美人儿呀
(Wrwe)
1
我有四个页面:a、b1、b2、c1、c2 ,它们的父子关系如下:
我在这些页面的属性中写上了它的父页面。
那么,有没有办法通过代码,自动生成类似上面的多级列表?
如果能在生成的列表中,把 c1、c2按其页面的某种属性值来排序,就更好了。
更进一步,假如每个页面都有个相同的数字属性,那有没有办法计算每个页面的所有子页面这个数字属性的总和(同时要加上页面自己的数字属性值),并显示在此页面的某个属性中(比如把这个属性叫做总和属性)?比如:
那么 a 页面的总和属性的值要自动为:3+2+4+6+7 = 22。
那么 b2 页面的总和属性的值为:4+6+7 =13。
那么 b1、c1、c2 页面的总和属性的值是它本身的数值:4、6、7(因为没有子页面) 。
如果某个页面没有这个数字属性,那就视作这个属性的值为0。
之所以有这个需求,是因为我在任务清单管理中,经常想知道:
【1】当前任务处在任务树的那个层级或说节点中?
【2】当前任务到目前为止,我总共花了多长时间?
【3】当前任务到目前为止,我做了哪些工作(也就是做了哪些子任务)?
我试过挺多数据表格软件,包括Airtable、notion、wps多维表、飞书多维表,等等。都没有理想的结果。想到 obsidian 高手多,所以来问问。
我有一个类似的场景,用dataview的行内语法累计本月打卡次数,创建日记的时候用templater生成dataview代码(带有月份信息),然后填入打卡:: 后的数字补全inline属性,就能计算当月的打卡总和,不填就为0。
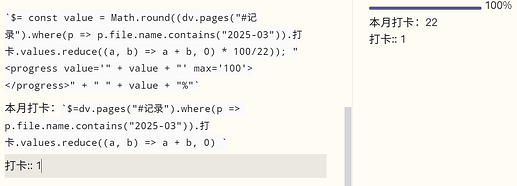
`$= const value = Math.round((dv.pages("#记录").where(p => p.file.name.contains("2025-03")).打卡.values.reduce((a, b) => a + b, 0) * 100/22)); "<progress value='" + value + "' max='100'></progress>" + " " + value + "%"`
本月打卡:`$=dv.pages("#记录").where(p => p.file.name.contains("2025-03")).打卡.values.reduce((a, b) => a + b, 0) `
如果要用于嵌套的层级,感觉需要定义一下如何检索,我的场景比较单一,就用文件名和标签就能检索。
被水淹没
4
感觉不是很难实现的样子,不过我也是ob菜鸟,给一个我感觉可行的思路:
使用一些可以跑js、获取相关数据、调用ob api的插件,例如 Templater或Dataview。
然后通过文件的出链及条件,写个树结构用来深度优先遍历(DFS),然后在遍历的时候统计下节点就可以了。