Excalidraw插件快捷键关闭左边样式栏
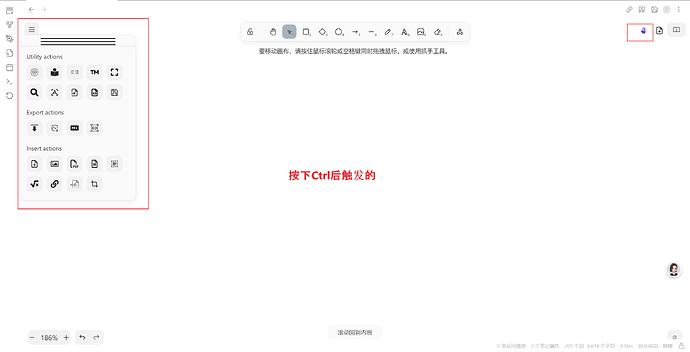
正常情况下,excalidraw的界面类似于下面这个样子,左边的这个样式窗口需要点击左下方的那个绘画按钮来打开和关闭,这个说实话很烦人,因为你得移动鼠标或触控板到那里才能进行操作。
很奇怪,excalidraw官方居然没有提供这么一个快捷键。
由于我刚注册,只能放一个媒体条目,所以这个图片就不展示了,不过您既然进来看这个内容,您肯定知道我指左边样式窗口是什么
修改方式很简单,打开obsidian的插件安装目录,找到excalidraw,我的文件目录及结构如下:
G:/Logs/Obsidian_repos/实习/.obsidian/plugins/obsidian-excalidraw-plugin
里面有四个文件:
main.js
manifest.json
style.css
data.json
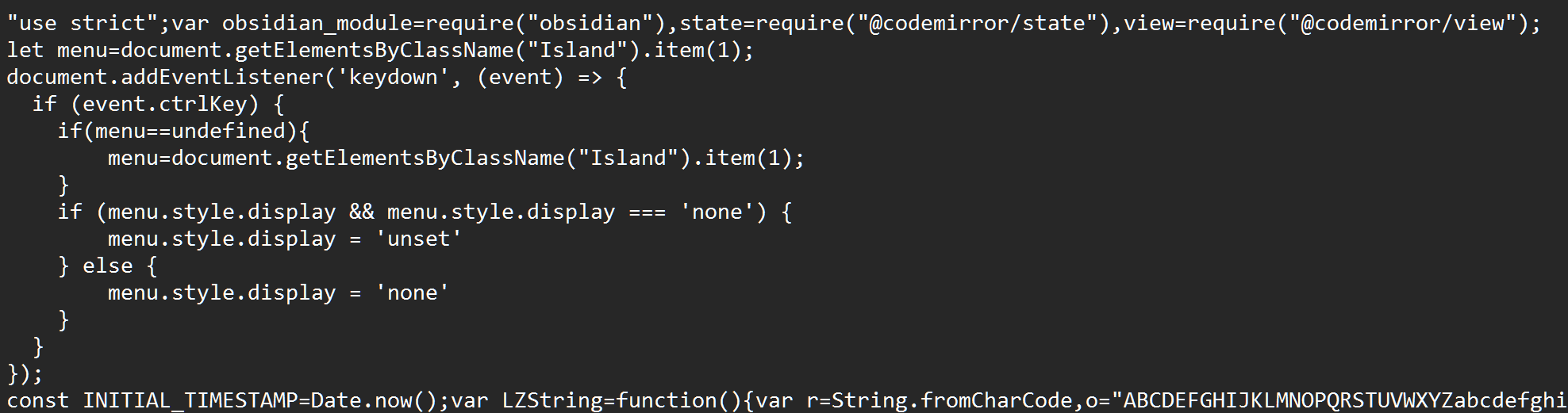
进入main.js,插入以下代码:
let menu=document.getElementsByClassName("Island").item(1);
document.addEventListener('keydown', (event) => {
if (event.ctrlKey) {
if(menu==undefined){
menu=document.getElementsByClassName("Island").item(1);
}
if (menu.style.display && menu.style.display === 'none') {
menu.style.display = 'unset'
} else {
menu.style.display = 'none'
}
}
});
在文件里面看就是这样子:
我这里设置了ctrl为开启/关闭左边面板的快捷键,你也可以自己设置为其他的快捷键,注意不要和excalidraw本身的快捷键冲突,比如0、1、2、3、A、G等等。