你这个截图里用的是:
gapmiss/inline-callouts: An Obsidian.md plugin for displaying inline “callouts” badges & icons.
你是单纯想实现这个效果,还是确实就想把标签改成类似这样的样式?
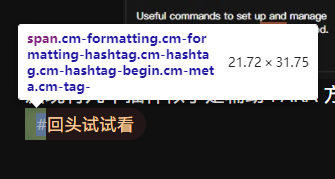
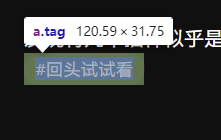
标签前面的 # 有单独的 DOM 元素的:

可以参考: 【新手向教程】OB样式调整基础课:CSS入门科普 - 经验分享 - Obsidian 中文论坛
另外,个人非常不建议出于强迫症去除
#或者**一类的 Markdown 标记符号。
更新:

阅读模式下井号和后面的文本是一个整体,拆不出来。建议别折腾。