遇到的问题
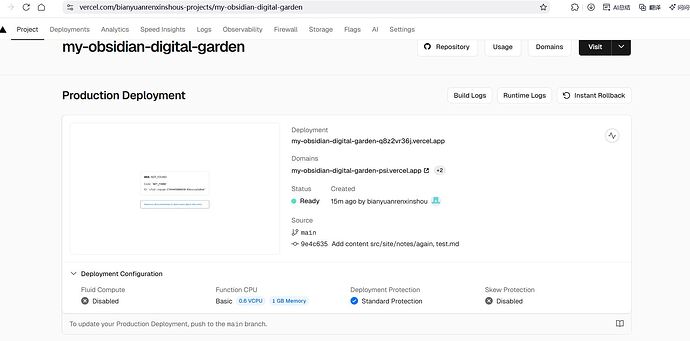
过程:下载了digital garden插件,按照guide在vercel上搞了账号,github这边搞了令牌,在obsidian当中配置了插件的repo name、用户名、还有token,插件界面显示绿的对号了。尝试发布文章(ctrl-p publish single note),试了几个note都是在vercel那边显示404,请看截图。
我也以为可能是我之前标题都用的是中文,因此最后我创造了一个again, test为标题的文档,然后内容是中文的,仍然还是404
预期的效果
预期效果当然就是能复制网址,然后在一个浏览器上看见我的网页了
已尝试的解决方案
问deepseek,我不明白它说的,它说我是缺少index,什么根目录啥的,不明白
进展。按照deepseek说的,我需要下载node.js,然后搞一系列的命令,之后把什么index还有vercel.json上传到github的根目录。不过这一系列流程我完全没有做过,完全不懂。如果有大佬看见,如果你给的也是和这个类似的方案,你就直接说小白是整不了就行了,如果大佬有比较容易一点的其他操作,就希望可以分享一下。如果这是非常难以解决的问题,那我就不搞了。obsidian的分享真费劲啊,如果我是富豪我就直接买官方了XD
Probe
(Probe)
3
印象中必须得有一个笔记, 在文档属性里声明
---
dg-home: true
dg-publish: true
---
否则没 home 页面, 进网站时就会 404, 不知道这一步做了没?
其他的根据楼主描述, 似乎没看到啥问题
“标题都用的是中文” 应该跟中文无关
按照deepseek说的,我需要下载node.js,然后搞一系列的命令,之后把什么index还有vercel.json上传到github的根目录
这是不必要的, AI 给出的方案估计是在电脑本地把一堆 md 文档编译成 “静态 html 目录”, 然后把这一套文件手动上传给 vercel : 这是个全手动的方案
而 digital garden 插件干的活儿就是把这一套流程自动化, 让用户今后只关心 “需要分享哪些页面”, 其余流程都是全自动的
目前情况个人建议是, 如果需求是临时 (几星期) 分享少量笔记, 那么先不折腾 dg 了, 先 alangrainger/share-note 以及 mcndt/obsidian-quickshare 试试
这几个都是分享单页笔记的, 很好用
如果需求确实是大量的较长期的分享全仓库数据, 既然投入这么多精力了, 那还是继续研究 dg 先不考虑其余的同类定位工具
“如果这是非常难以解决的问题,那我就不搞了” 还行, 不算难, 楼主这都到 vercel 里能见 404 这一步了, 估计就快搞定了
进展:
我把vercel的这个project还有github的全都删了,全重新搞,经过省略n步之后,我终于成功在vercel网站看见了那个预览是正常的结果了!有几个之前可能错误的原因:我记得这途中选择了一个什么环境框架,第一次搞的时候选的是other,后来我再次删了重搞不知道为什么也没选这个环境框架,在vercel的deployment summary底下可以看见是叫Eleventy,不知是否与此有关。
现在我的问题:网址部署好了,可是这个网址目前只能在手机浏览器(我的是iqoo自带浏览器)成功浏览,电脑的edge,chrome和夸克浏览器都上不去,显示 无法访问此网站,而且手机浏览器还加载比较慢,这是正常的吗?附这个链接(目前无隐私随意看)
https://my-obsidian-digital-garden-theta.vercel.app/