dataview这个插件很强大,我从一开始用obsidian就开始用这个插件了,尤其是他的dataviewjs,简直不要太爽。
问题和解决方法说明
但是有一些问题存在,下面我举个例子来进行说明。
例子:我想对日历使用dataviewjs进行索引,并对他们按年分类。
- ①解决方法1

-
方法:这个按照传统的方法,先写好对某年的日记的索引dv代码,然后复制粘贴编写好的代码改改就可以了。
-
缺点:假如这个代码在多处被复用,那么如果你想修改这个代码,那你就得找到这个代码被使用的每个地方,然后一个一个的修改他,很麻烦!
- ②解决方法2

-
方法:
- 在文档A编写dataviewjs代码 —— 一处编写
- 在dataviewjs代码中使用代码
app.workspace.getActiveFile() 获取你点击的文件,这是实现“一处编写,多处复用”的核心步骤
- 在文档B引用文档A,即
![[A]] —— 多处复用
- 需要文档B的一些信息来配合文档A中的dataviewjs代码,比如文档的名称,路径……
- 现在当你点击文档B时,dataviewjs代码会根据你点击的文档展示对应的结果
-
优点:
- 你不需要在复制粘贴dataviewjs代码,而是只需要引用编写好dataviewjs代码的文档即可。
- 而且当你想要修改dataviewjs代码时,你只用修改一处即可。
下面展示下我的示例
对日记按年索引,只在一个位置编写dataviewjs代码,在其它以年份命名的文档进行引用,即可实现点击某个以年份命名的文档,dataviewjs就会显示该年的日记。
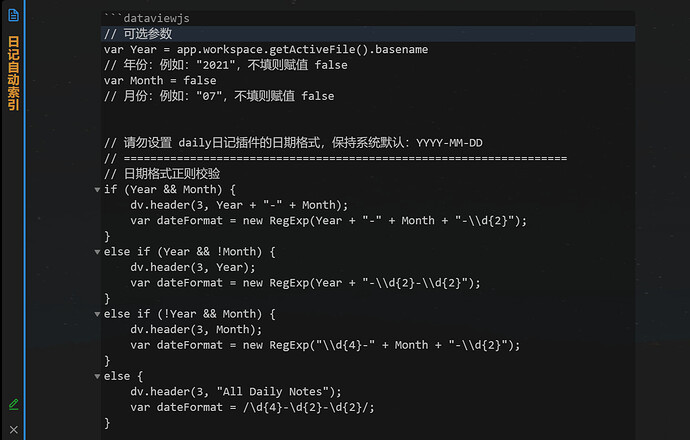
- 编写dataviewjs的文档
- 以年份命名的文档:如2022
7 个赞
代码有的内容可能是不需要的旧代码,只是懒得改了
// 可选参数
var Year = app.workspace.getActiveFile().basename
// 年份:例如:"2021",不填则赋值 false
var Month = false
// 月份:例如:"07",不填则赋值 false
// 请勿设置 daily日记插件的日期格式,保持系统默认:YYYY-MM-DD
// ===================================================================
// 日期格式正则校验
if (Year && Month) {
dv.header(3, Year + "-" + Month);
var dateFormat = new RegExp(Year + "-" + Month + "-\\d{2}");
}
else if (Year && !Month) {
dv.header(3, Year);
var dateFormat = new RegExp(Year + "-\\d{2}-\\d{2}");
}
else if (!Year && Month) {
dv.header(3, Month);
var dateFormat = new RegExp("\\d{4}-" + Month + "-\\d{2}");
}
else {
dv.header(3, "All Daily Notes");
var dateFormat = /\d{4}-\d{2}-\d{2}/;
}
// 获取负荷日期格式的日记
var dailyNotes = dv.pages().where(b => dateFormat.test(b.file.name)&&b.file.name.length==10).sort(b => b.file.name, 'desc')
// 处理展示日记
var showDaily = new Array();
for (var page of dailyNotes) {
var dstr = page.file.link
// 处理周几
var weekArray = new Array("日", "一", "二", "三", "四", "五", "六");
var week = weekArray[new Date(`${page.file.name}`).getDay()]
dstr = dstr + ` 周${week} `
// 处理待做
var todo = " 🟢 "
if (page.file.tasks.length) {
for (var task of page.file.tasks) {
if (!task.completed) {
todo = " 🔴 "
break
}
}
}
dstr = dstr + todo
// 处理des
dstr = dstr + " " + page.des
showDaily.push(dstr)
}
dv.list(showDaily)
5 个赞
 大神牛逼哇~
大神牛逼哇~
不过这个逻辑怎么复用呢,app.workspace.getActiveFile().basename这个是ob的官方api吗?在哪可以找到其他api呢?我有一堆代码要调用当前文件的path,这个方法应该咋写然后可以复用呀
1 个赞
对的,这是Ob官方的API,在dataviewjs中可以进行调用。
你可以在这里找到一些参考
1 个赞
太酷了!!我也实现了,我就看了看app.workspace.getActiveFile()里面有啥,然后发现了我想要用的path属性,调用就可以了。  不然我这几百个md文件都要拷来拷去可累死我了,还不好批量修改。
不然我这几百个md文件都要拷来拷去可累死我了,还不好批量修改。
感谢大佬分享!!大佬多分享分享哈~作为非编程专业的人来说,感觉很多功能别人不说出来,俺也不知道可以这么做,太有用了!!
矢志不渝
7
直接 dv.view 引用 js 文件就行,甚至还能传参
3 个赞