请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
遇到的问题
仔细叙述你的问题。最好附上自己使用的 Obsidian 版本及环境。
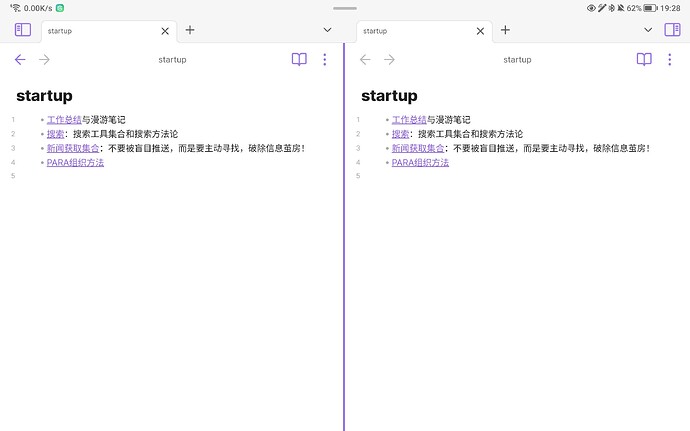
安卓荣耀平板 1.8.9obsidian
分栏后长按边界无法调整分割线位置,无法调整分栏宽度
预期的效果
你认为没有问题时应该是怎样的。这里最好描述你的本质需求,而非解决方案。比如渴了是需求,但研究出一杯饮料来解渴并不是需求。
长按可以调整宽度
已尝试的解决方案
尝试了怎样的解决方法,为什么行不通等等。
蓝牙鼠标可以点击移动分割线,但是不是每个人任何时候都有蓝牙鼠标的
Probe
(Probe)
2
手头没有设备, 下面的思路也许可行:
直接改它 flex 布局, 在 PC 里鼠标拖动分割条, 会发现它其实是给左右分栏加上 style="flex-grow: 40;" 和 style="flex-grow: 60;" 这样就是 4:6 的宽度
那么想办法执行如下 js 脚本即可
// 可以拿任意办法执行脚本, 比如 dataviewjs
document.querySelectorAll('.workspace-tabs').forEach(element => element.style.flexGrow = 1);
document.querySelectorAll('.workspace-tabs.mod-active').forEach(element => element.style.flexGrow = 3);
// 第一句重设为默认比例,
// 第二句把当前激活的笔记分栏设为权重 3
// 例: 如果有左中右三栏, 当前激活左栏, 就会调整为 `3:1:1` 的宽度
// 未在平板里测试
此外平板里的虚拟鼠标之类功能也许管用