OB版本v1.6.5,插件charts版本3.9.0。
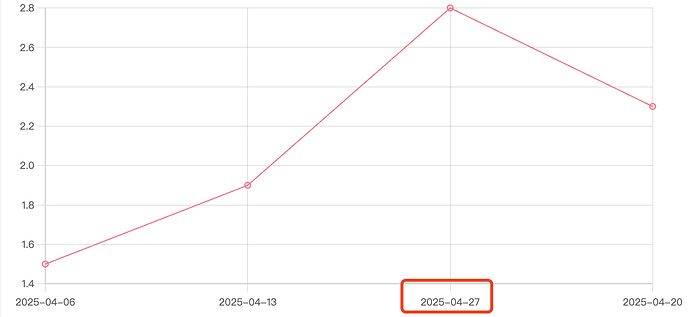
使用插件从周记中抓取体重数据并生成线图,数据未按照时间顺序排列,情况如下如所示:
代码如下:
```dataviewjs
const pages = dv.pages('"01-日记"');
if (pages.length > 0) {
const weight = pages.map(page => page.体重).values
const date = pages.map(page => {
const d = new Date(page.date);
const year = d.getFullYear();
const month = String(d.getMonth() + 1).padStart(2, '0');
const day = String(d.getDate()).padStart(2, '0');
return `${year}-${month}-${day}`;
});
const chartData = {
type: 'line',
data: {
labels: date,
datasets: [{
label: '体重 (kg)',
data: weight,
backgroundColor: 'rgba(255, 99, 132, 0.2)',
borderColor: 'rgba(255, 99, 132, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: false,
},
}
}
};
try {
window.renderChart(chartData, this.container);
} catch (error) {
dv.span(`Error rendering chart: ${error.message}`);
}
} else {
dv.span("No pages found in the '01-日记' folder.");
}
请各位大佬帮忙看下要如何修改,万分感谢!