大家好!今天向大家推荐一款能大幅提升 Obsidian 代码编辑体验的插件:Ace Code Editor。
 GitHub 仓库:
GitHub 仓库:
 RavenHogWarts/obsidian-ace-code-editor
RavenHogWarts/obsidian-ace-code-editor
 obsidian插件市场
obsidian插件市场
 核心功能
核心功能
1. 强大的代码编辑体验
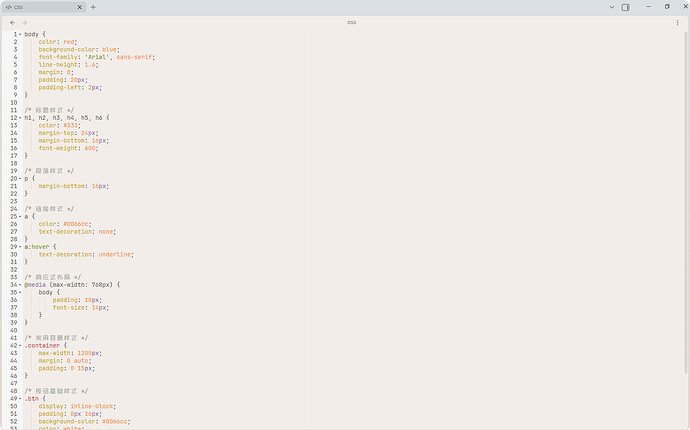
- 语法高亮:支持 JavaScript、Python、CSS、HTML 等多种语言
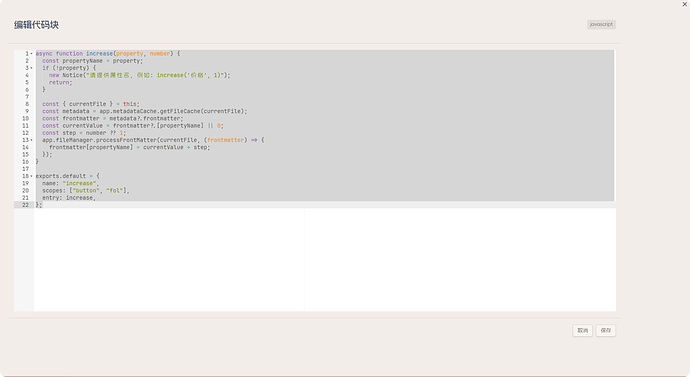
- 多标签编辑:像 VSCode 一样同时打开多个文件
- 智能补全:基于 Ace 编辑器提供代码提示
- 代码折叠:快速隐藏/展开代码块,提升可读性
2. 专为 Obsidian 优化
- 主题适配:自动匹配 Obsidian 的深色/浅色模式
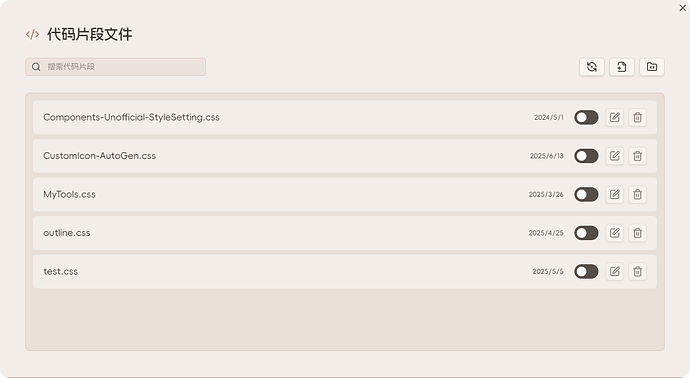
- CSS 片段管理:直接在 obsidian 中编辑 snippet 中的css片段
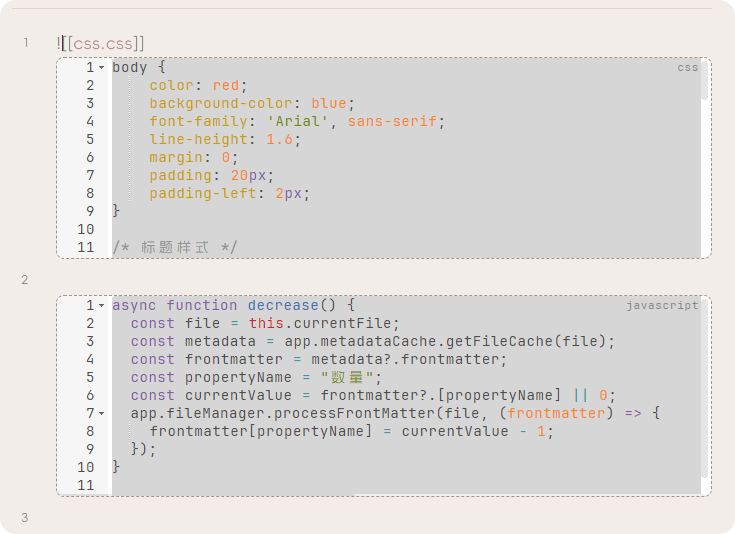
- 代码块增强:在 Markdown 中直接编辑代码块,支持高亮
3. 轻量高效
- 相比传统 IDE 插件更节省资源
- 响应迅速,适合长期使用
 与 VSCode Editor 插件的关系
与 VSCode Editor 插件的关系
本插件基于社区经典插件 obsidian-vscode-editor 改进而来,主要优化包括:
![]() 采用 Ace 编辑器内核
采用 Ace 编辑器内核
![]() 优化代码片段管理
优化代码片段管理
![]() 简化设置,开箱即用
简化设置,开箱即用