遇到的问题
file-alternativs插件,请大佬帮忙支援修改其中的main.js,使其变成onenote2016那种文档树布局
onenote的布局,编辑器左边是笔记本,编辑器右边是笔记本对应的具体文档
目前来说,我去github上看了看,filetree-alternative这个插件的开发者看起来(我感觉)好像已经弃更,堆了一大堆的issue也没管,碰到的各种问题都是一群小伙伴在留言区互相解决,哎……
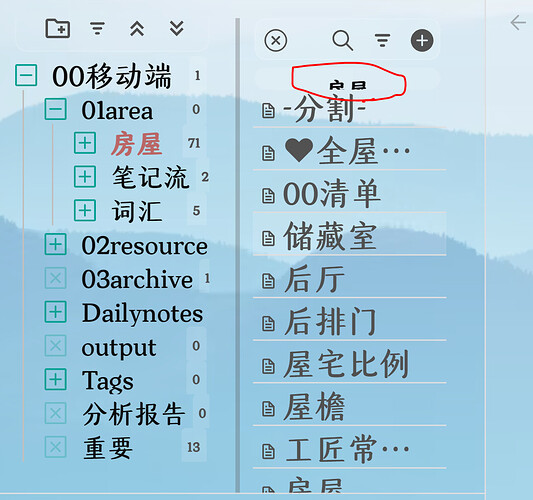
再如图,这个插件本身排版就有点问题,第一栏是笔记本or文件夹,第二栏是具体文档,这个第二栏的文档排布本来非常拥挤(上下标题都挤在一块儿
这个插件的开发者估计只考虑了英文的显示效果,如果标题都是英文时,这个阅读效果还不错,但如果是中文,就看起来十分拥挤
我在github上找到其他人提供的CSS,自己改了一遍,将中文标题的排版改得不那么密了点儿
结果修改后还是出现了如红圈处的问题——这个标题被截断了,而我再怎么改都没法改回正常的样子
这就是我的水平了(俺只能看懂一点点CSS,还得借助AI)
预期的效果
目前来说,我更希望达到的效果,就是这个插件可以变得如同onenote这种文档树分栏。不知为何,两栏文档树放在一起,我觉得十分拥挤,控制不住就很想把它给分开。
【目前正在比较思源和ob,思源里面有个二级文档列表就可以做到类似的效果,要是ob也可以这样就好了——】
如果有懂得代码的大佬,恳请帮忙修改一下。
如果是请这个插件的开发者改,不知猴年马月才能做到 ![]()
ps:我不知道我的这个需求是不是会违背啥程序员的规则之类的(是不是这个只能让此插件的开发者来改,其他人改的话不好什么的???)
如果有,先行致歉,悉心改正。
如果需要我提供这个插件的main.js(我猜测应该就是这个文件控制插件的效果,因为它所占内存最大),后续也会提供