【已解决】新手提问:问题就是在全局搜索的模式下,左边的栏目是搜索的结果,右边是结果所在的笔记,但是因为字体很多,不能够很快地定位到结果在笔记中的位置,求问有什么好的方法或者插件可以解决吗?
---------------------------------------------分割线
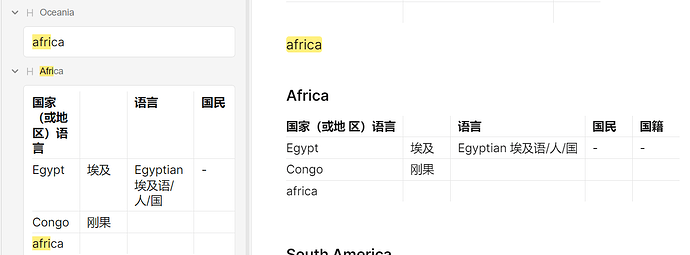
如果文本在【表格里面】,搜索结果就【不能】高亮
如果文本在【表格外面】,搜索结果就【能】高亮
求问各位大神有好的方法能够解决吗?不能的话就只能把表格去掉了 
(标题和文本都可以高亮,但是内容在表格里面不能高亮了)
我突然知道了,如果我的结果是作为文本或者标题存在的,就能高亮;如果在表格里面就没办法了。不知道有没有好的解决办法 
.is-flashing {
background-color: red!important;
}
进沙盒库或者加个这个css脚本试试呢?
如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普
确实 我试了一下只有实时预览模式的表格是不显示高亮的
或许可以折中一下,用这种css脚本提示当前所在行
/* 活动行背景色 - 修改 */
.cm-active.cm-line{
transition:all 150ms ease-in-out;
background-color: #80808028;
}
不知名
6
better search view 这个插件会在搜索结果中展示标题等级和详情 是用来优化原版的搜索结果展示。 我试了下 表格内的也能高亮
![]()