复耳mos
2
也来给这位大佬暖场子
自改 Obsidian-Bridge插件的toc模板,实现一次性导出除图片外的全部(包括title、excerpt、comment、merged comment、merged note)笔记到obsidian
1 个赞
复耳mos
7
其中
<span style="color:#a85d45;border-bottom:2px solid #a85d45;">{{Title}}</span>
给标题染橘加下划线
<span style="display:block;margin-bottom:-2%;"></span><br>
调节行间距
<span class="bq">{{Summary.Comments}}</span>
在ob的css里预写了comments的式样,可以把前后的<span class="bq">和</span>拿掉,不去也行,因为预设为空
不需要的那些都可以去掉
Zeno
8
有空试试。我现在的读书工作流也是从mn到ob。不过我直接mn导出word,word转md,md在ob里用插件分割
复耳mos
11
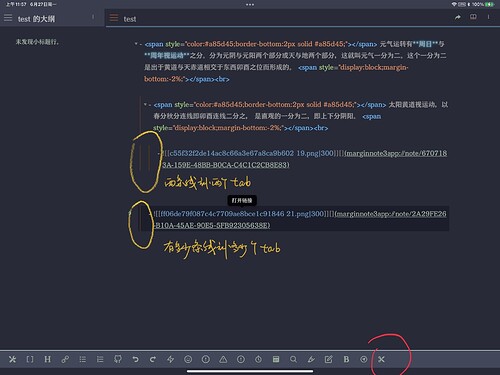
@Zeno 的做法未必就麻烦,因为一气呵成的toc output ob,前提是其中不能带图,有图的得另外单导,不过也可以在图源处做个 标记,等toc落地ob后,再回头一个个搬运图片儿
标记,等toc落地ob后,再回头一个个搬运图片儿
复耳mos
14
@lelele 无图无真相,补个图文解说 
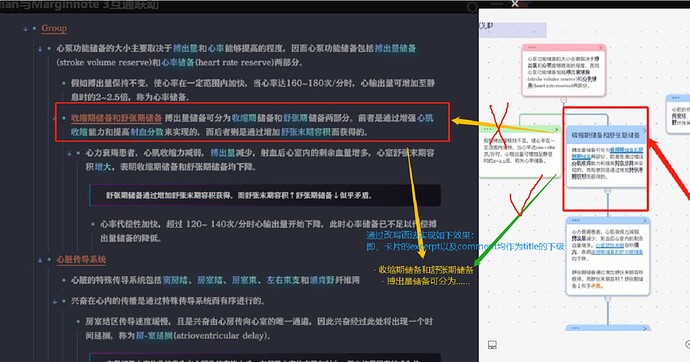
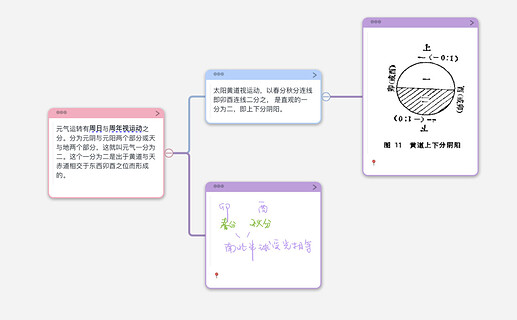
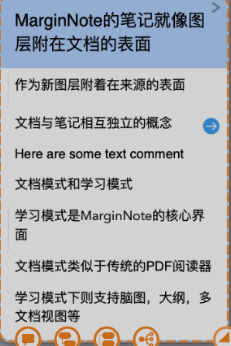
原始结构
图card用带 的空card替换
的空card替换
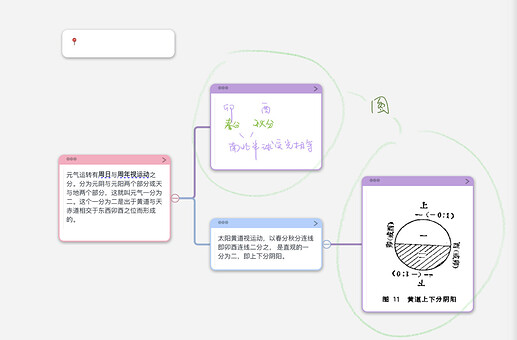
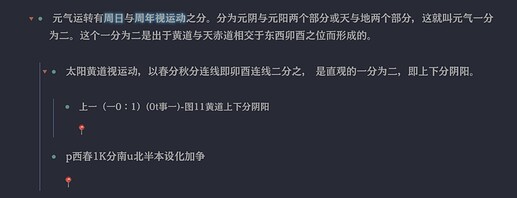
toc大体到达obsidian后,再一个个搬图 
比较费事儿步骤也不少,so不太适合多图toc,personal opinion 
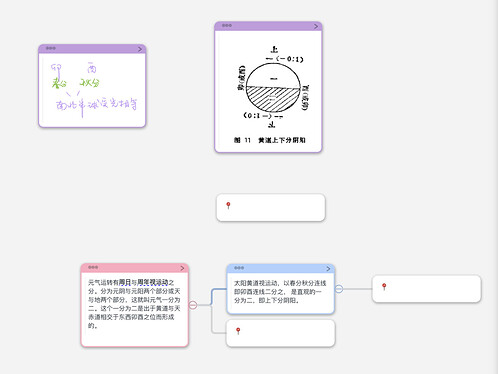
成品
楼下翻案了

电梯直达
复耳mos
15
脑子里凭空想了一下,估计大佬想要的效果比较难实现,至少本菜无能,到时(暑假)给您说说难处在哪儿 
1 个赞
复耳mos
16
@lelele 又凭空想了一下,收回刚刚说办不到的话 
好像可以曲线实现,还是得等暑假再动手 
1 个赞
复耳mos
18
日常推翻批判我自个儿 
多图似乎也没多多少麻烦,还是可以干  方法有多种,任君自选顺手的来做
方法有多种,任君自选顺手的来做
法子①
在图card里放📍,甚至不放也行
toc模式,图片的文字都被ocr出来了
把ocr文字所在段落,除hyphen之外的全部删除,关闭toc,导图
法子② (ocr段落文字多的,用这法更快)
删除ocr文字所在段落,根据indent lines的条数,回补缩进(tab),再插入图片儿
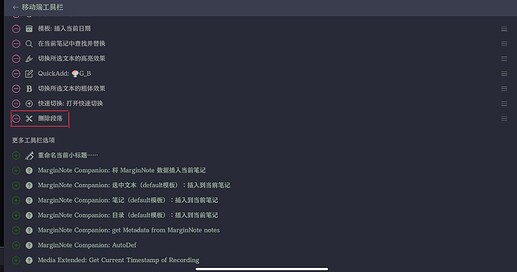
tips:可以通过 @蚕子 蚕大出品的 [zh增强编辑] 插件,把 [删除段落] 命令通过 [advanced mobile toolbar] 插件固定到常用工具栏,方便日常快捷操作
复耳mos
20
@lelele 问一下,大佬的笔记,像这种带标题的多不多?

lelele
(lelele)
21
哈哈,抱歉回复的比较晚;
带标题笔记数量,基本上占到一半以上了
复耳mos
22
想了仨法子,有2个被否,∵只适合标题少的
但剩下的那个更简单易做 
在{{Title}}后追加一个 ,or whatever emoji u like
,or whatever emoji u like 
- {{#Summary}}<span style="color:#a85d45;border-bottom:2px solid #a85d45;">{{Title}}🔯</span>{{/Summary}} {{Summary.Excerpt}} <span style="display:block;margin-bottom:-2%;"></span><br><span class="bq">{{Summary.Comments}}</span>
toc落地后,在ob里做如下替换,
</span> 换成 </span><br>
原本换好行的标题,替换后出现重复换行,把标题后的 `< br >`去掉就好
用正则能更精确匹配,不用做删减动作,但俺还不会🙄
大佬抬头望望楼上,出了图文演示
1 个赞
lelele
(lelele)
24
哈哈;感谢感谢,今天试一下;有知识的人果然最有魅力哈;;
1 个赞