遇到的问题
iframe 本地html ,其中html里的超链接不可点击
最新ob 。win11.问题时间20250610
预期的效果
使用html render 插件 直接打开html文件 ,其超链接是可以点击
目前我测试了iframe 本地html ,内嵌到普通笔记中 ,内嵌到白板块中 均不可点击超链接
<iframe src="file:///U:/BaiduSyncdisk/CG_HOU_OB/常用网站.html" width="100%" height="100%"></iframe>
如何破?请大佬解答
~~~dataviewjs
const fs = require('fs');
// 读取文件内容
fs.readFile("C:/Example/example.html", 'utf8', (err, data) => { if (err) {
// 如果读取文件失败,输出错误信息
dv.span('读取文件失败:', err);
return;
} else {
dv.span(data)
}
})
~~~
- 把这段代码粘贴到笔记中,并把里面的
C:/Example/example.html换成对应的html文件路径
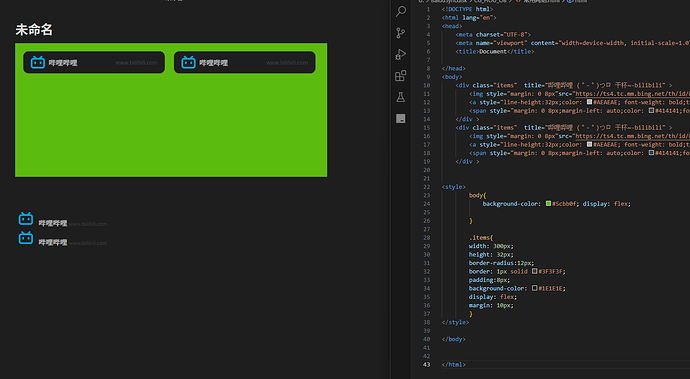
上方是直接内嵌的渲染效果
下方是dataviewjs块的渲染效果.dataciew的效果不正确 。需要设置什么参数吗
dataviewjs 点击跳转是支持的
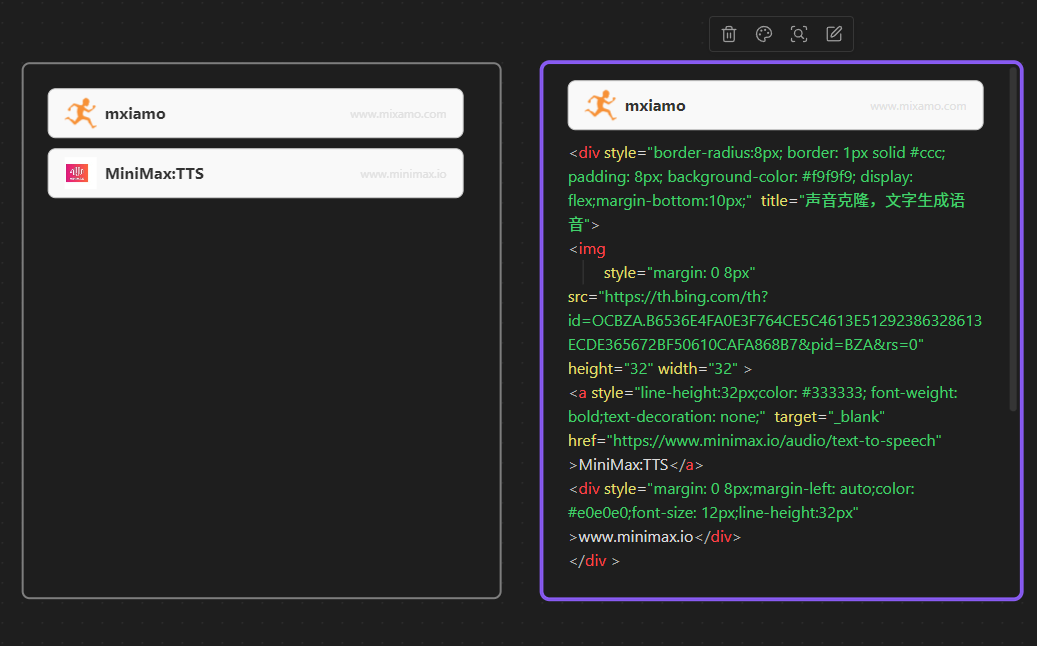
直接写html标签 也是可以跳转的,但只能使用行内样式 。每个元素都得复制一遍相同的style,这很不方便修改
我之前的方案是使用dv.span()直接渲染html文件,相当于整个html文件塞进一个<span></span>块中,也许这样的话html文件中的css就失效了(具体机制没研究过,也许是dataview插件直接覆盖掉了?)
你可以通过修改css来实现(如何修改参见 https://forum-zh.obsidian.md/t/topic/43996等):
- 如果是直接写html标签,你可以为元素定义class,比如
<a class = “bookmark”>书签内容</a>,然后在css文件中指定bookmark类的具体样式:
.bookmark {
/* 具体样式设置 */
}
- 如果是使用dataviewjs的
dv.span()渲染,用开发者工具查找书签的元素级别,然后在css文件中指定该元素级别的具体样式。