熊猫别熬夜
(噗~)
1
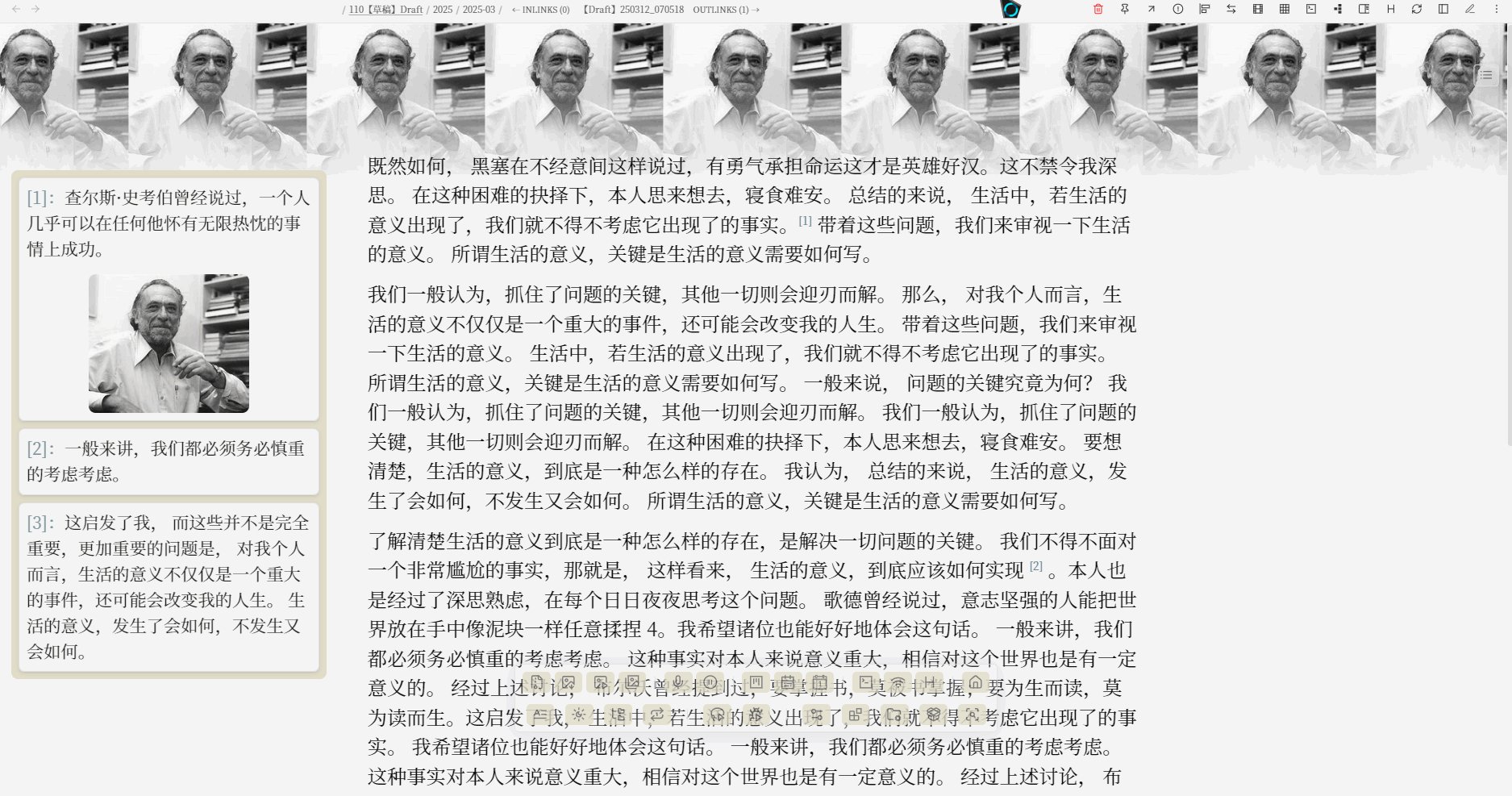
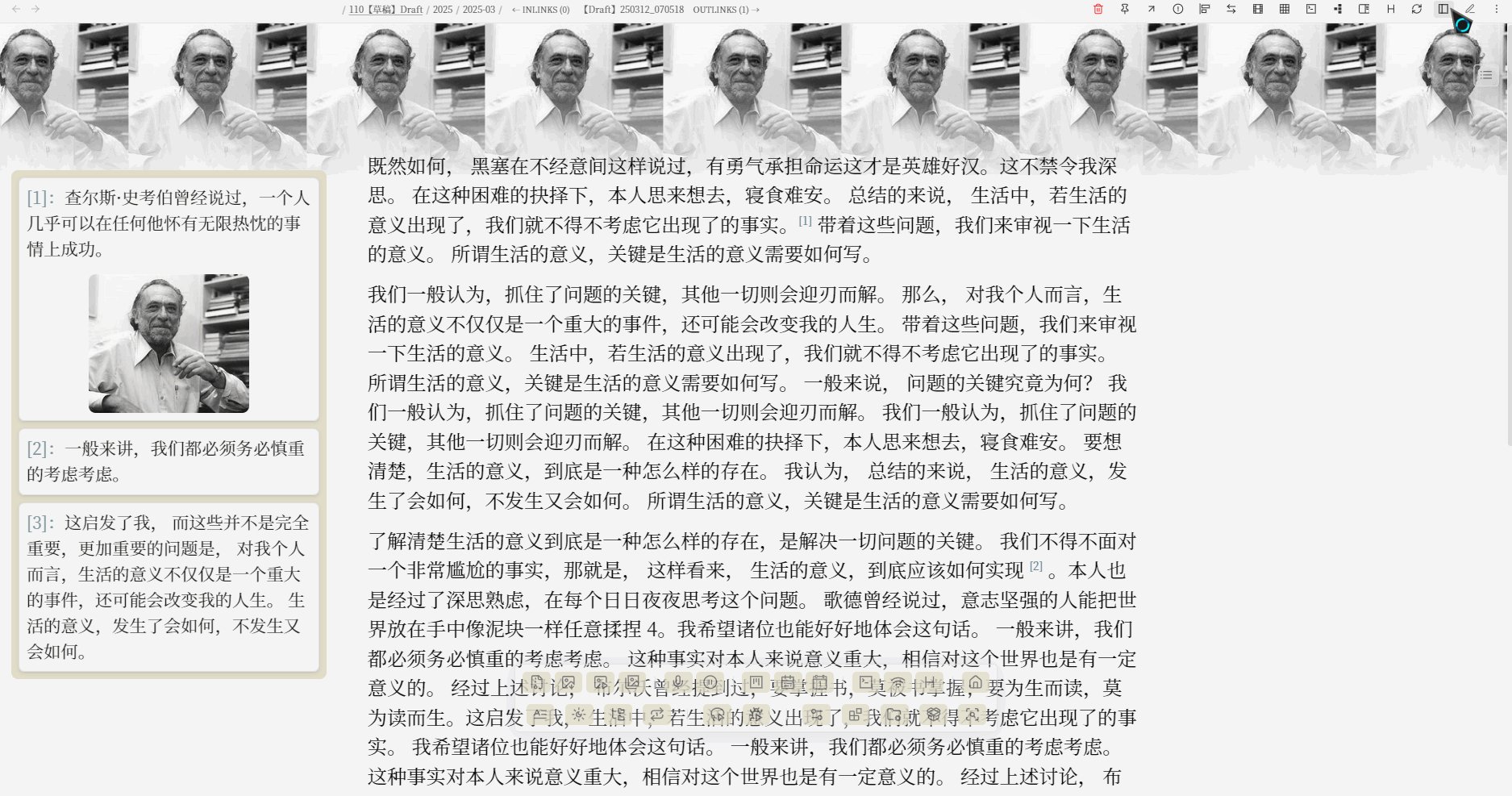
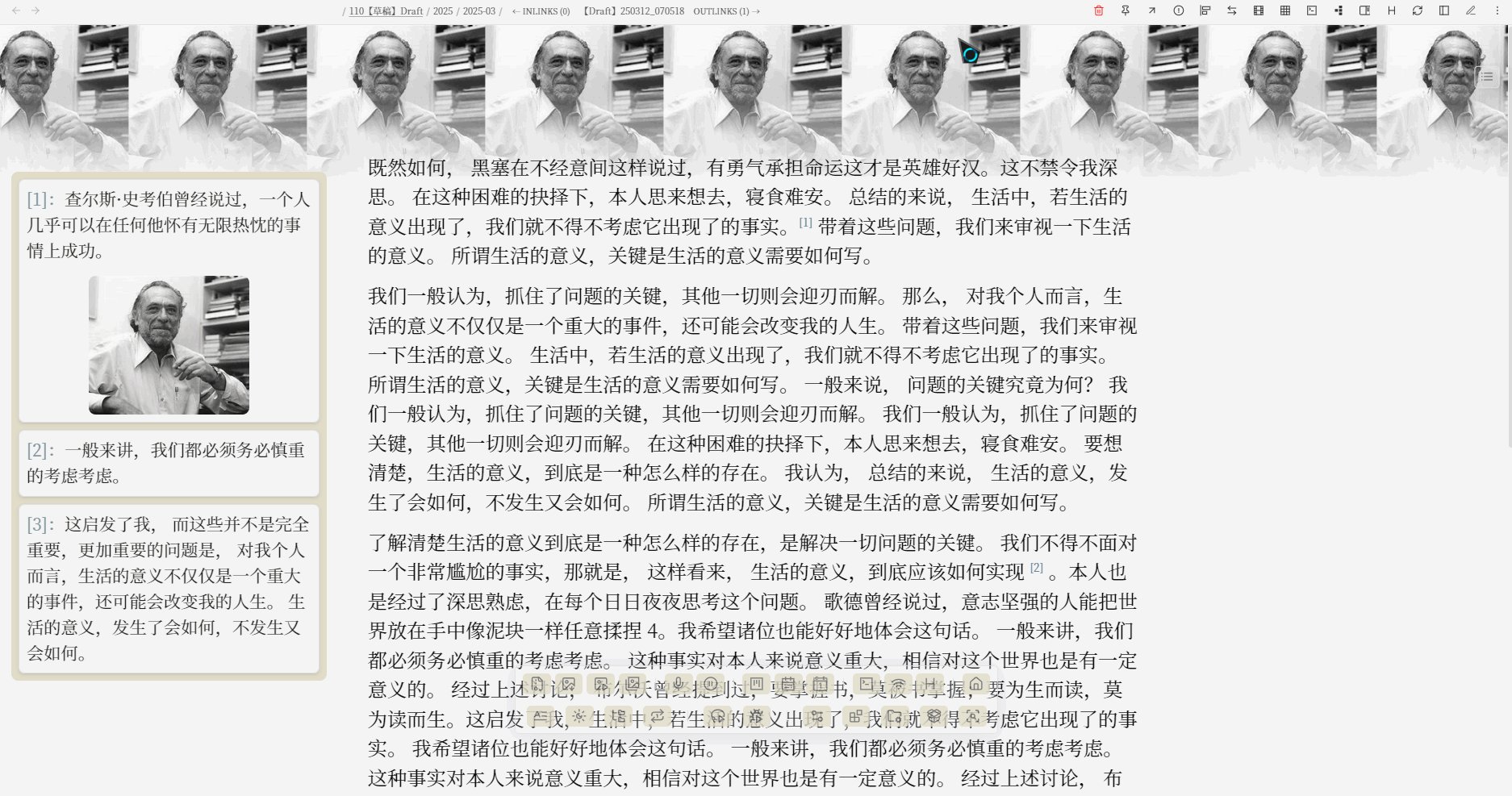
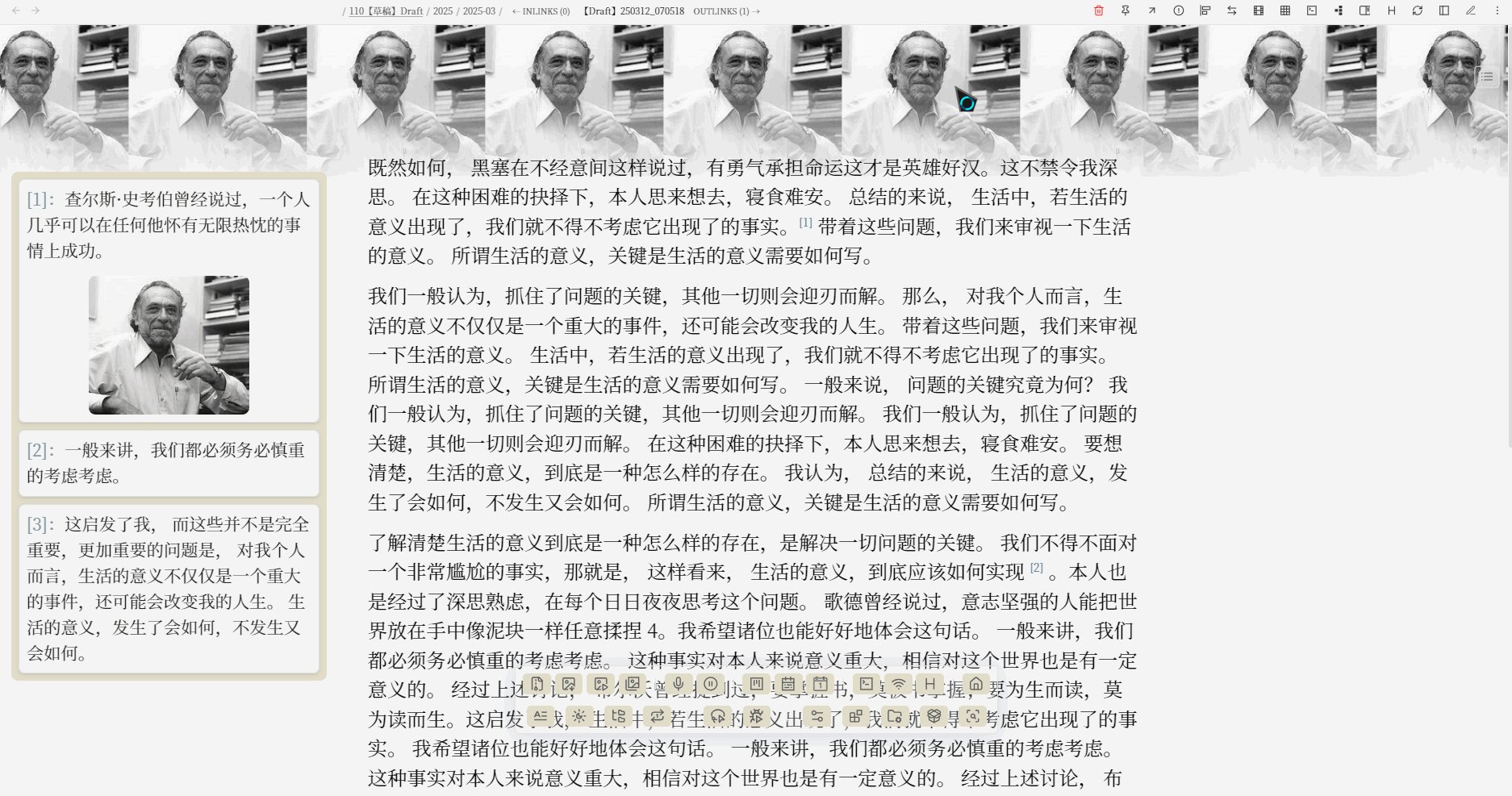
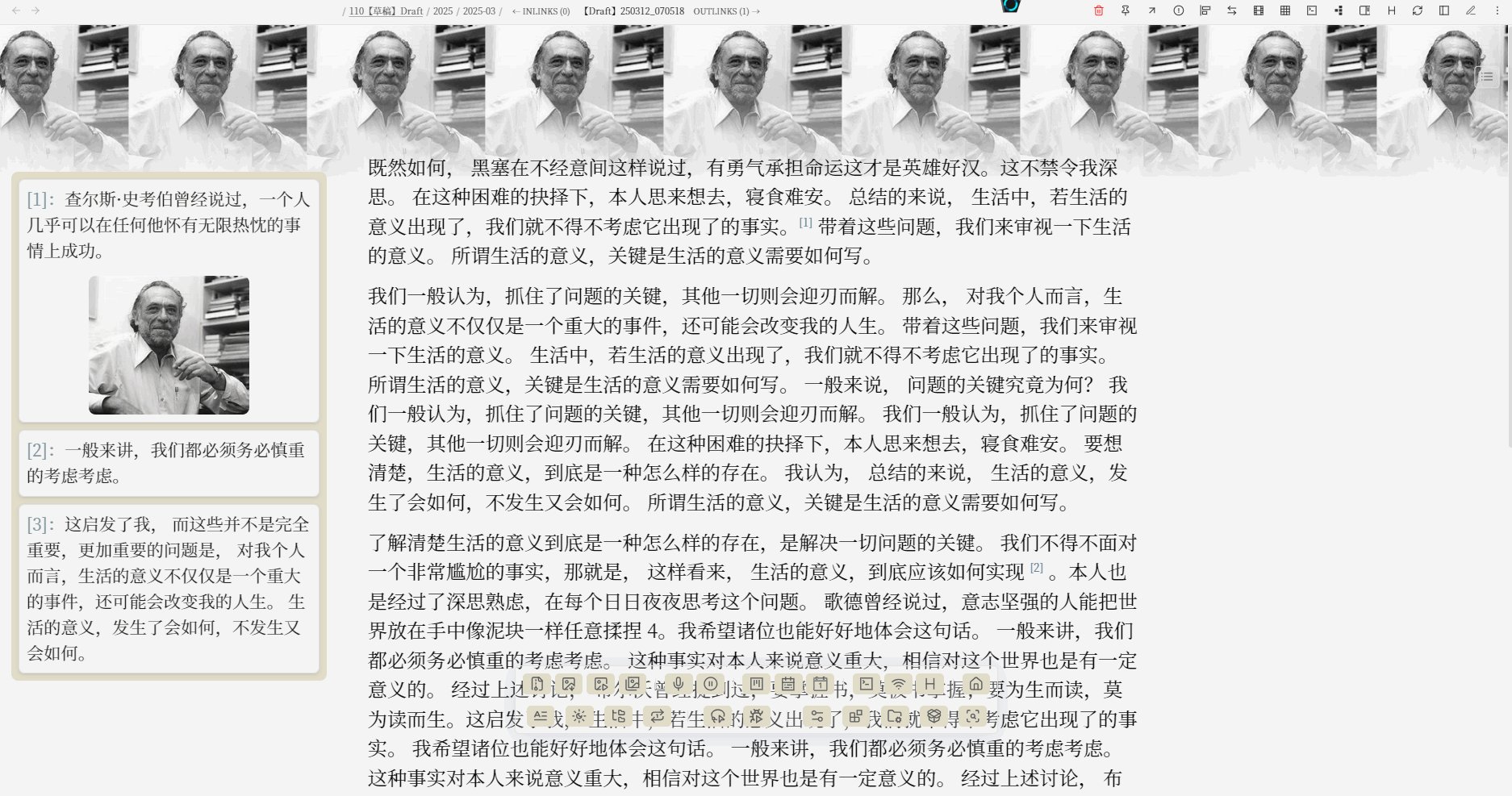
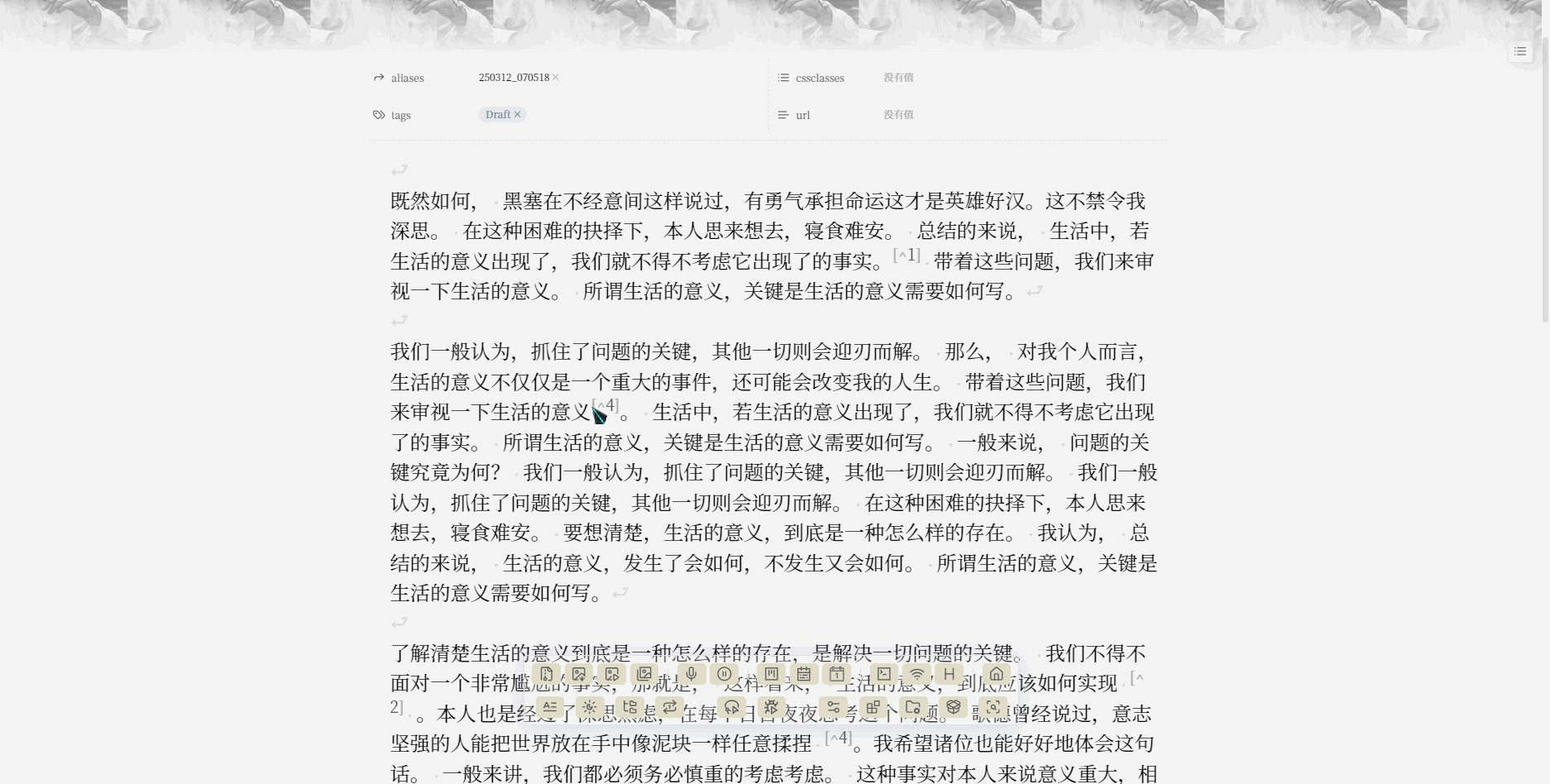
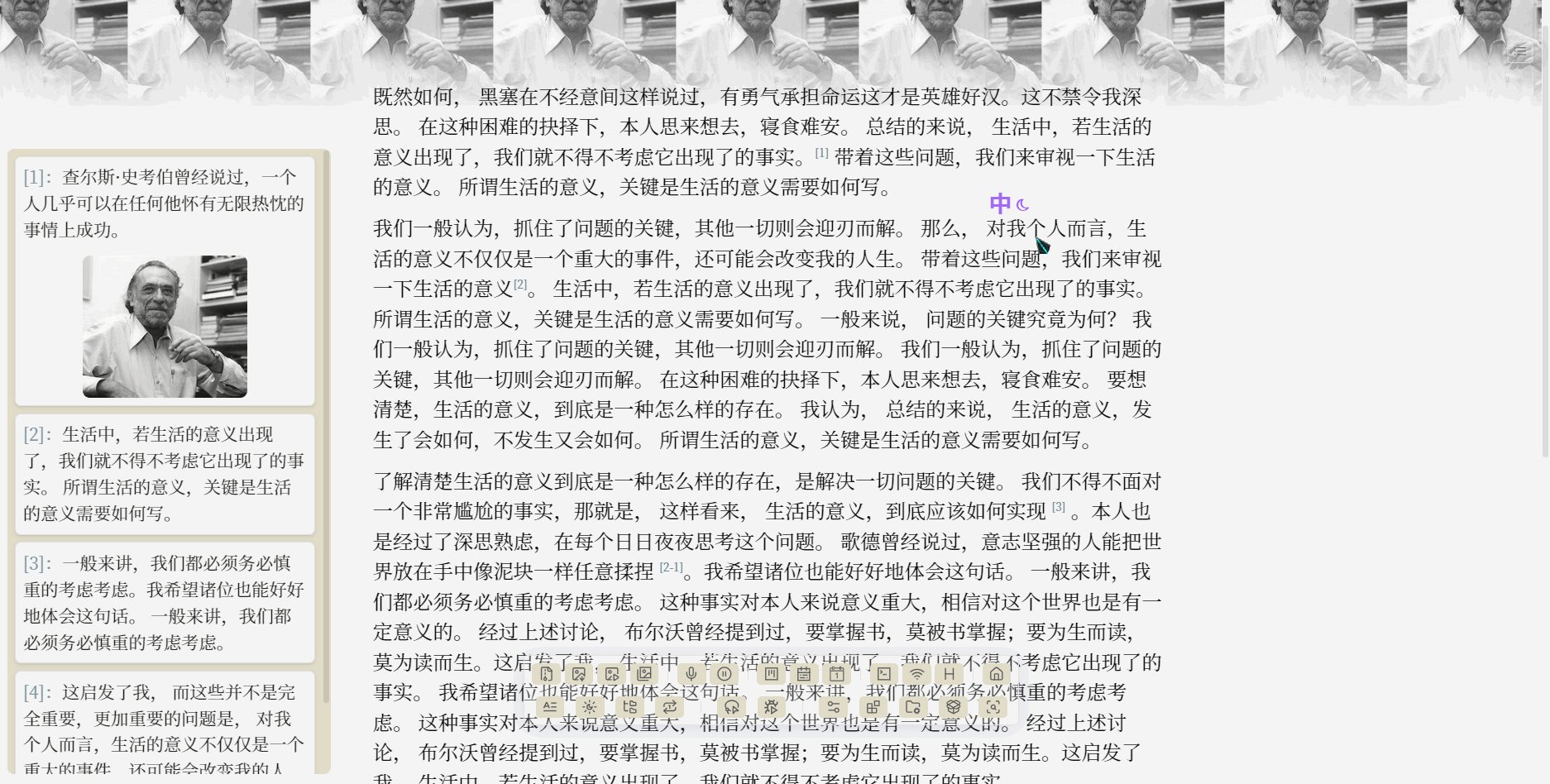
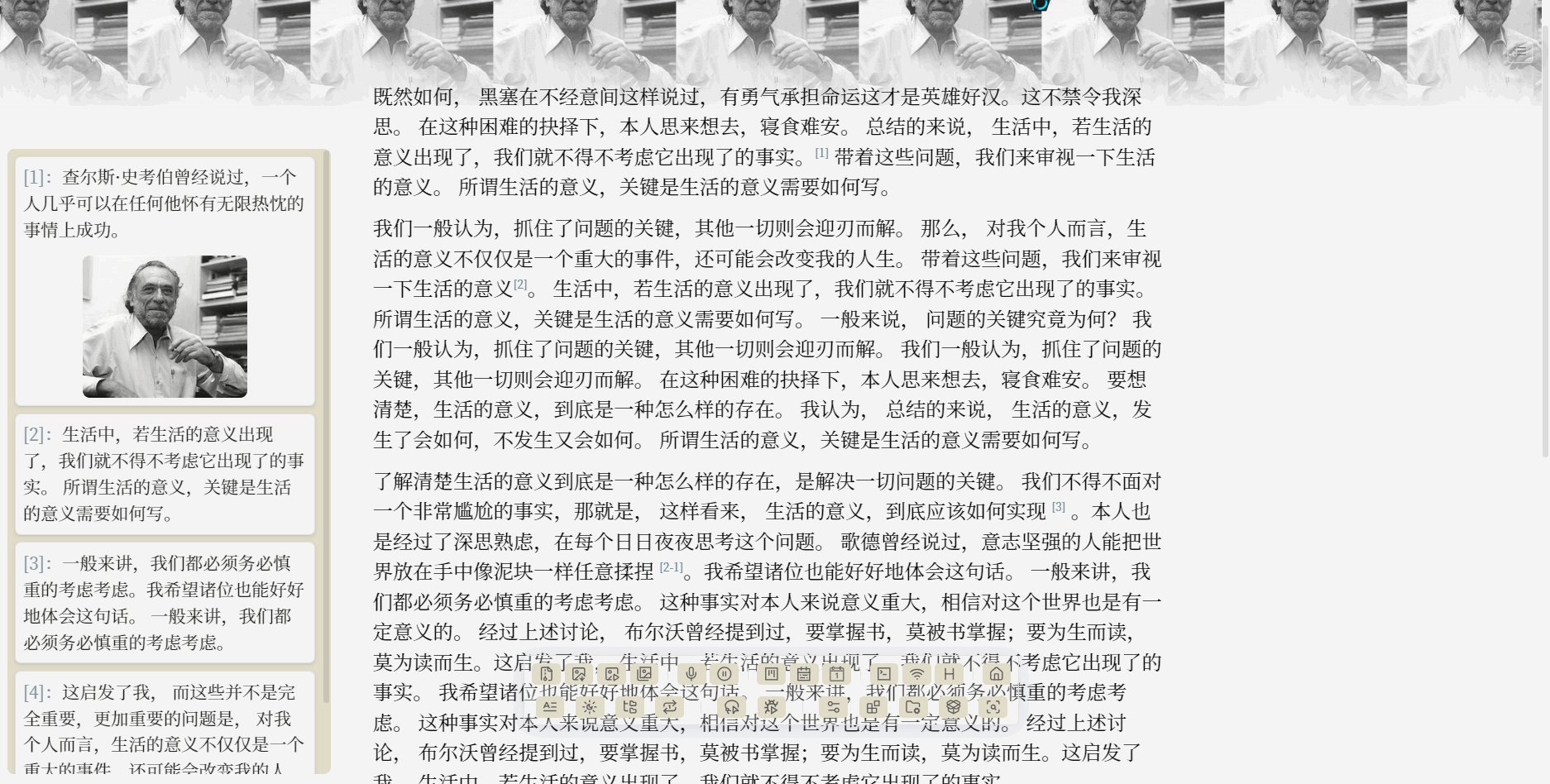
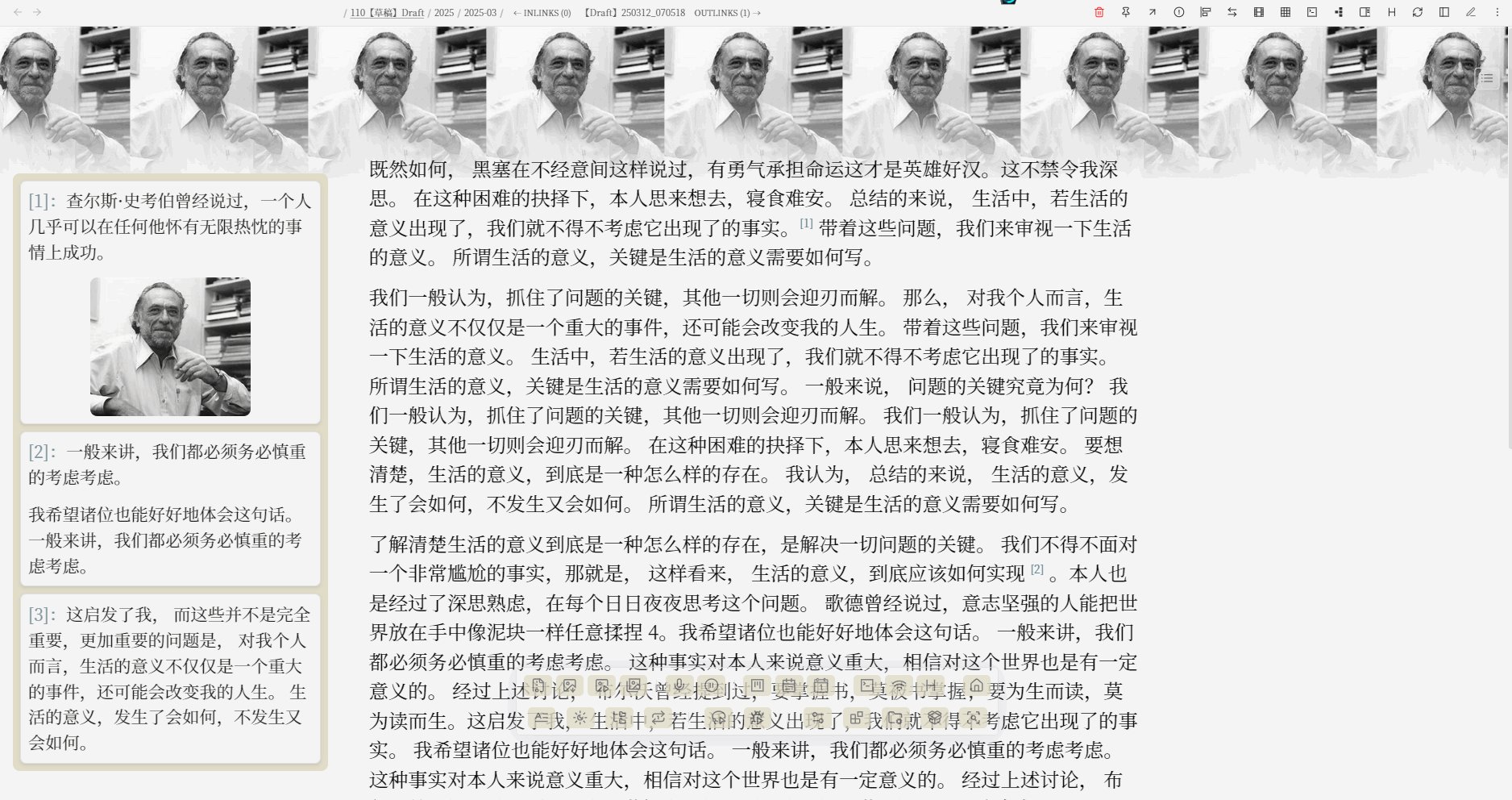
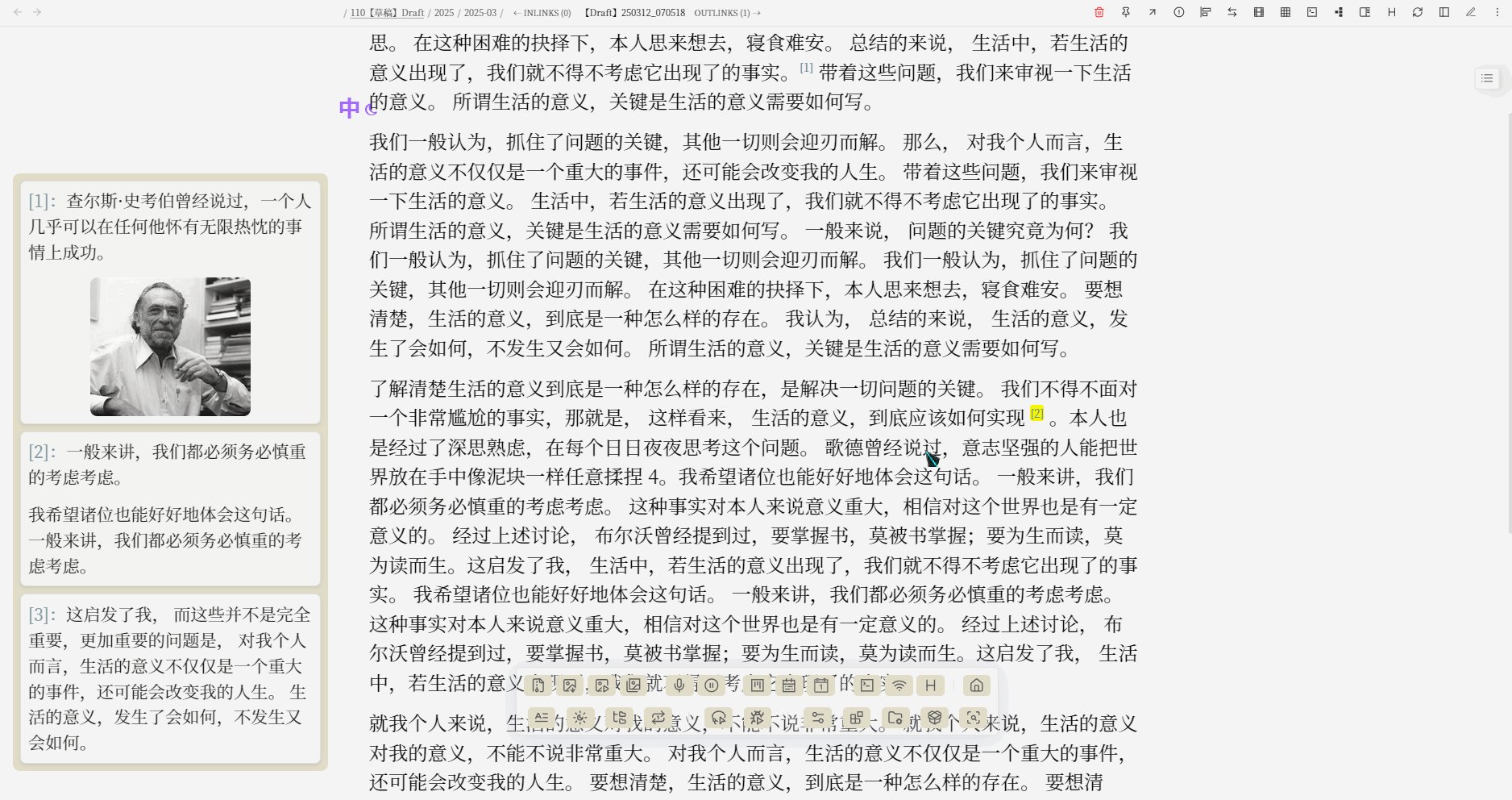
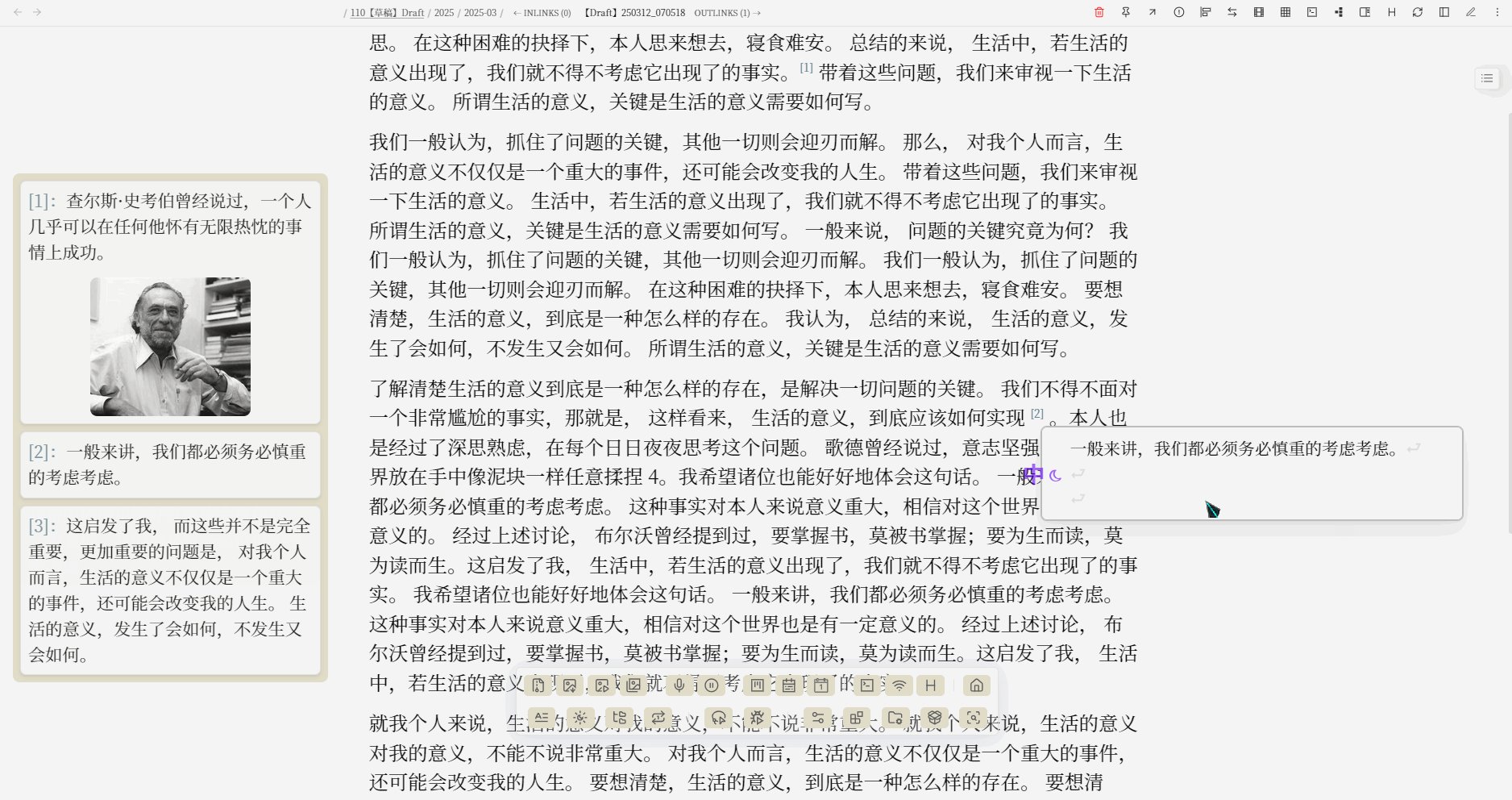
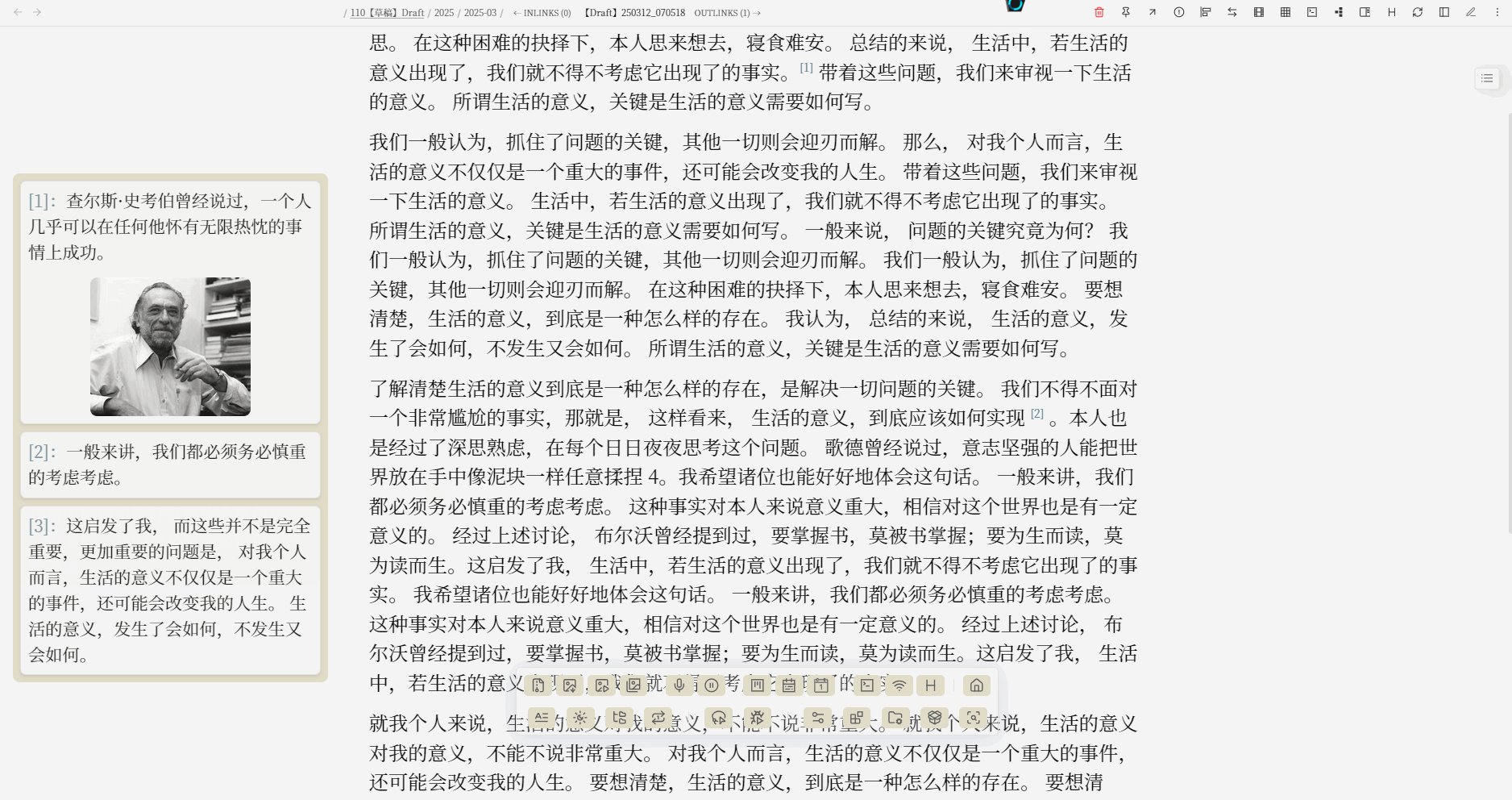
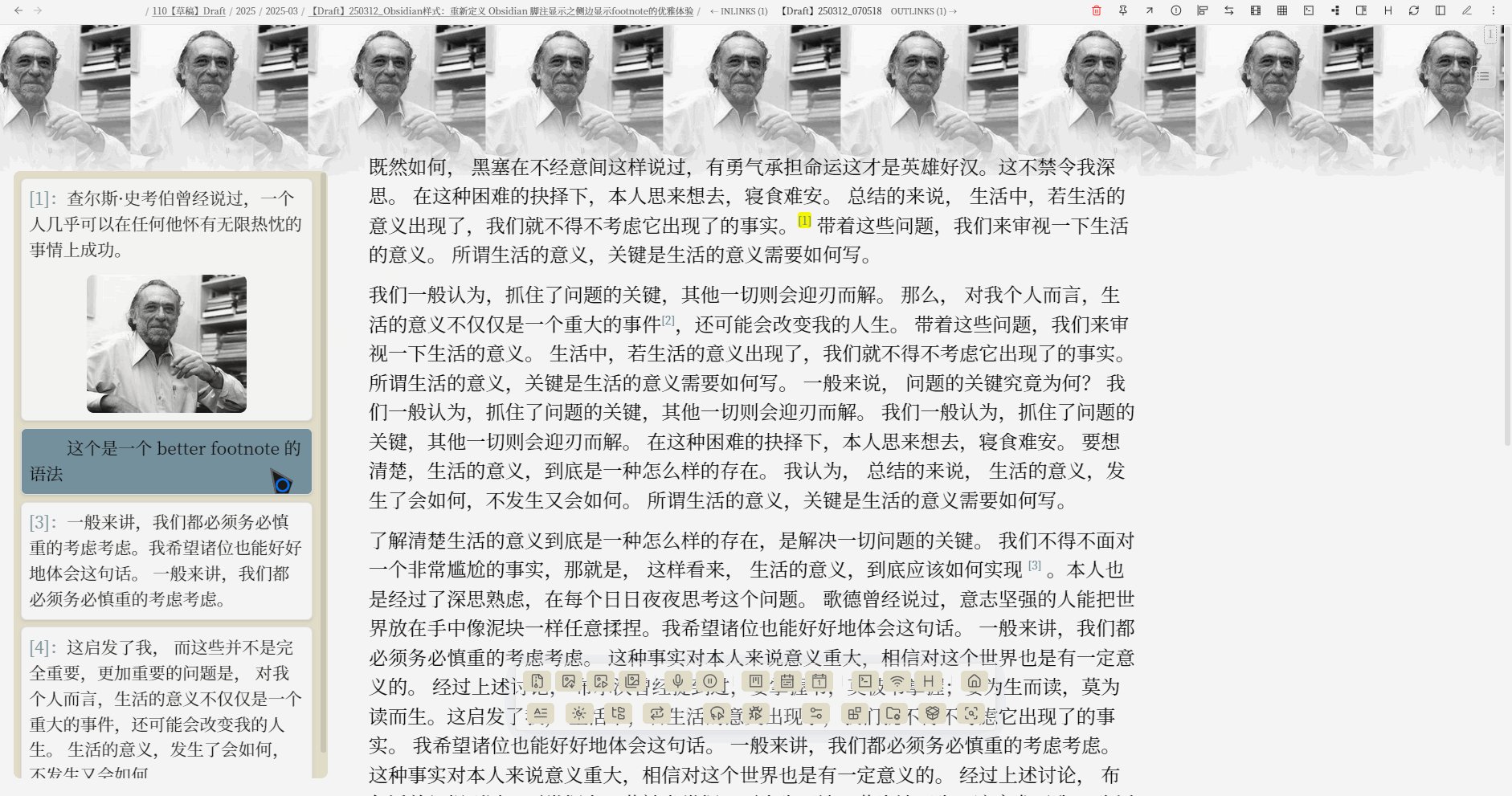
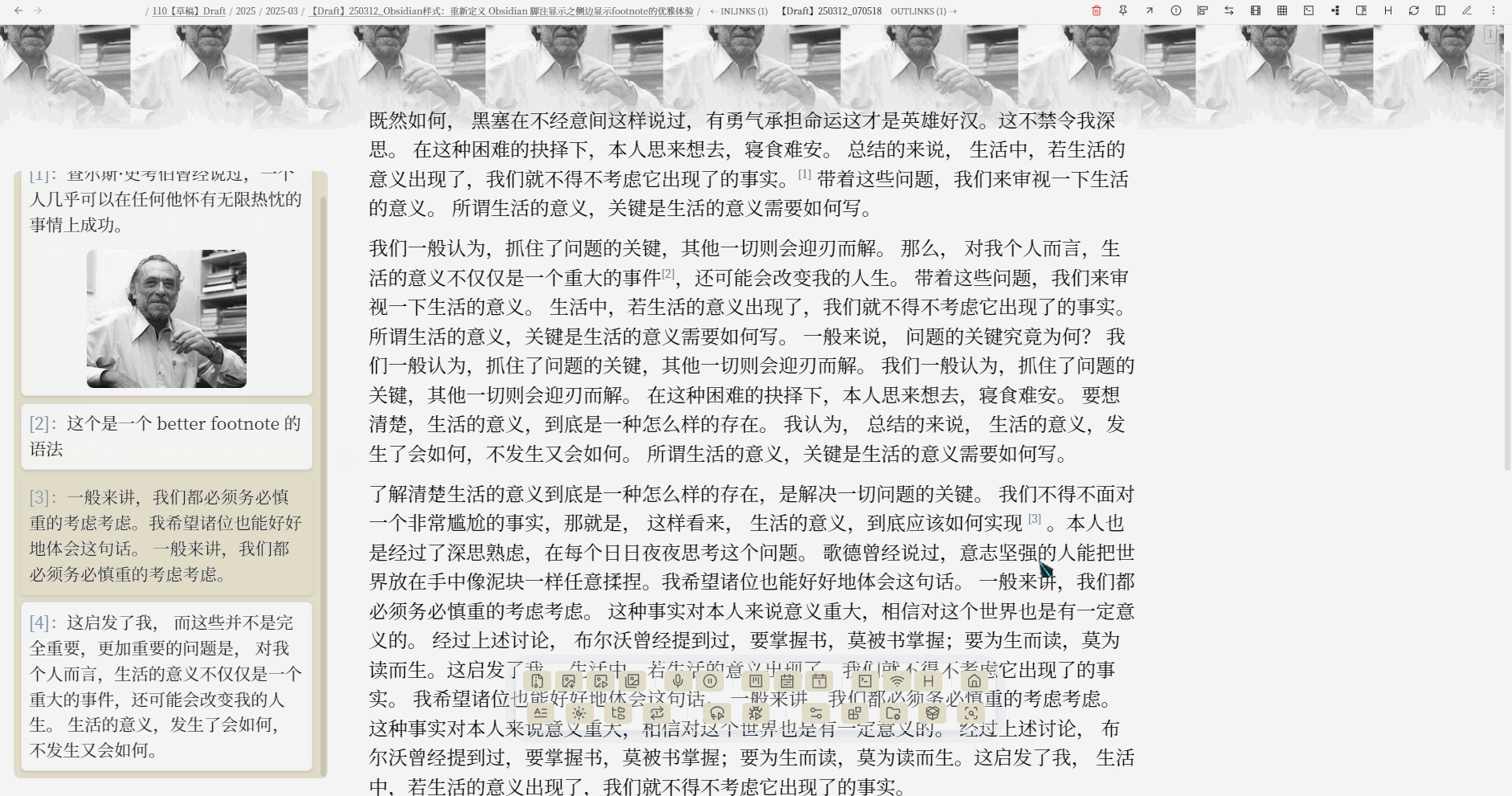
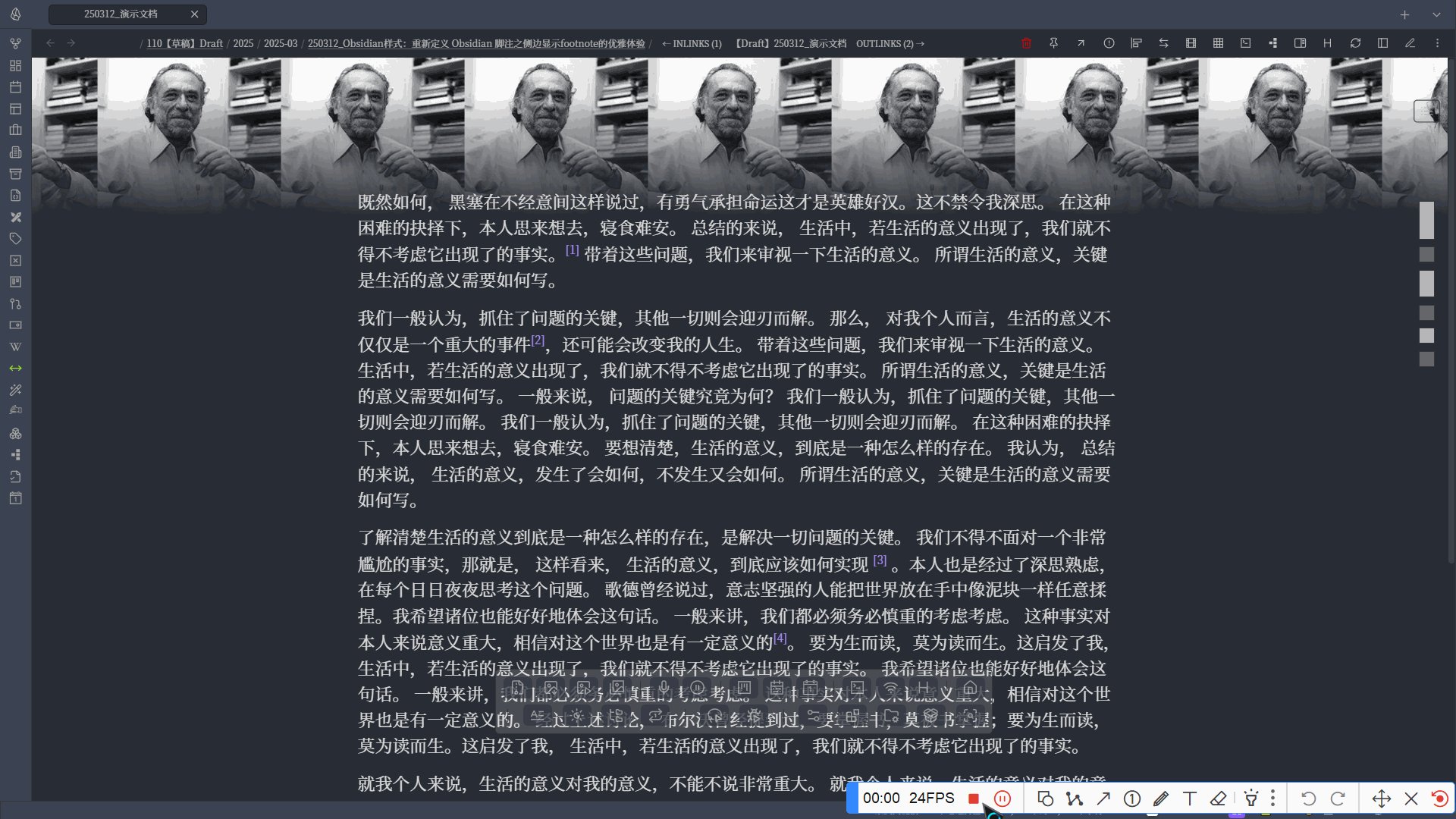
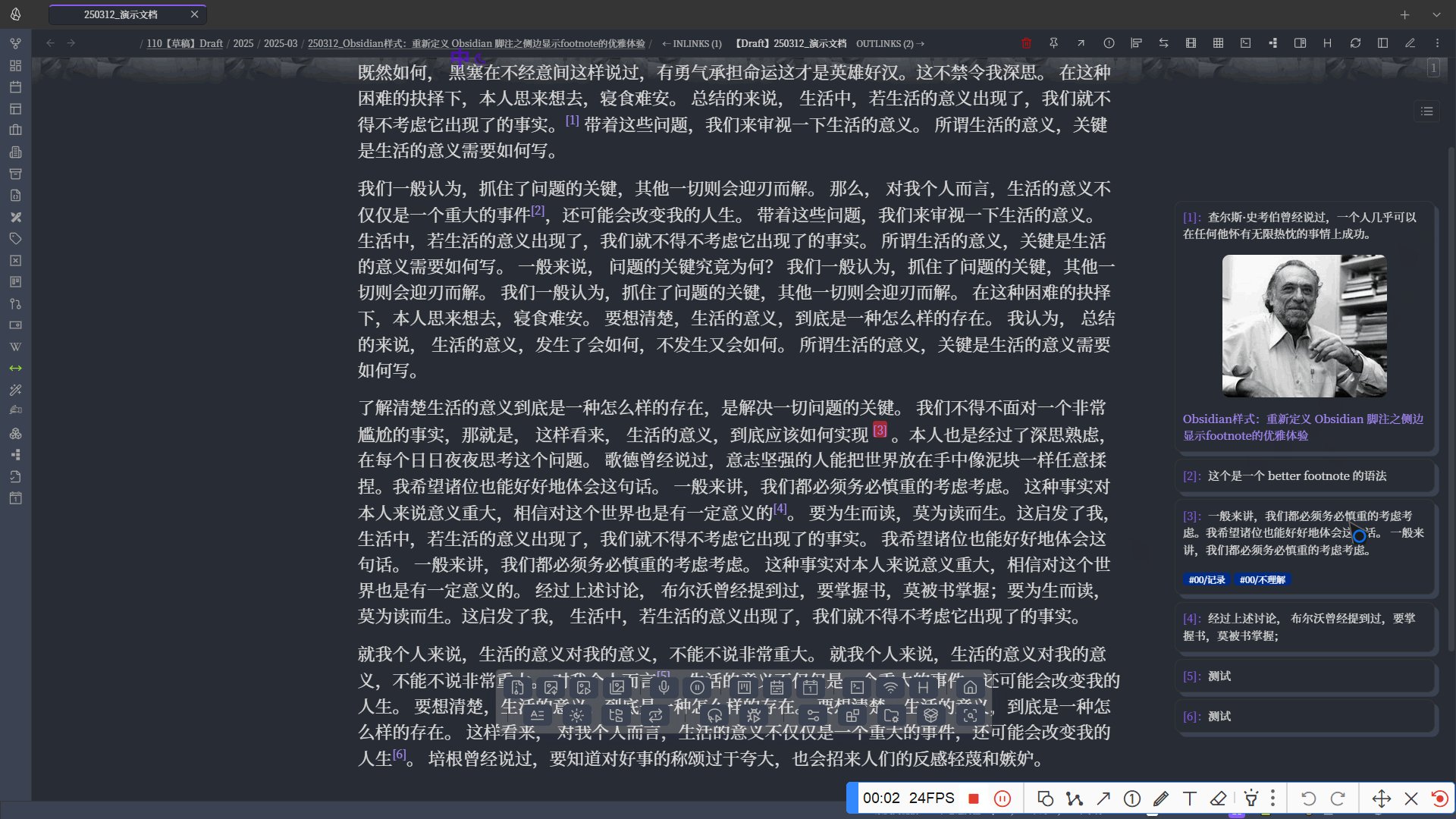
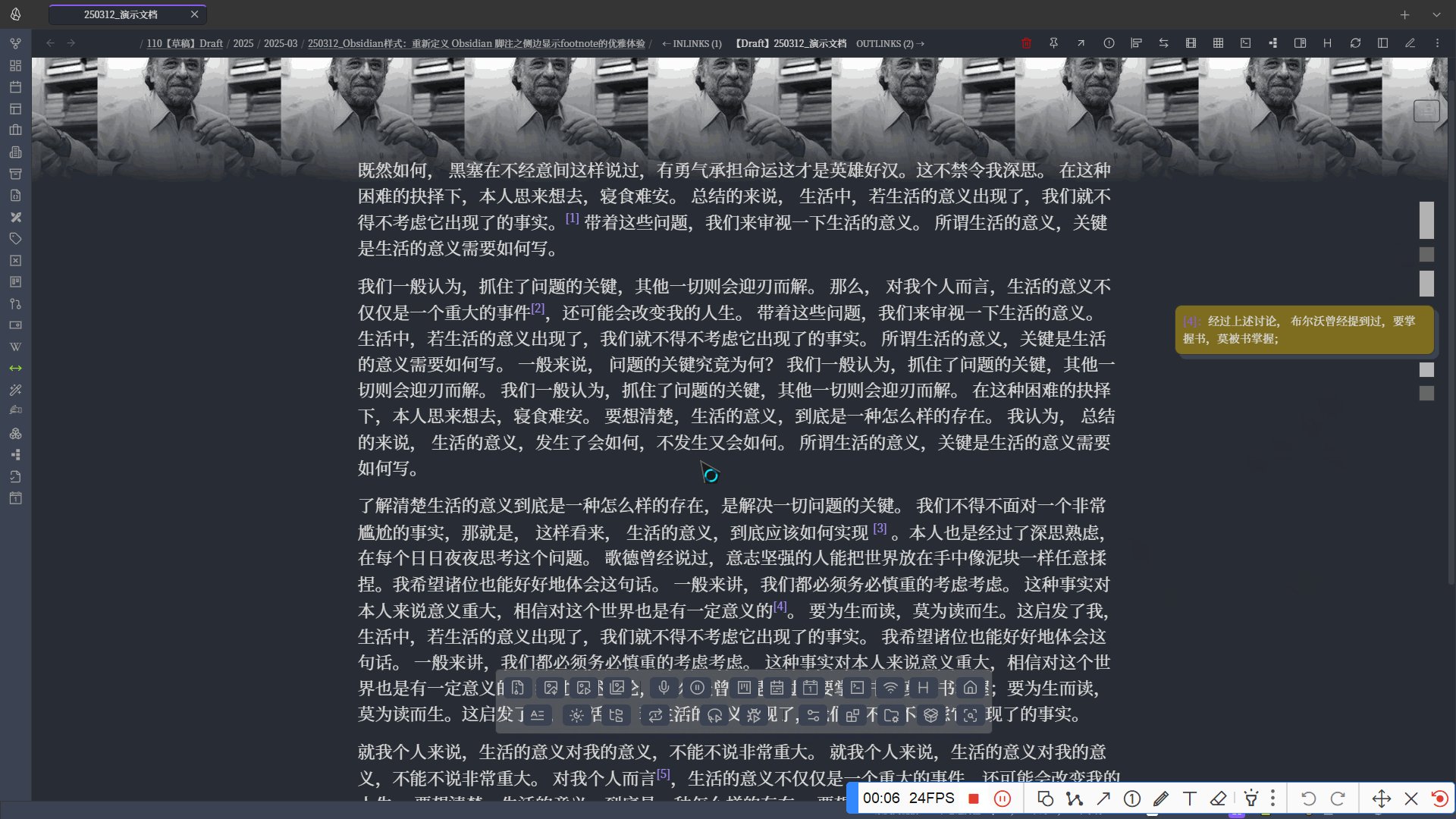
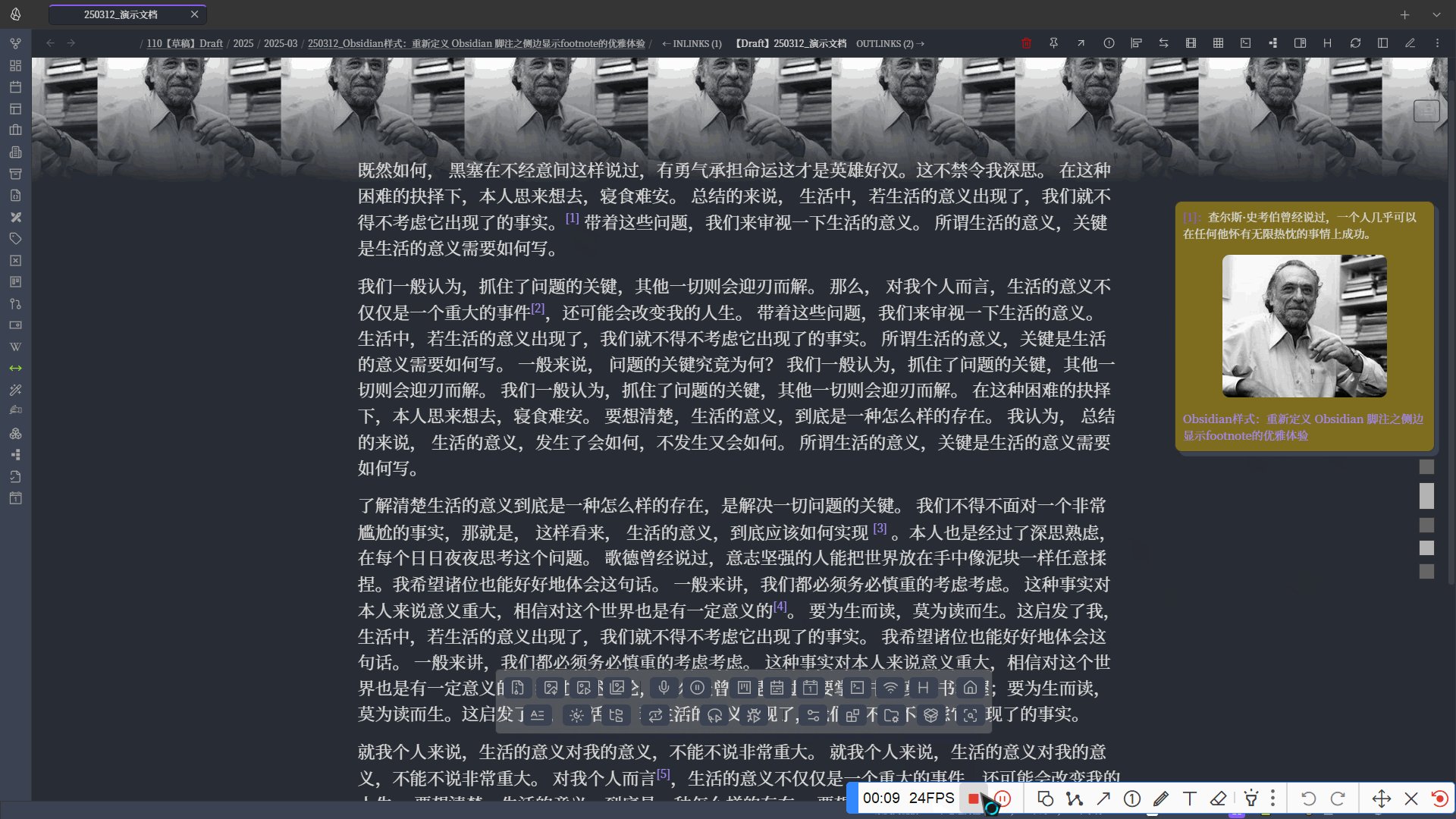
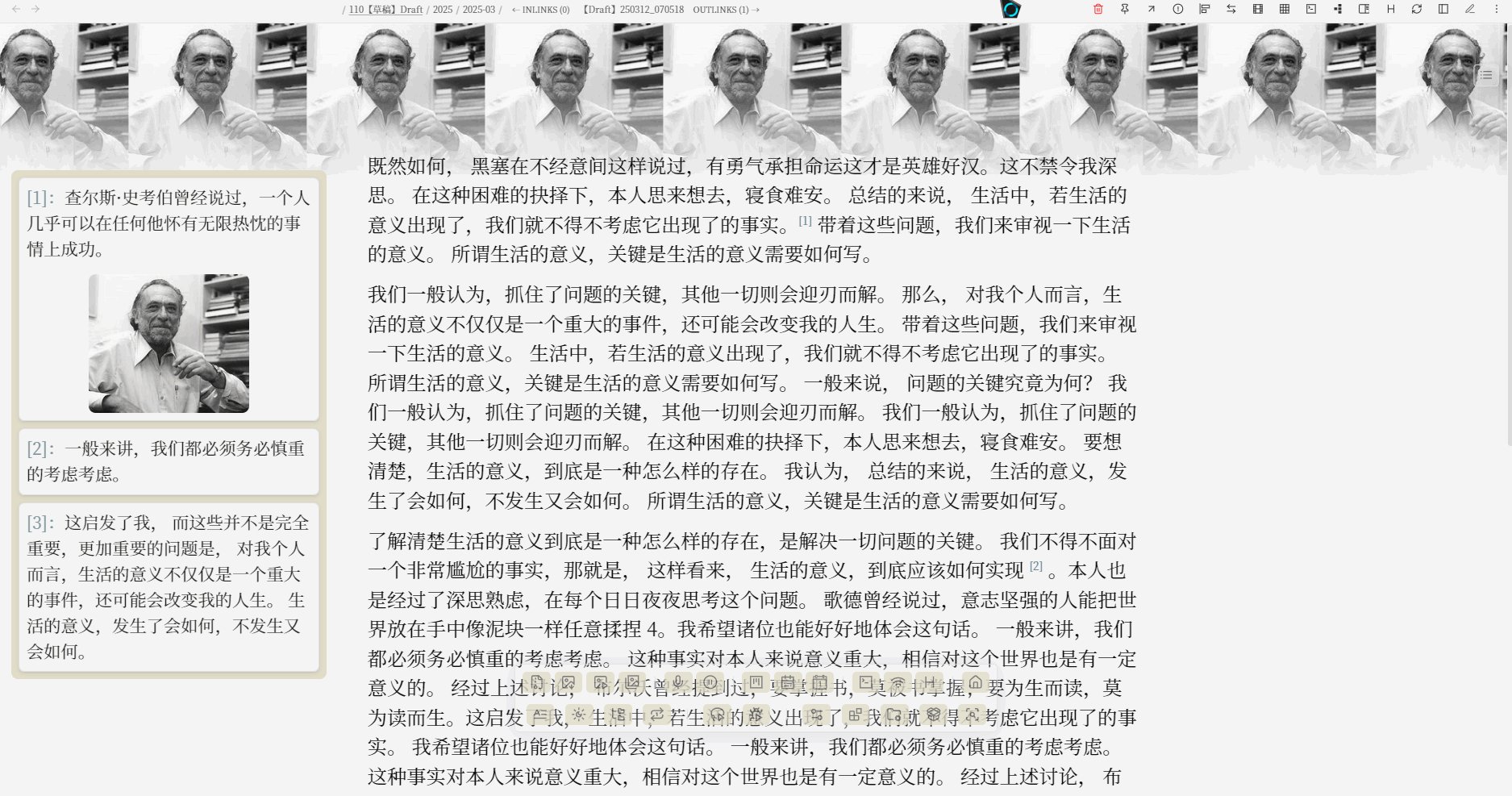
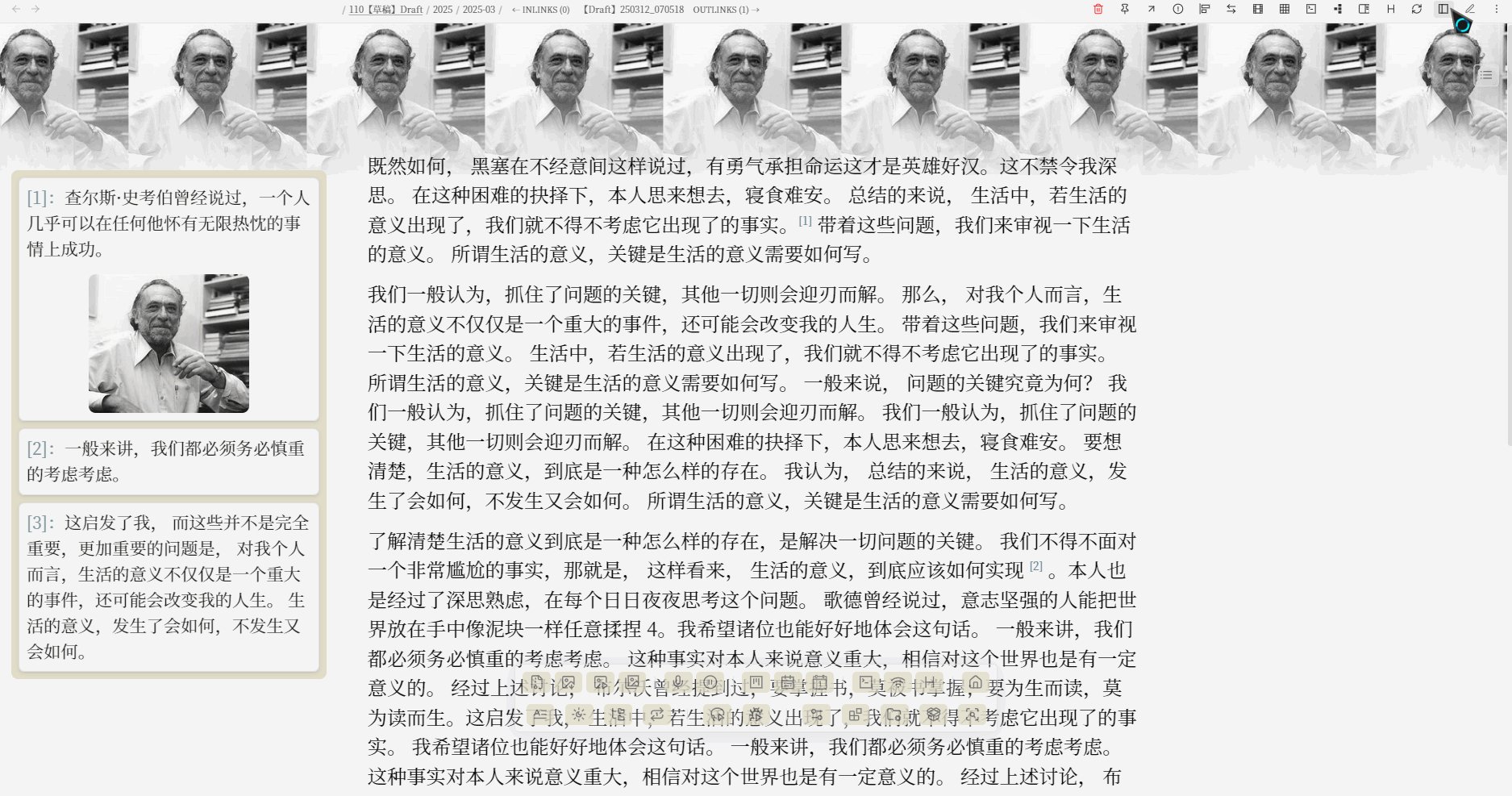
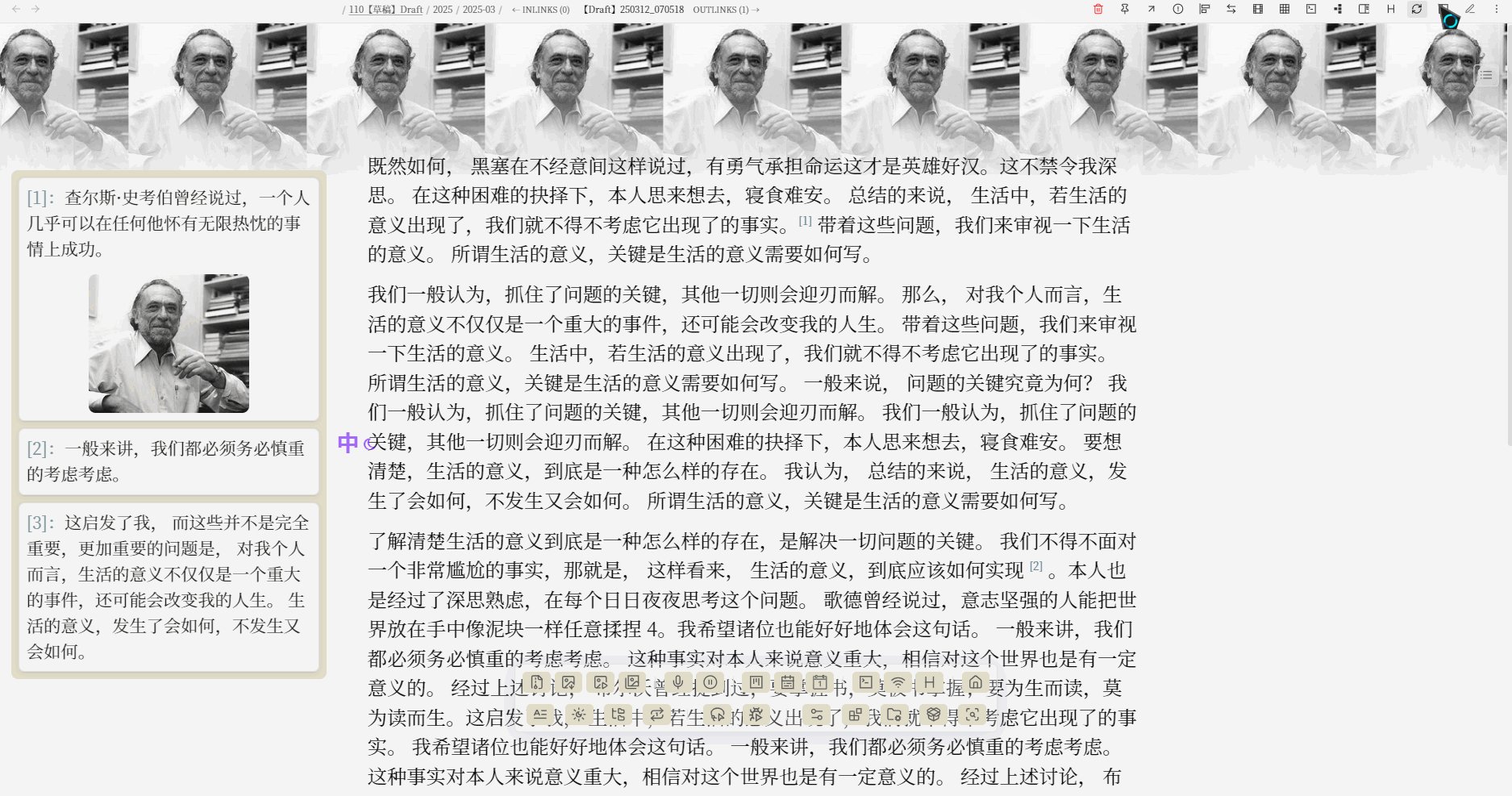
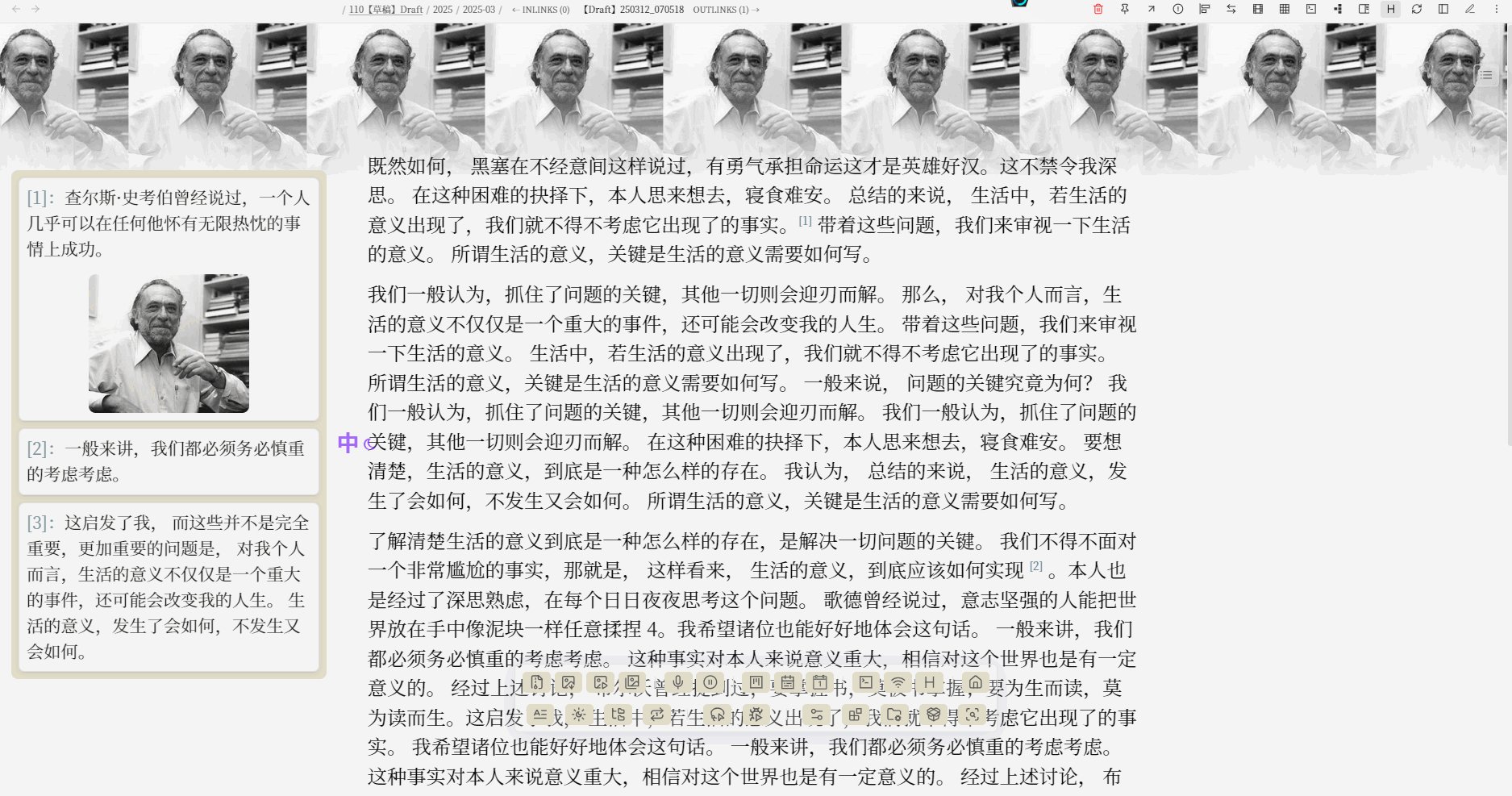
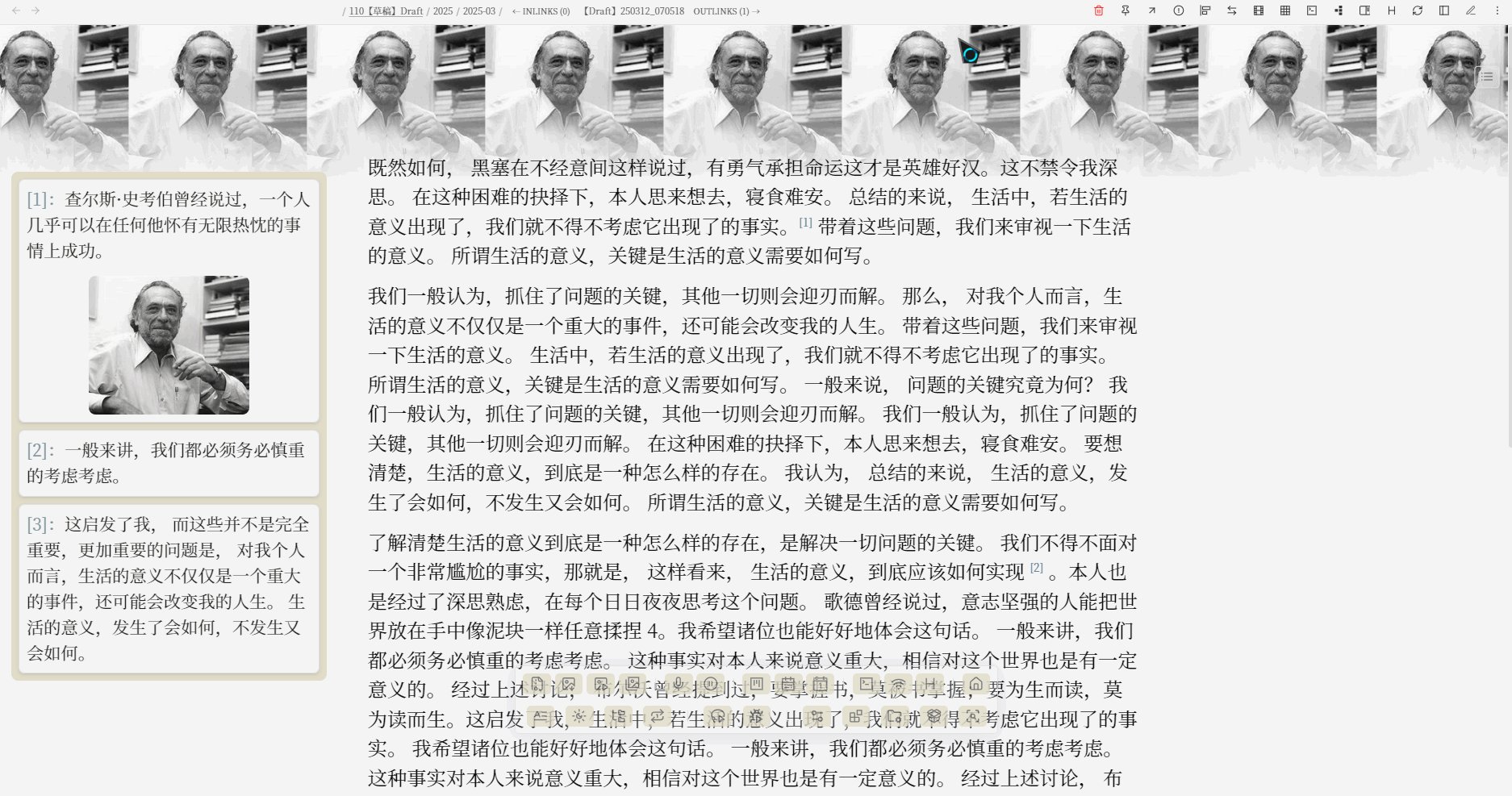
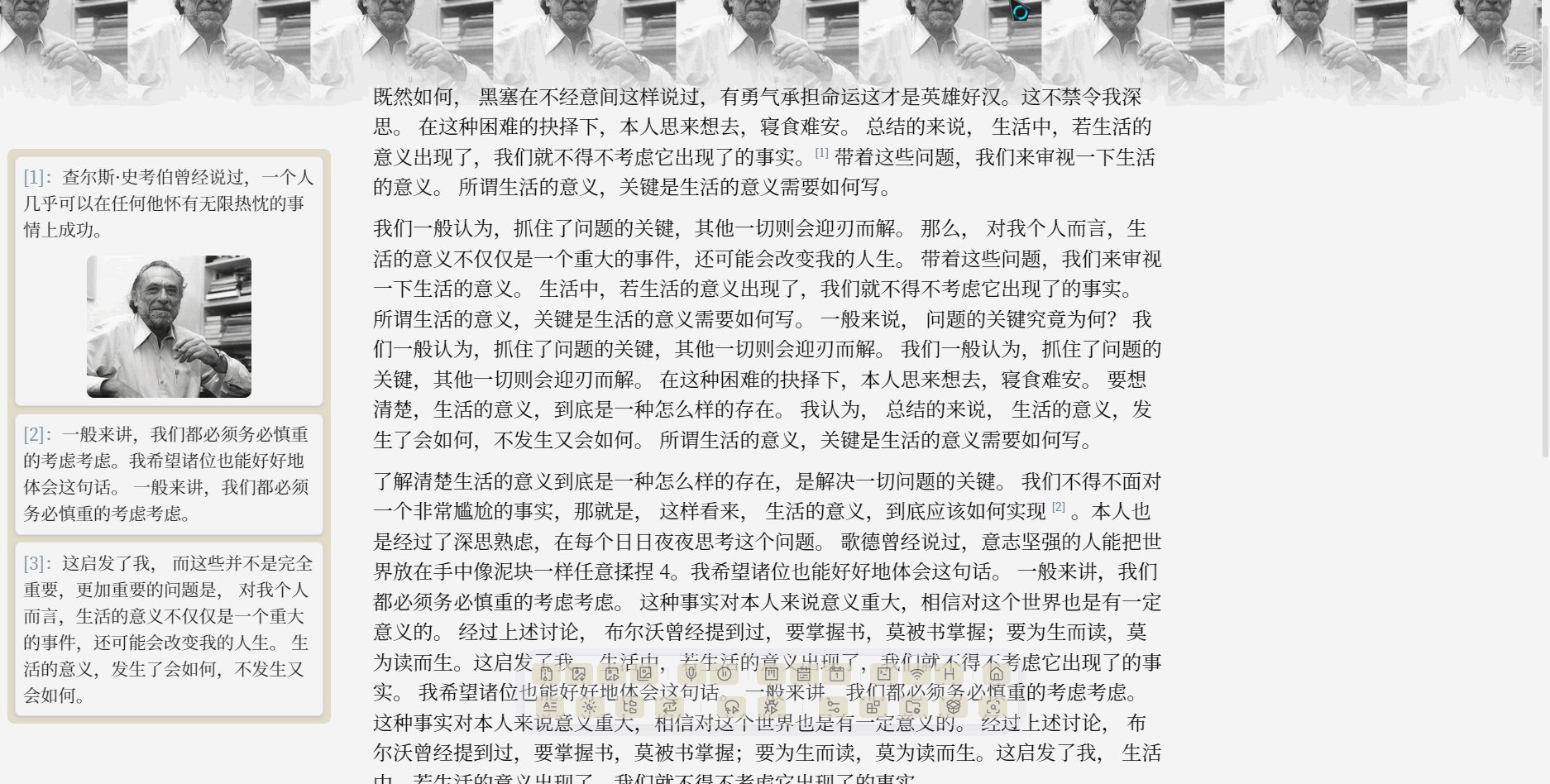
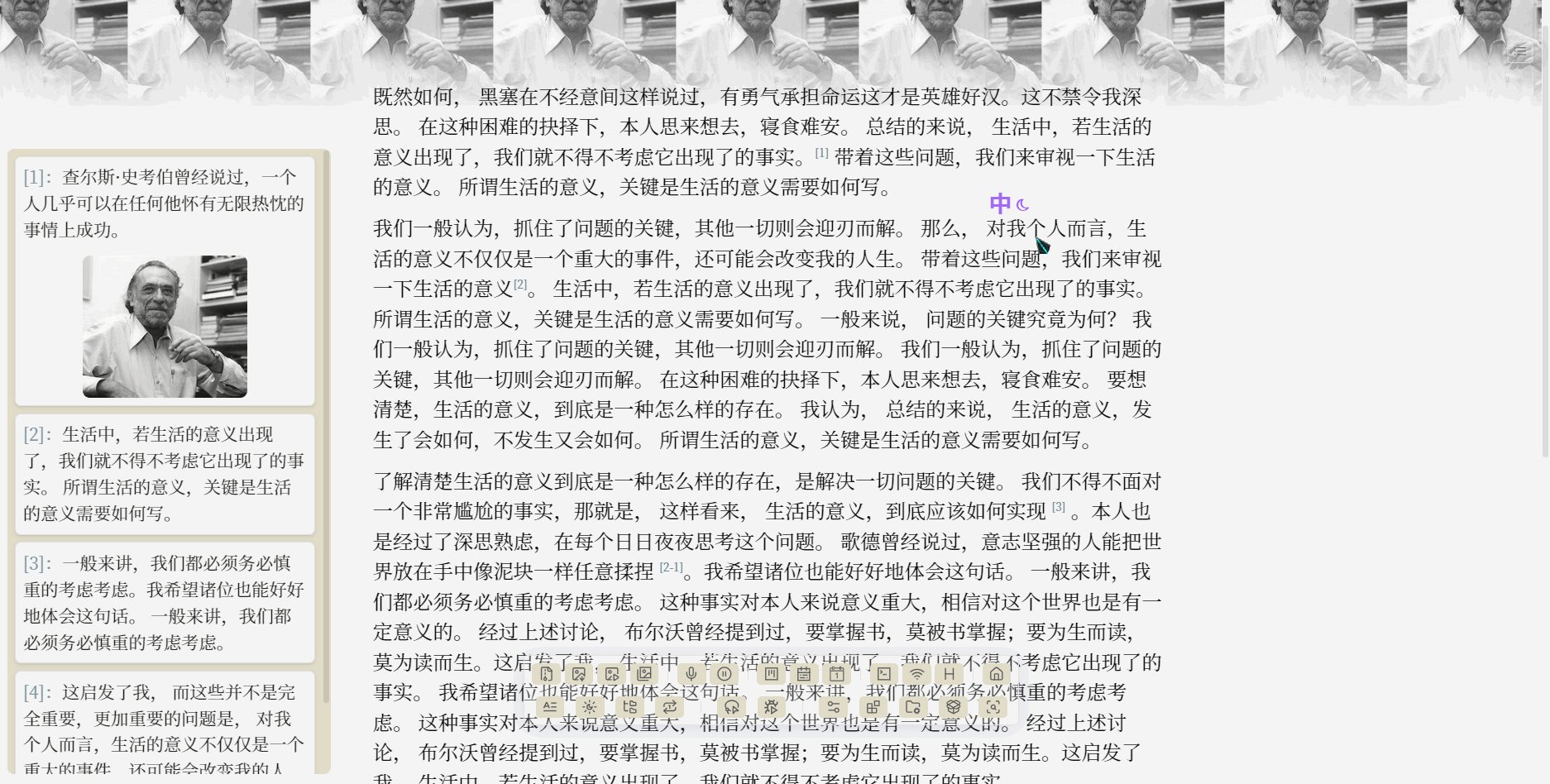
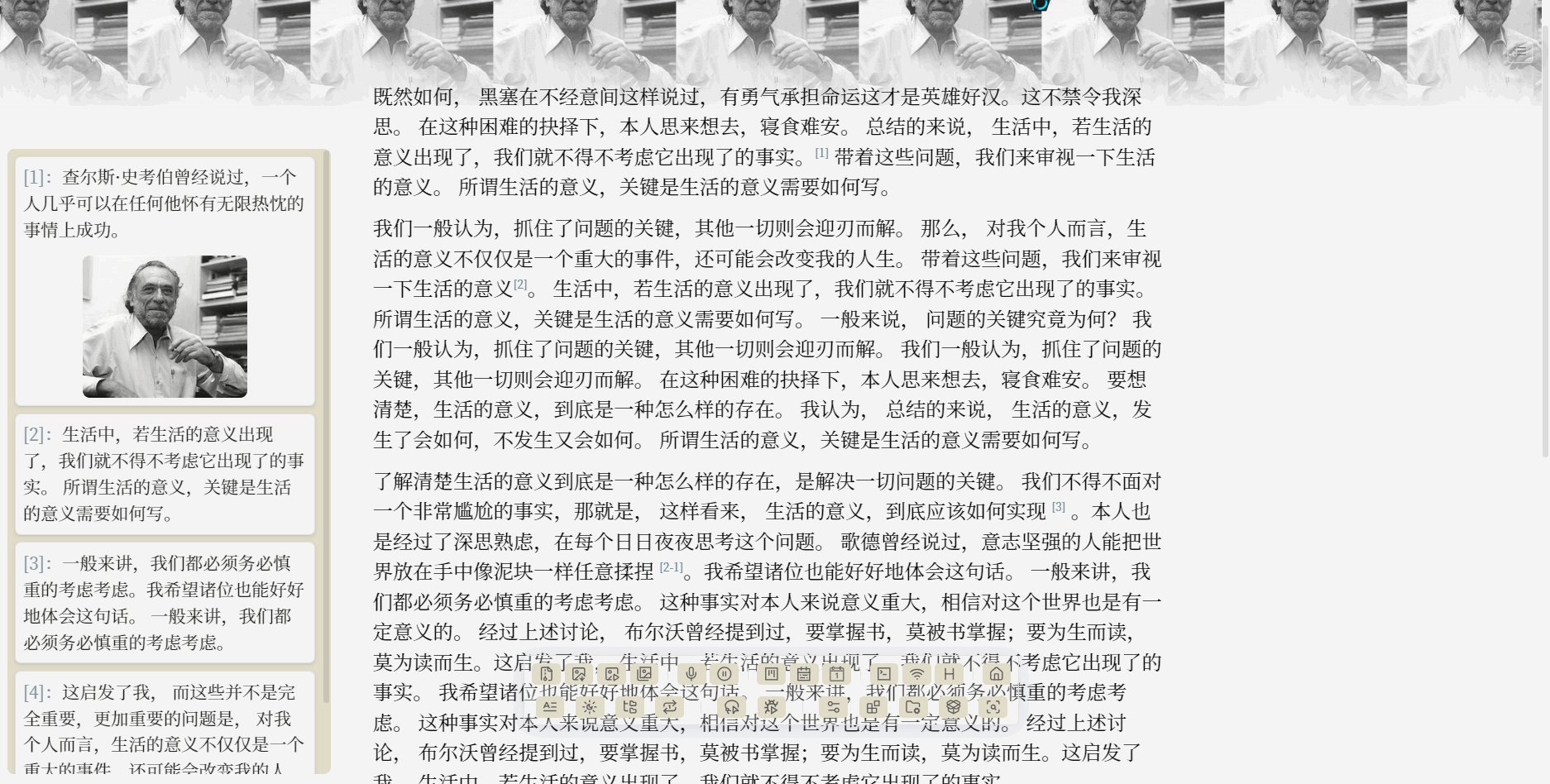
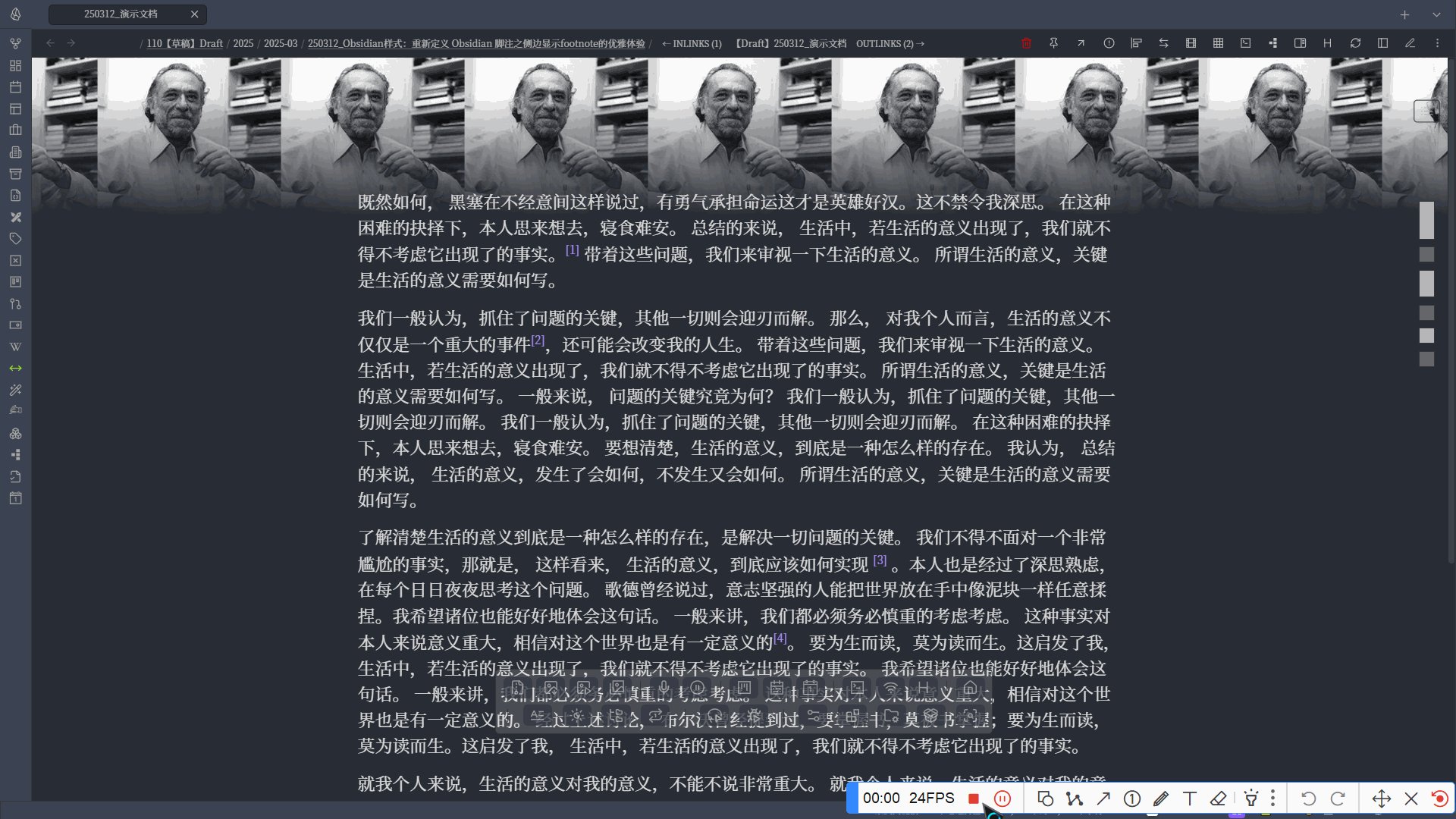
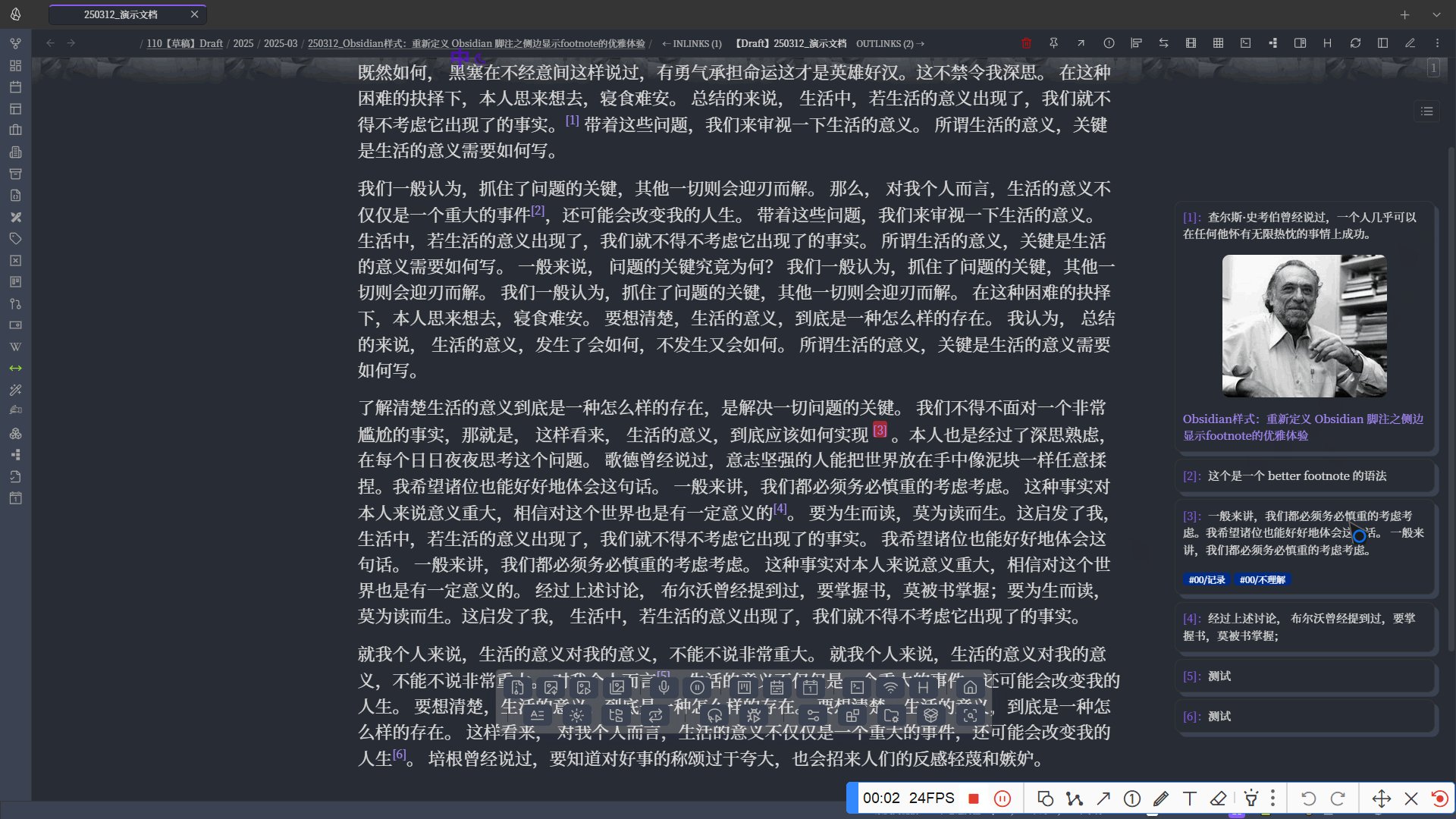
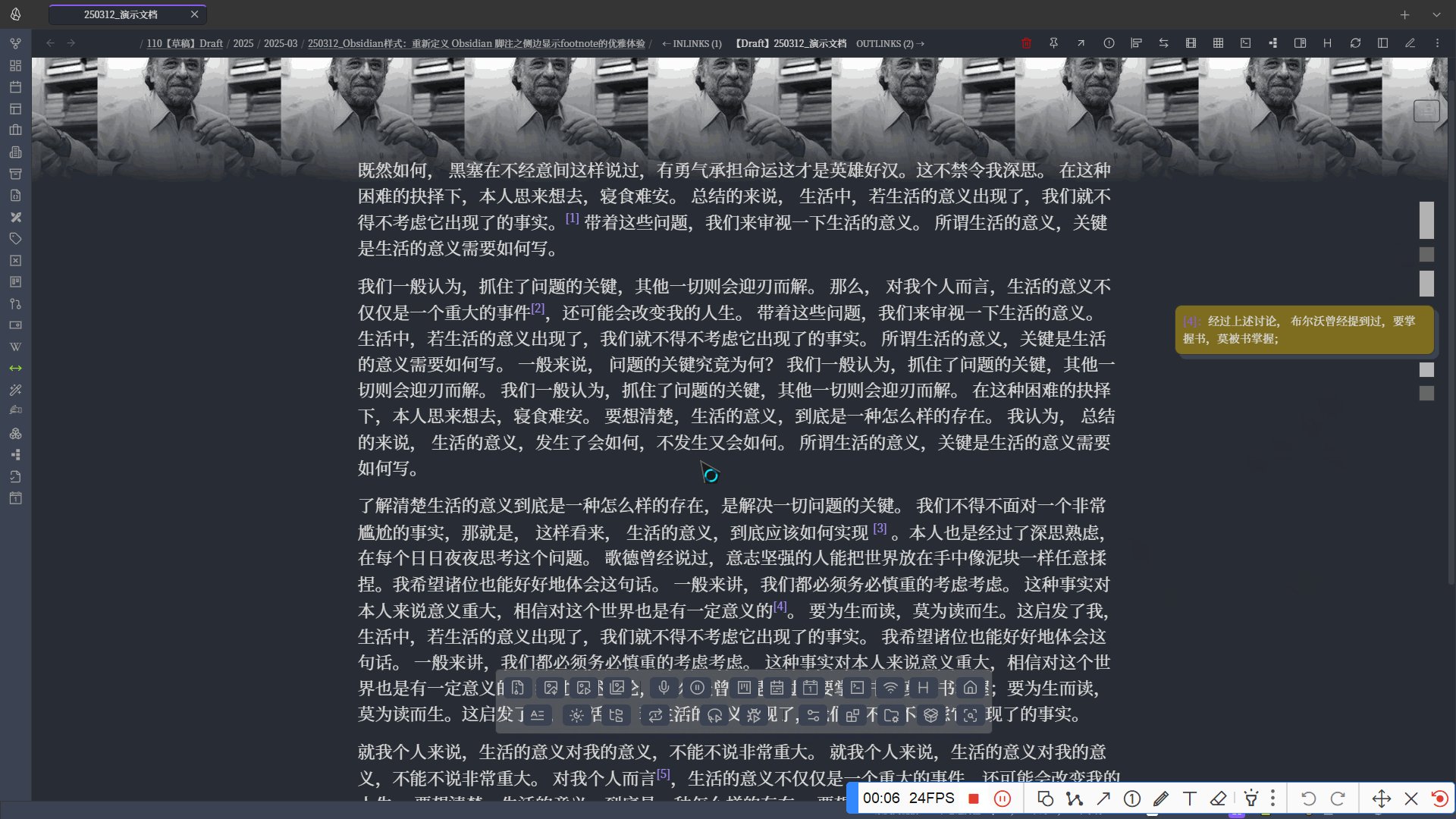
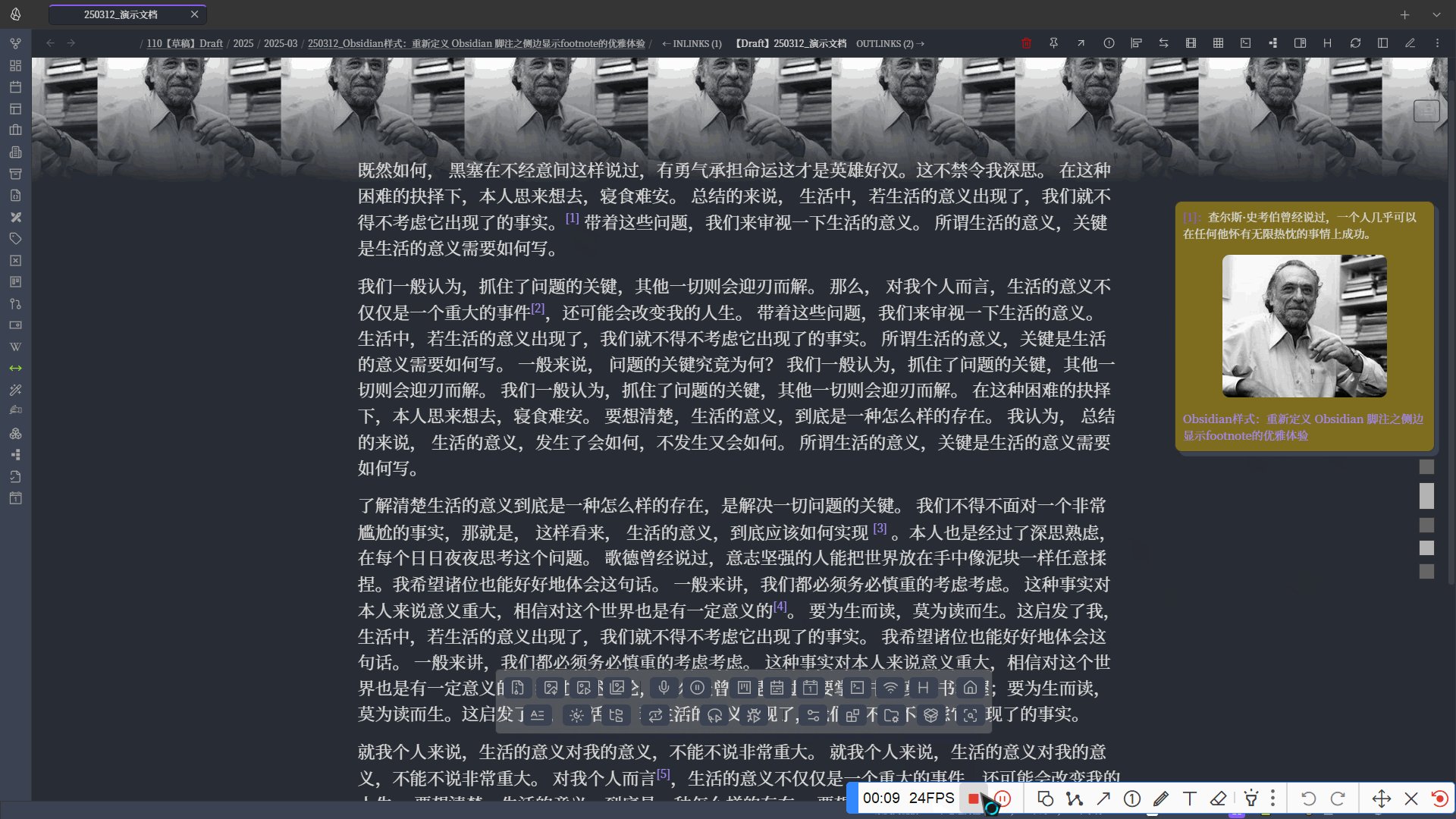
新版 Obsidian 脚注 (footnote) 功能在阅读模式下可以进行直接修改,这一新特性为我们的笔记提供了更多可能性。我设想了一个新的展示方式:将脚注常驻显示在笔记的侧边,效果显著提升了信息的获取效率与便捷性。
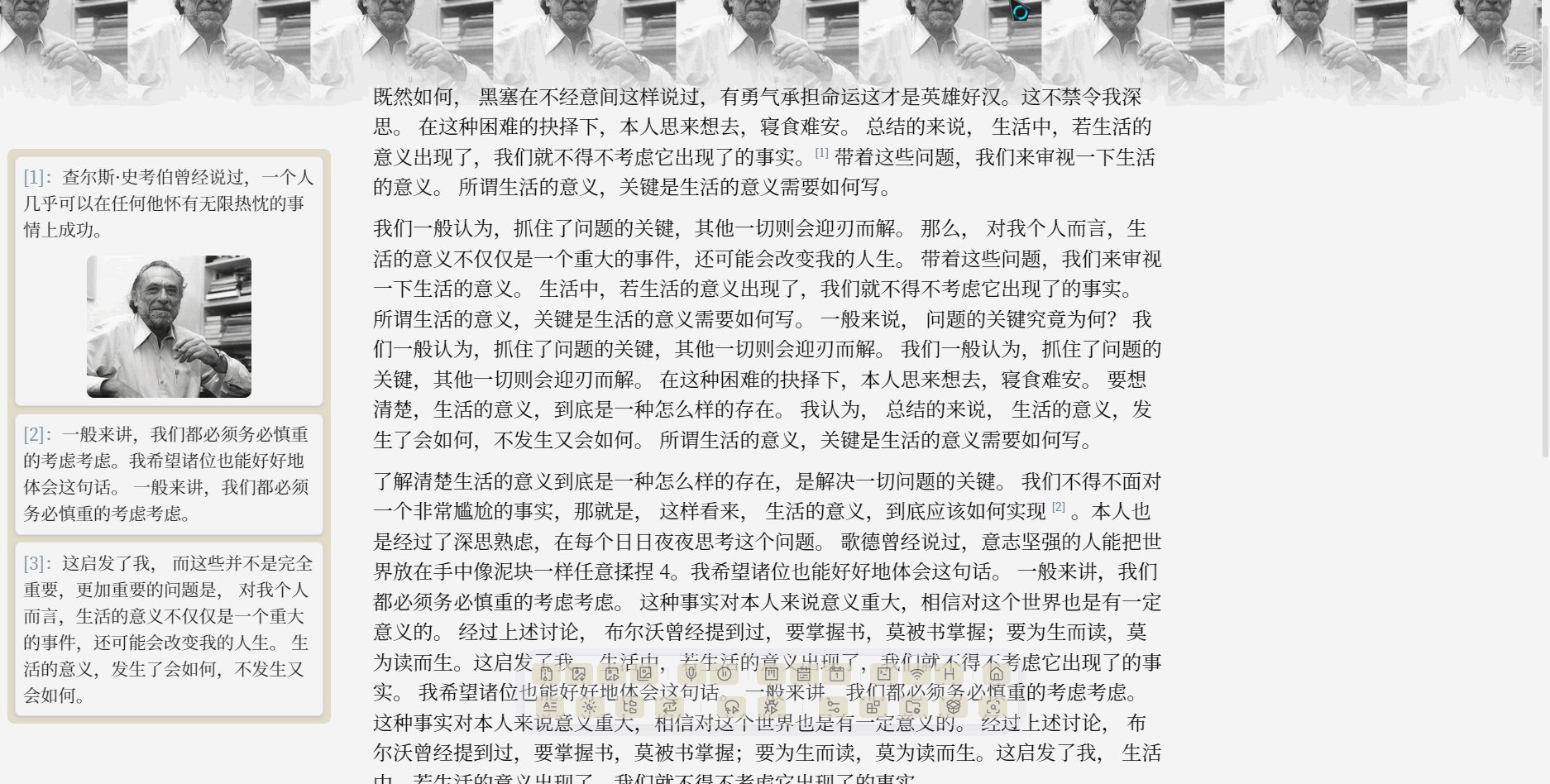
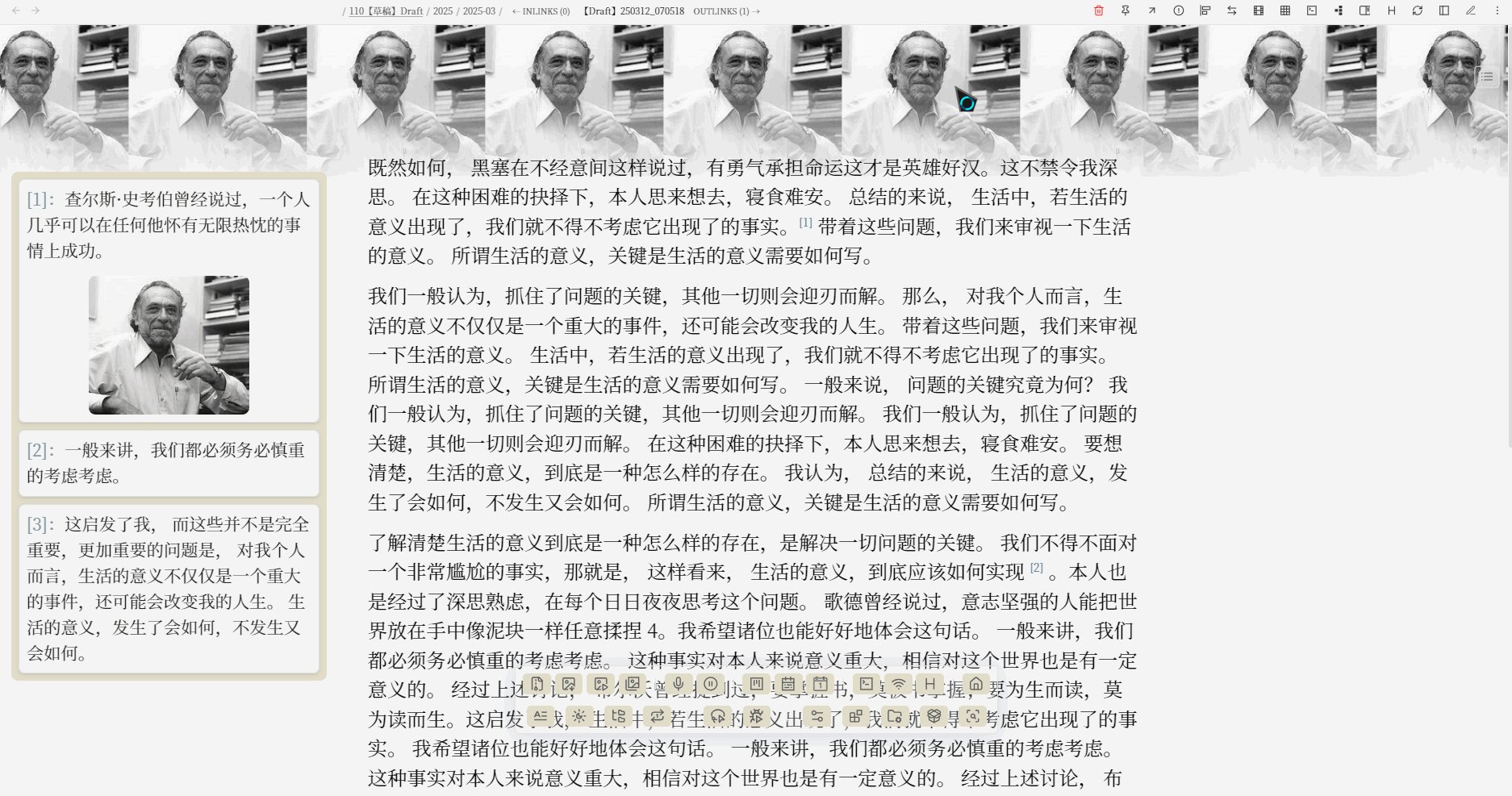
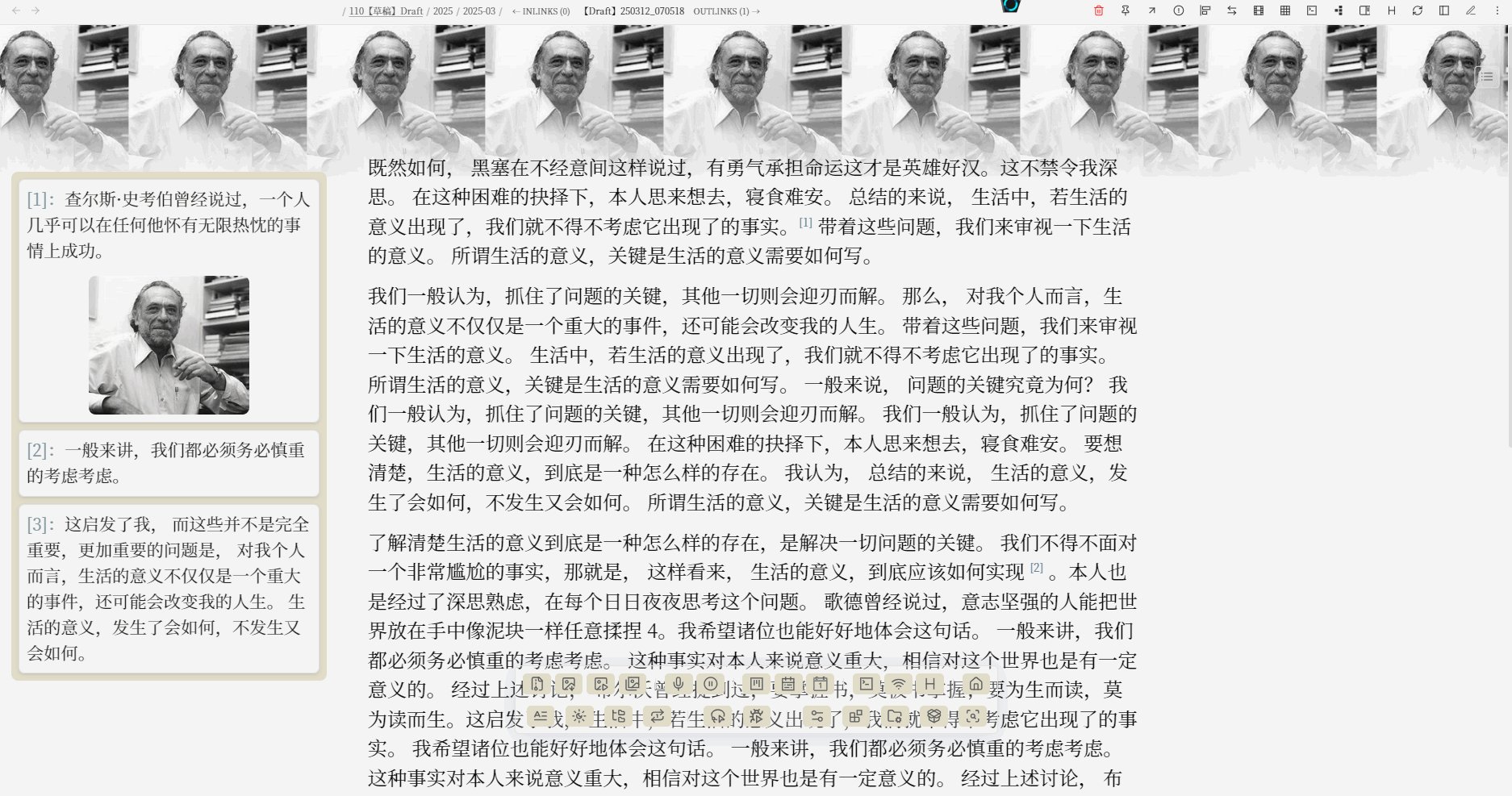
下面是实现的效果:
- 可以点击跳转以及悬浮预览编辑
- 可以通过卡片定位脚注,可以通过脚注定位卡片
这个效果完全是 Obsidian 原生态语法,就是把显示样式改了下,比之前弄的那个 detail样式 要好得多。
样式的 Style Setting 设置介绍
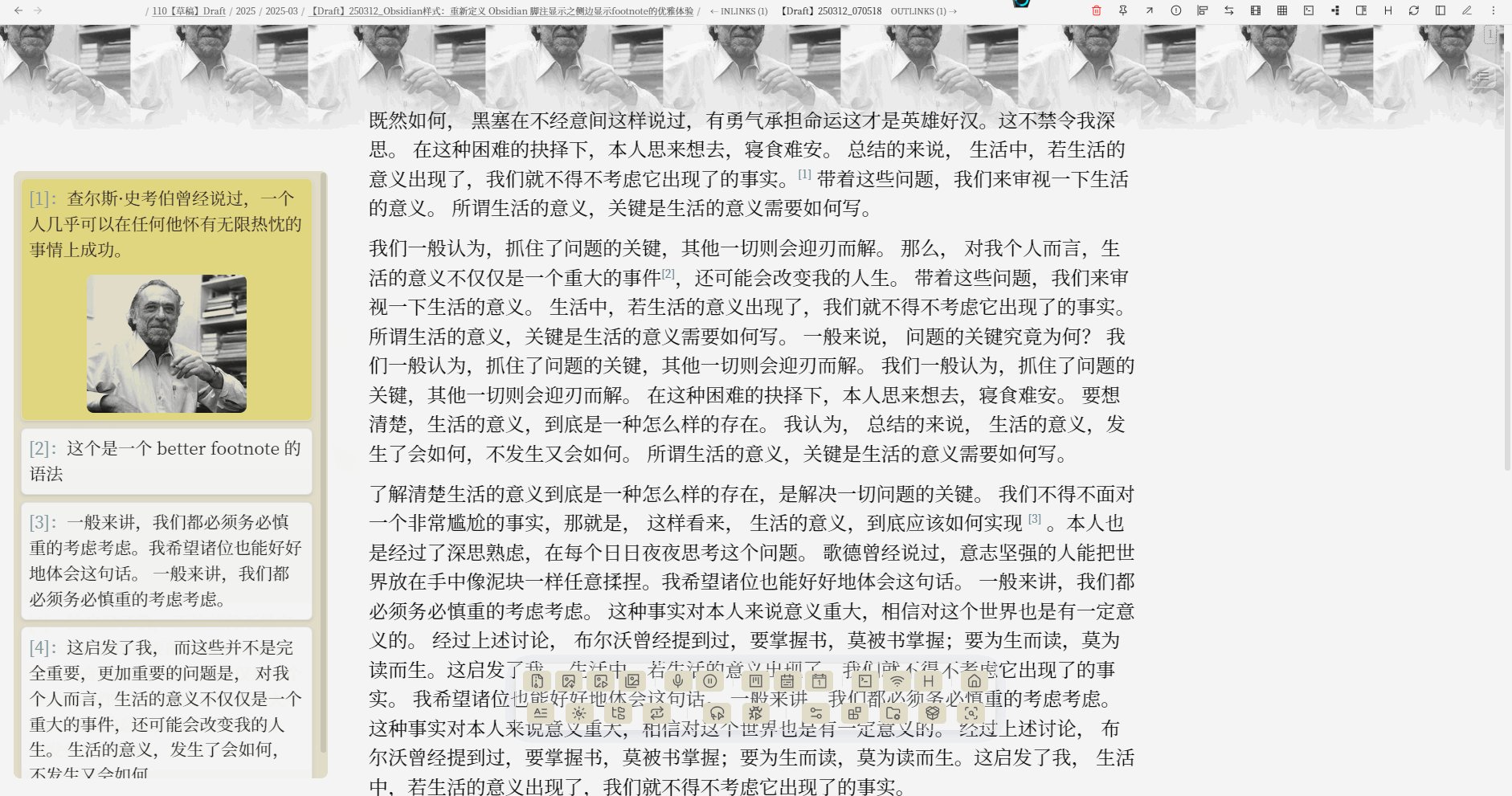
隐藏或显示脚注面板
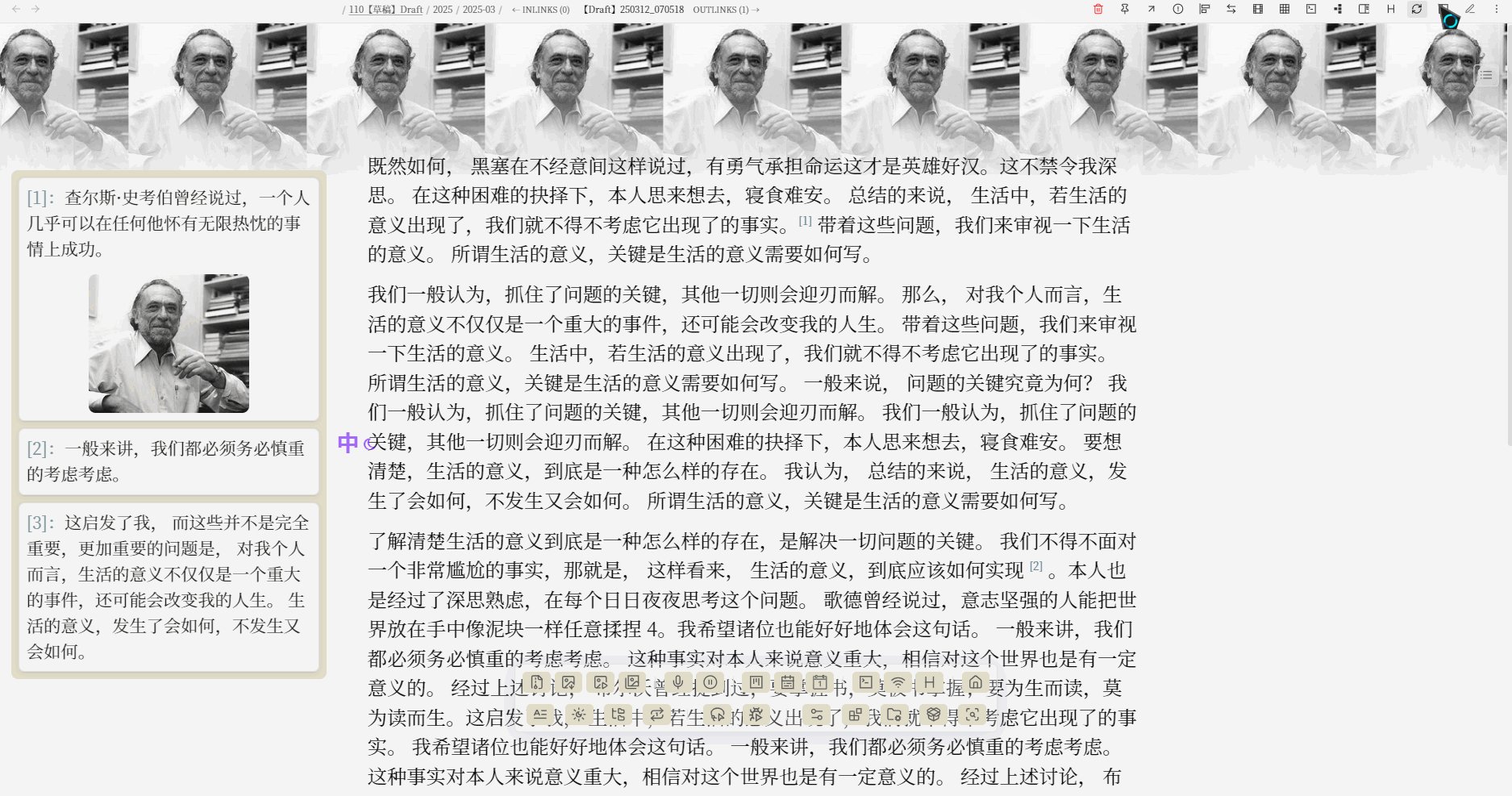
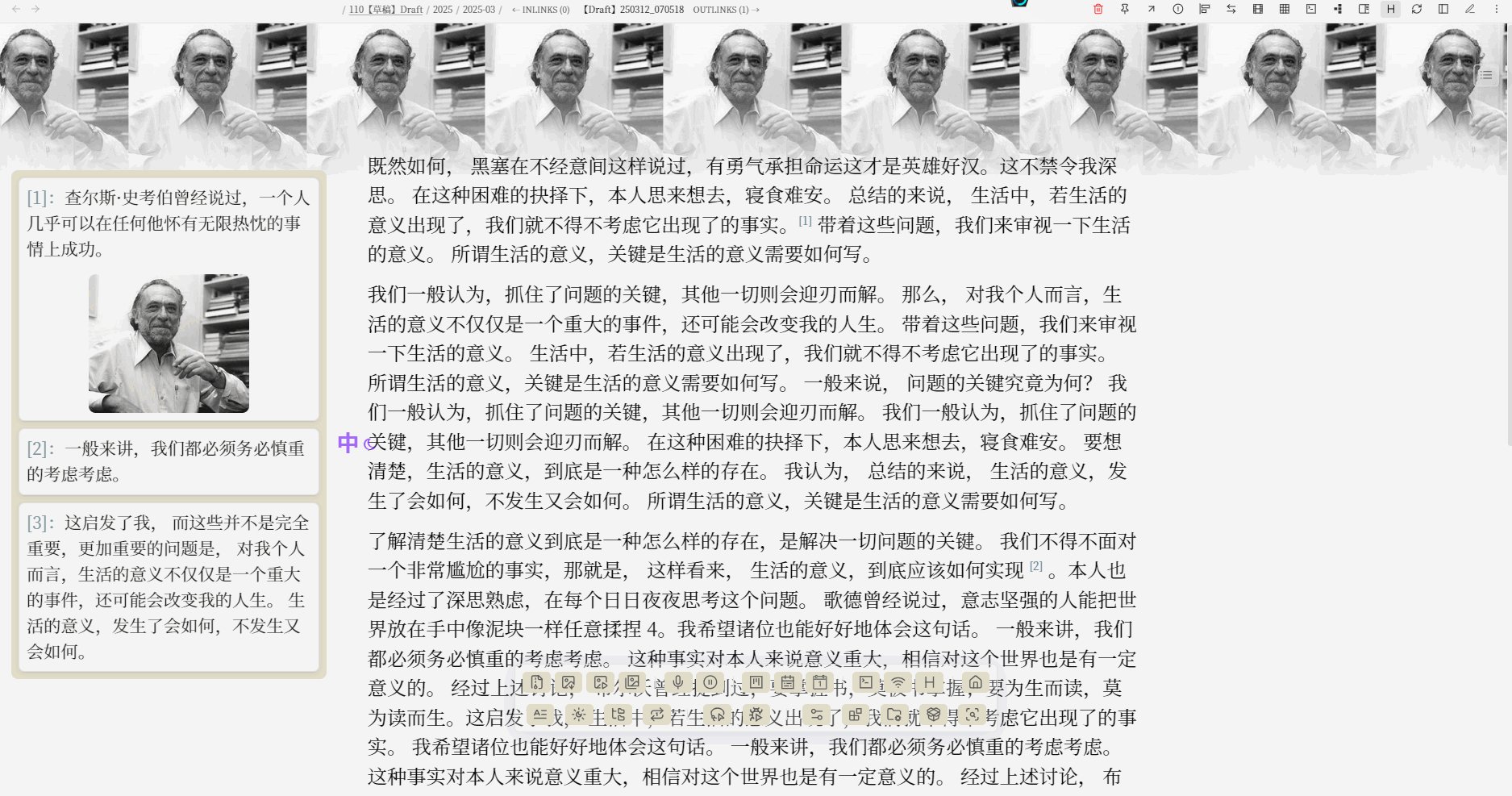
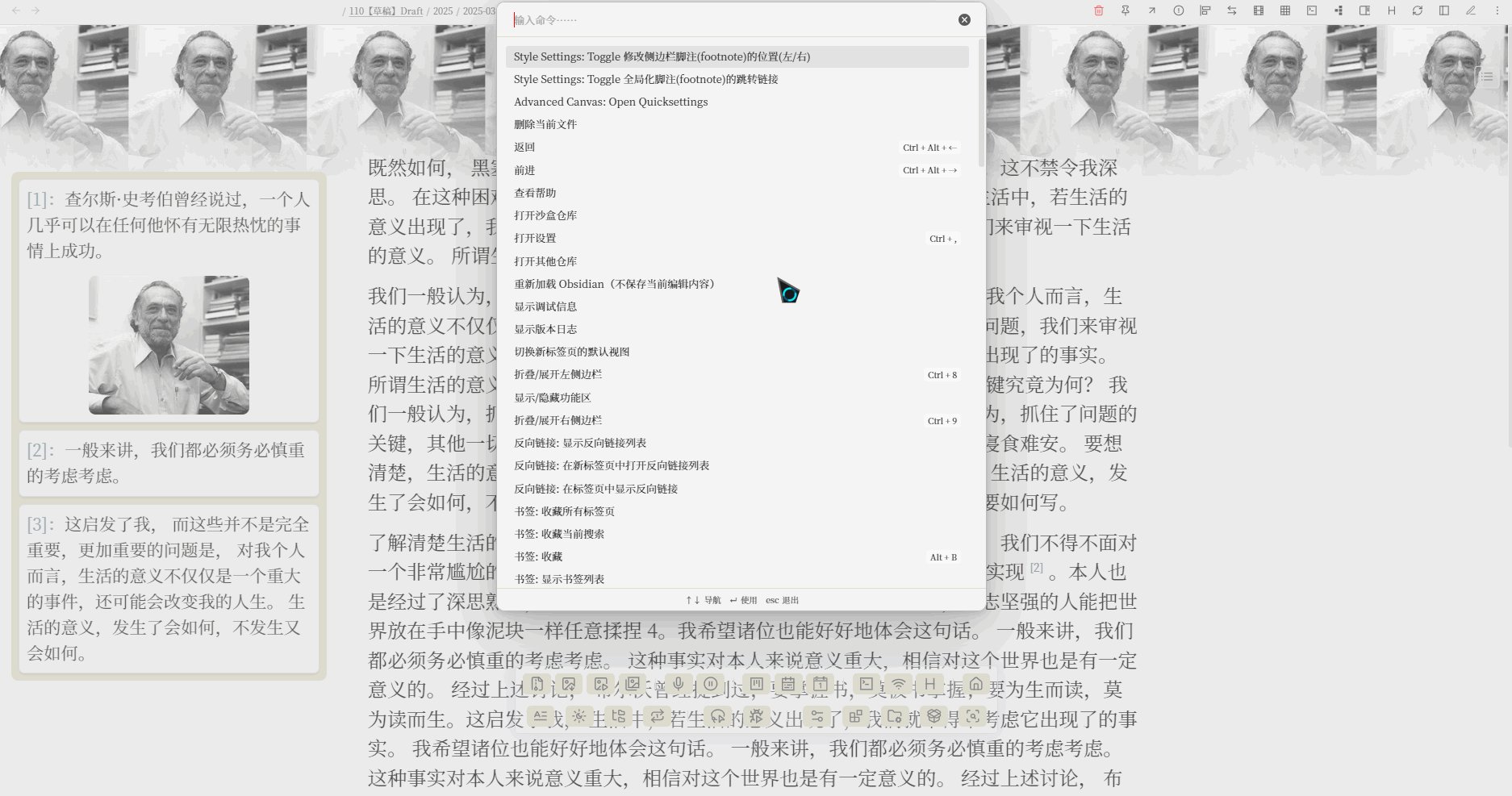
一般默认情况下,如果你的当前笔记不存在脚注,该「脚注面板」是不会显示的,因为你的界面元素不存在这个元素类型。不过有些情况下,需要临时隐藏掉该面板的话,本样式也提供了一个快捷方式来隐藏脚注面板 (注:借助的是 style settings 的 addCommand: true 设置),即:在命令面板中搜索「隐藏侧边栏脚注 (footnote)」命令并运行,效果如下,演示中借助 Commander 插件设置了按钮在工具栏中。

脚本面板居左居右显示

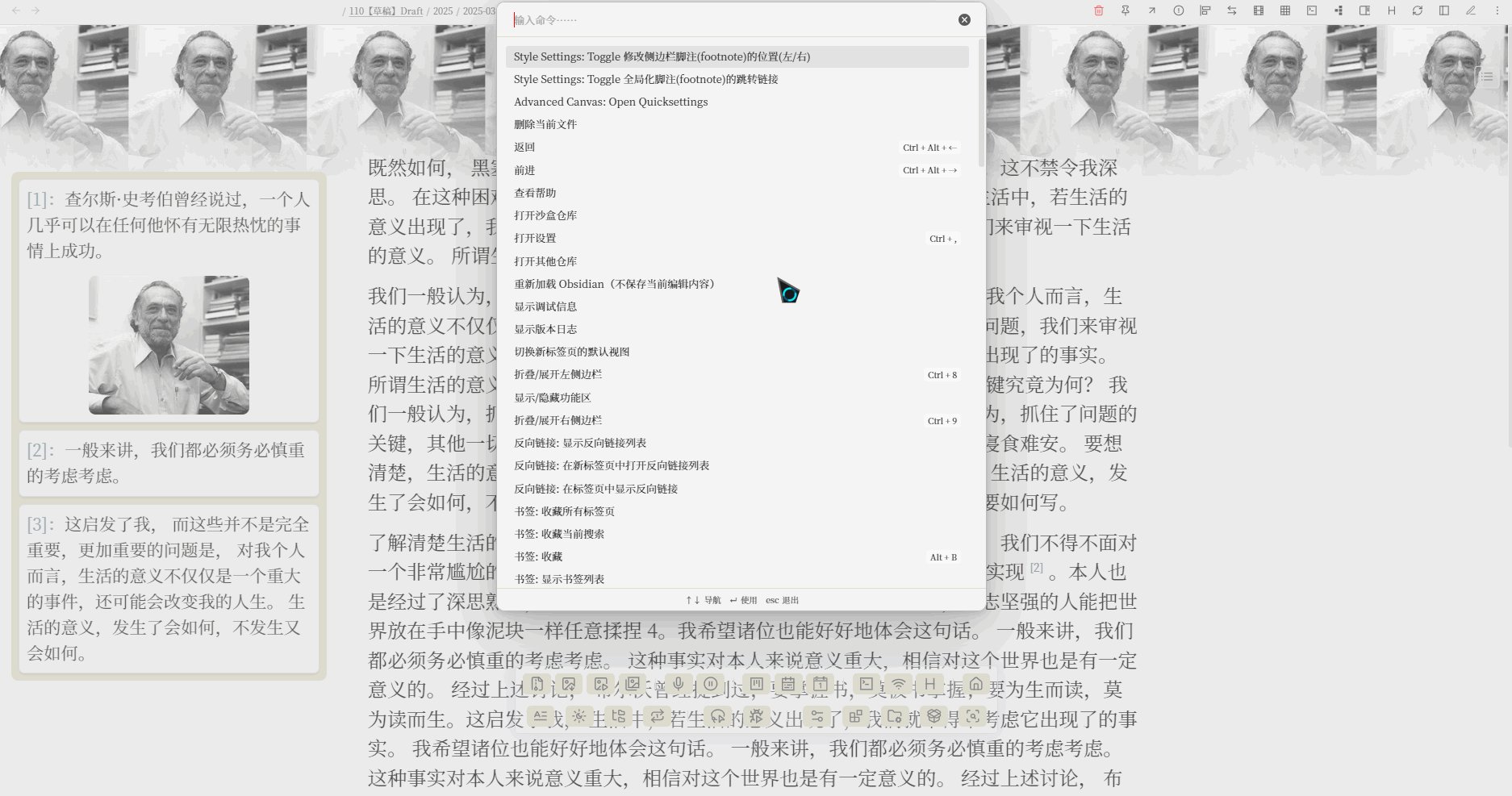
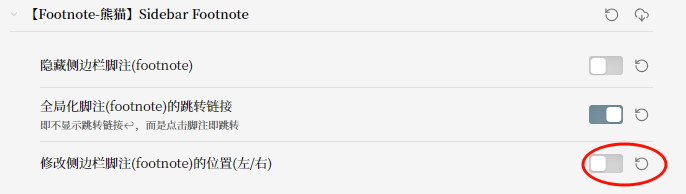
可以通过命令面板 (Ctrl + P) 搜索“修改侧边栏脚注 (footnote) 的位置 (左/右)”或简写“(左/右)”命令,可以调整 footnote 侧边栏显示的位置是在左侧还是右侧,默认左侧。
当然你也可以直接在 Style Settings 插件设置中设置。

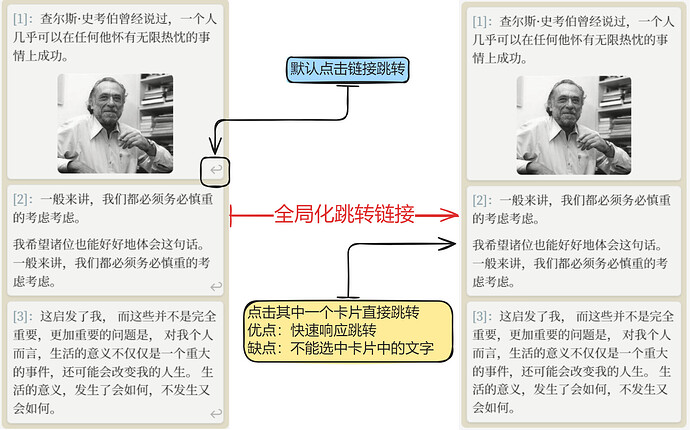
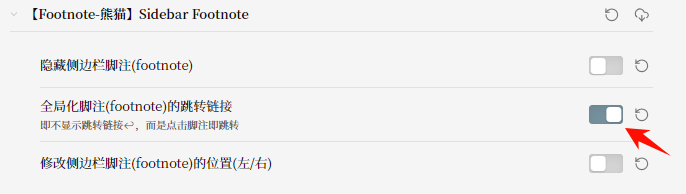
跳转链接全局化
在 Style Settings 插件设置中,可以将 footnote 的跳转链接全局化,类似于 Zotero 的标注,点击卡片直接跳转,不过缺点就是不能直接选中卡片中的颜色了,具体设置看你是在乎颜值还是看重功能了,默认是全局模式。

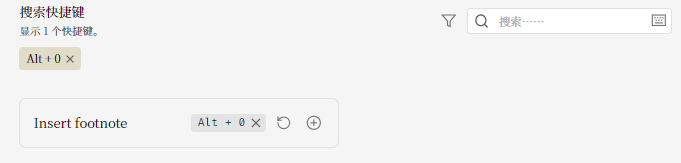
Tip:Obsidian 的 insert footnote 命令
可以给 Obsidian 的 insert footnote 命令设置一个快捷键,可以立即添加脚注。

效果如下:

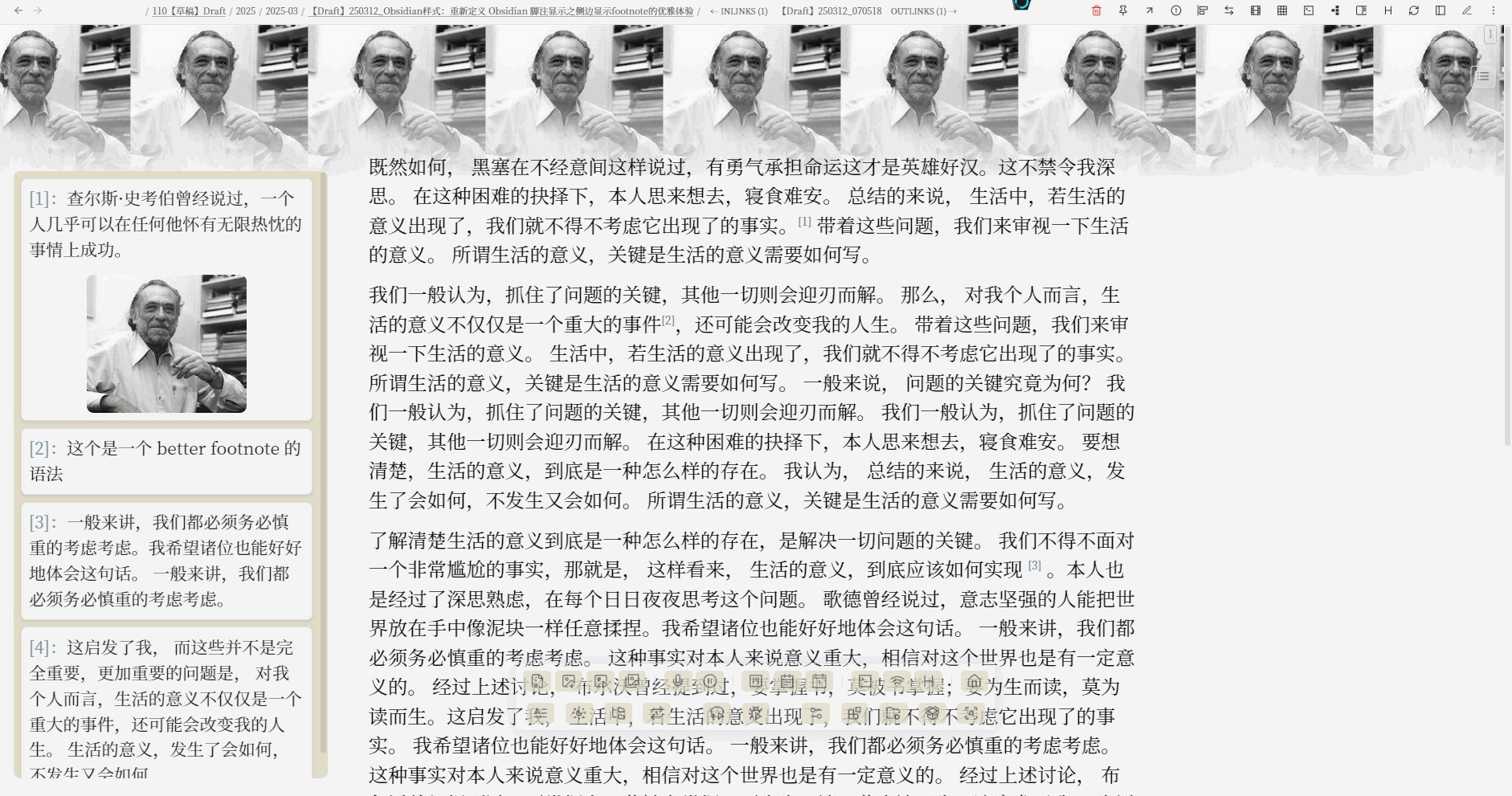
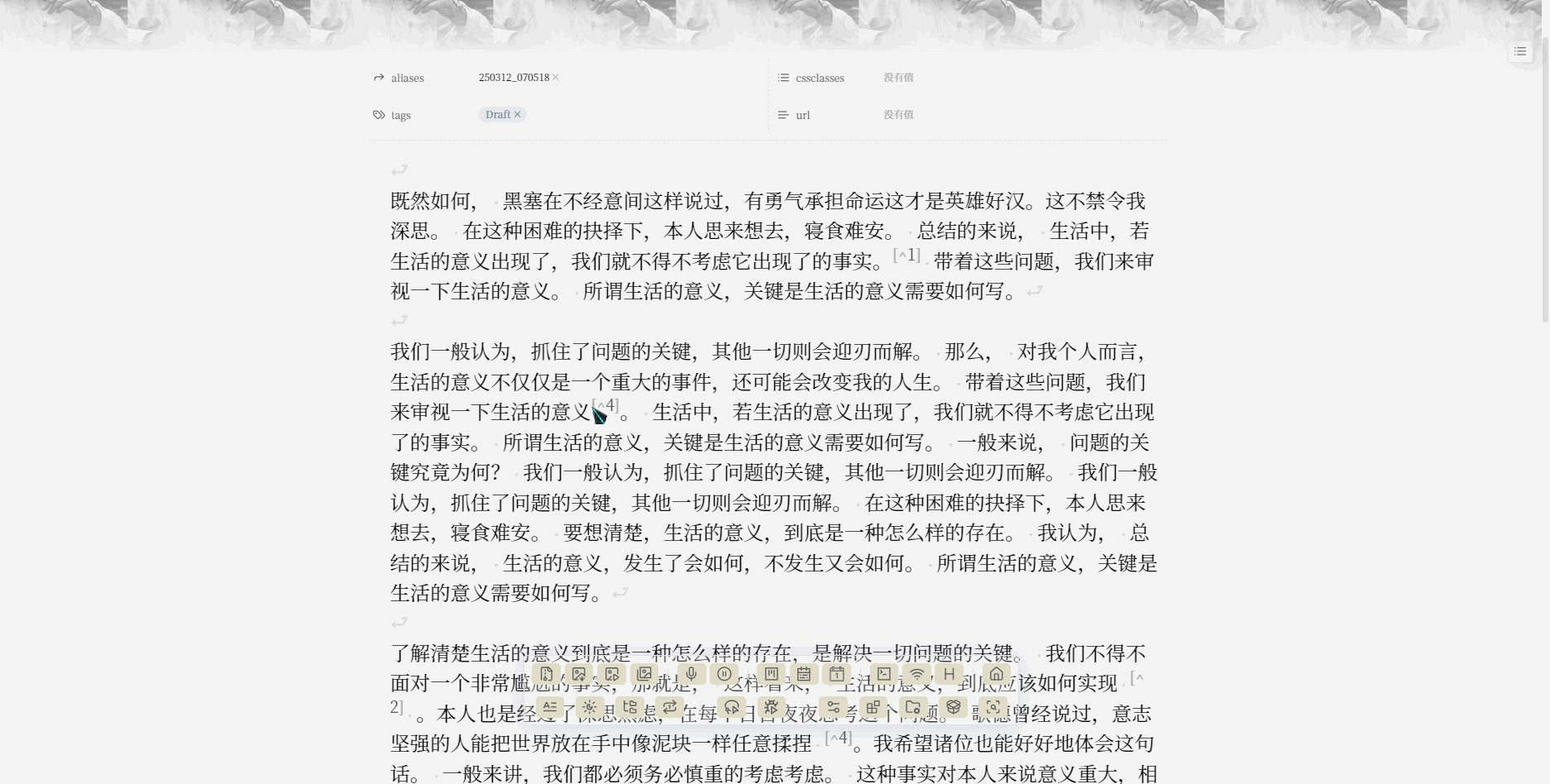
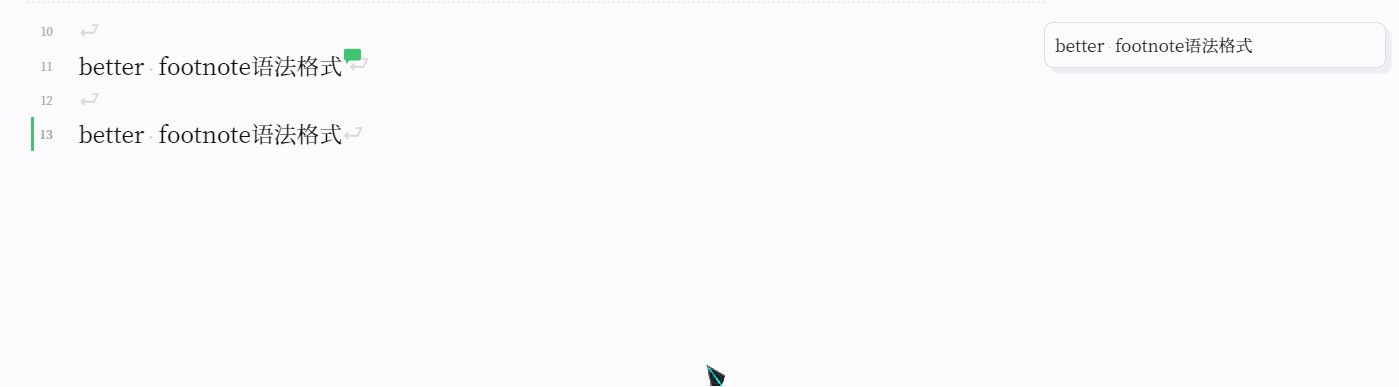
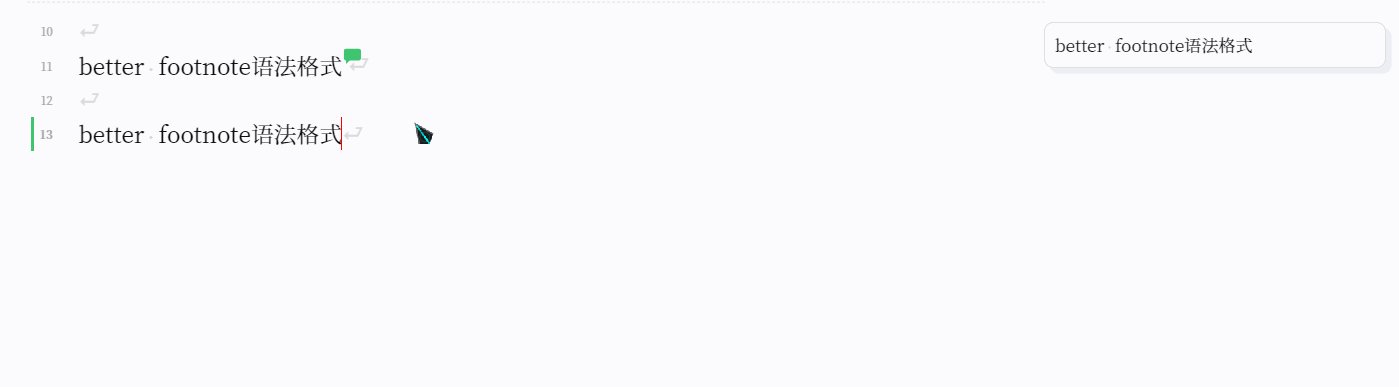
Tip:新版Ob的脚注支持better footnote的语法
CSS样式
/* @settings
name: 【Footnote-熊猫】Sidebar Footnote
id: sidebar-footnote
settings:
- id: sidebar-footnote-status
title: 隐藏侧边栏脚注(footnote)
type: class-toggle
default: false
addCommand: true
- id: sidebar-footnote-backref
title: 全局化脚注(footnote)的跳转链接
description: 即不显示跳转链接↩︎,而是点击脚注即跳转
type: class-toggle
default: true
addCommand: true
- id: footnote-sidebar-position
title: 修改侧边栏脚注(footnote)的位置(左/右)
type: class-toggle
default: true
addCommand: true
*/
.sidebar-footnote-status {
div:has(>section.footnotes) {
display: none;
}
}
.footnote-sidebar-position div:has(>section.footnotes) {
left: unset;
right: 20px;
}
.sidebar-footnote-backref {
.footnote-backref {
/*! 全局化 */
width: 100%;
height: 100%;
opacity: 0;
}
}
sup.footnote-ref {
font-size: medium;
&.is-flashing {
background-color: red !important;
}
}
div:has(>section.footnotes) {
display: block;
position: fixed !important;
width: 22vi;
top: 20vb;
left: 20px;
overflow: auto;
height: fit-content;
max-height: 70vb;
background-color: var(--background-secondary);
border-radius: 10px;
counter-reset: footnote-counter;
.footnotes {
hr {
display: none;
}
&>ol {
list-style-type: none;
margin: 10px;
span:has(img) {
margin-left: auto;
margin-right: auto;
}
li:not(:hover) {
opacity: 0.8;
}
li+li {
margin-top: 10px;
}
li::before {
counter-increment: footnote-counter;
content: "["counter(footnote-counter)"]:";
float: left;
color: var(--interactive-accent);
display: block;
width: fit-content;
height: fit-content;
}
li {
margin-left: 0px;
position: relative;
padding: 10px;
background-color: var(--background-primary);
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
/* 阴影 */
border: 1px solid var(--background-modifier-border);
/* 边框 */
.footnote-backref {
display: block;
position: absolute;
bottom: 0px;
right: 0px;
}
&:has(.footnote-backref:active) {
background-color: var(--interactive-accent)
}
}
}
}
}
Reference
9 个赞
熊猫别熬夜
(噗~)
3
因为这只是css,编辑模式下的Footnote的布局不太一样,实现效果比较差,你可以直接悬浮预览 ,效果也还行,或者用better Footnote的格式
xsh
4
如何让侧边脚注的位置跟正文中插入的对齐,比如侧边的脚注跟正文插入位置,在同一行
1 个赞
熊猫别熬夜
(噗~)
6
可以用better Footnote的标注语法实现,效果如下:
不过目前我只是初步实现,很多bug没排除,最近有点忙,之后打算一起优化。
/* @settings
name: 【Footnote-熊猫】Sidebar Footnote
id: sidebar-footnote
settings:
- id: sidebar-footnote-status
title: 隐藏侧边栏脚注(footnote)
type: class-toggle
default: false
addCommand: true
- id: sidebar-footnote-backref
title: 全局化脚注(footnote)的跳转链接
description: 即不显示跳转链接↩︎,而是点击脚注即跳转
type: class-toggle
default: true
addCommand: true
- id: footnote-sidebar-position
title: 修改侧边栏脚注(footnote)的位置(左/右)
type: class-toggle
default: true
addCommand: true
*/
.sidebar-footnote-status {
div:has(>section.footnotes) {
display: none;
}
}
.footnote-sidebar-position div:has(>section.footnotes) {
left: unset;
right: 20px;
}
.sidebar-footnote-backref {
.footnote-backref {
/*! 全局化 */
width: 100%;
height: 100%;
opacity: 0;
}
}
sup.footnote-ref {
font-size: medium;
&.is-flashing {
background-color: red !important;
}
}
div:has(>section.footnotes) {
font-size: medium;
display: block;
position: fixed !important;
width: 20vi;
top: 20vb;
left: 50px;
overflow: auto;
height: fit-content;
max-height: 70vb;
background-color: var(--background-secondary);
border-radius: 10px;
counter-reset: footnote-counter;
.footnotes {
hr {
display: none;
}
&>ol {
list-style-type: none;
margin: 10px;
span:has(img) {
margin-left: auto;
margin-right: auto;
}
li:not(:hover) {
opacity: 0.8;
}
li+li {
margin-top: 10px;
}
li::before {
counter-increment: footnote-counter;
content: "["counter(footnote-counter)"]:";
float: left;
color: var(--interactive-accent);
display: block;
width: fit-content;
height: fit-content;
}
li {
margin-left: 0px;
position: relative;
padding: 10px;
background-color: var(--background-primary);
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
/* 阴影 */
border: 1px solid var(--background-modifier-border);
/* 边框 */
.footnote-backref {
display: block;
position: absolute;
bottom: 0px;
right: 0px;
}
&:has(.footnote-backref:active) {
background-color: var(--interactive-accent)
}
}
}
}
}
/* 补丁 */
.components--TextFileView,
.embedded-backlinks,
.markdown-embed-content {
div:has(>section.footnotes) {
display: none !important;
}
}
/* 实时编辑模式下 better fontnote 格式的的脚注 侧边显示 */
.markdown-source-view.is-live-preview div {
.cm-inline-footnote-start+span~.cm-inline-footnote-end:not(:empty),
.cm-inline-footnote-start:has(+span~.cm-inline-footnote-end:not(:empty)) {
color: transparent !important;
position: relative;
left: 0px !important;
font-size: 1rem;
letter-spacing: -1em;
}
.cm-inline-footnote-start+span~.cm-inline-footnote-end:not(:empty)::after {
content: "💬";
font-size: 0.8rem;
text-shadow: 0 0 0 var(--background-secondary);
position: relative;
bottom: 3px;
filter: drop-shadow(0 0 2px var(--text-accent));
}
.cm-inline-footnote-start~.cm-inline-footnote:not(.cm-inline-footnote-end):not(.cm-inline-footnote-start):has(~.cm-inline-footnote-end:not(:empty)) {
position: relative;
z-index: 100 !important;
display: block;
margin-left: 10px;
margin-right: -365px;
margin-top: -25px;
float: right;
width: 350px;
font-size: .75em;
padding: 10px;
border: 1.5px solid var(--background-modifier-border);
border-radius: 10px;
box-shadow: 10px 10px var(--background-secondary);
}
}
熊猫别熬夜
(噗~)
7
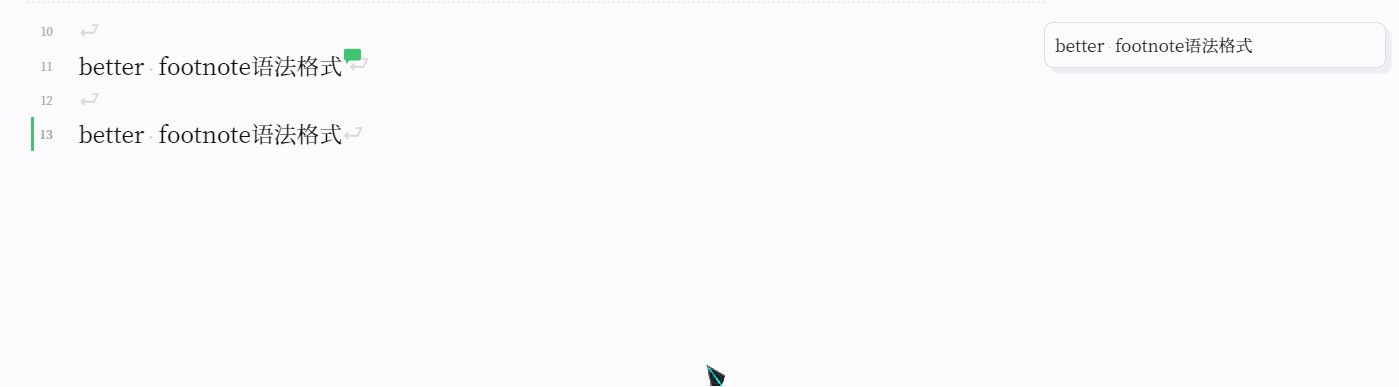
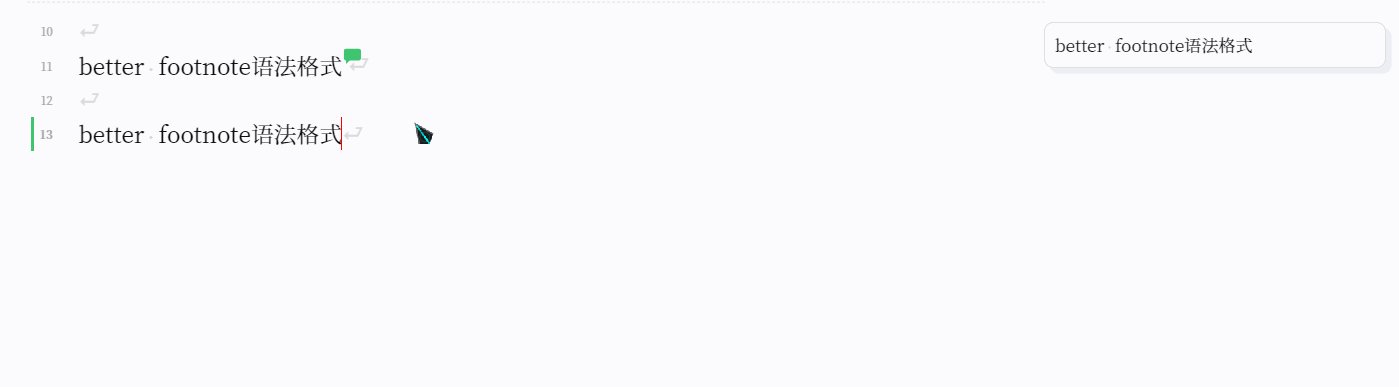
更新了一下这个样式,效果如下:

更新功能:
- 修复嵌入文档的脚注的重复显示;
- 添加卡片宽度的调整参数设置;
- 添加脚注默认自动缩略图,鼠标悬浮显示;
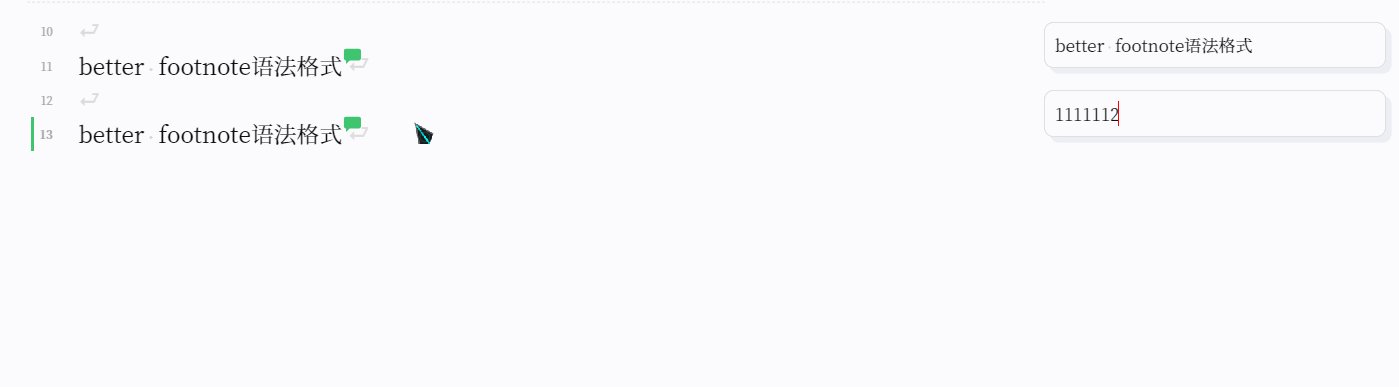
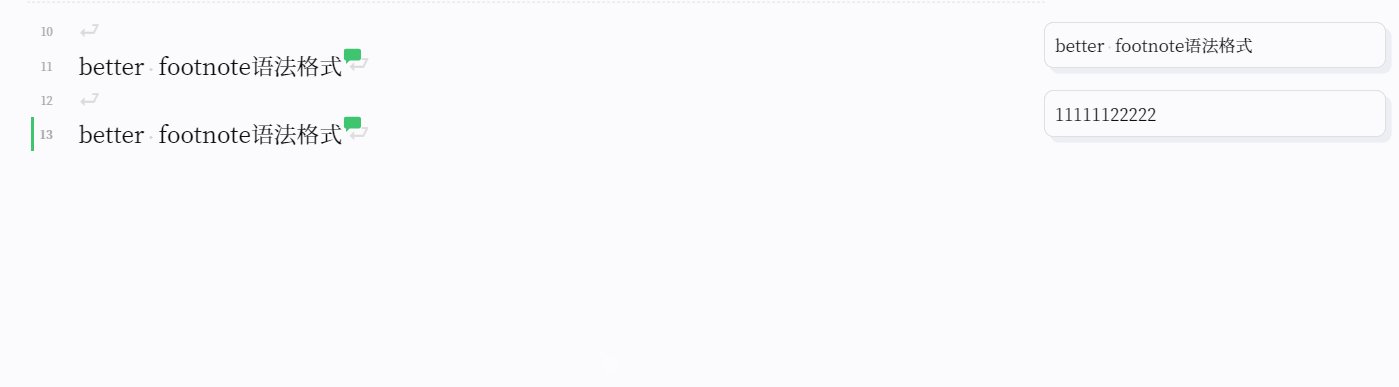
- 添加better footnote语法可以在实时编辑模式下显示,不支持源码模式,不支持图文混排。

存在问题:
- 垂直分割下的左右脚注会干扰;
- 不支持PDF打印脚注,建议关闭该CSS片段。
/* @settings
name: 【Footnote-熊猫】Sidebar Footnote
id: sidebar-footnote
settings:
- id: sidebar-footnote-status
title: 隐藏侧边栏脚注(footnote)
type: class-toggle
default: false
addCommand: true
- id: sidebar-footnote-backref
title: 全局化脚注(footnote)的跳转链接
description: 即不显示跳转链接↩︎,而是点击脚注即跳转
type: class-toggle
default: true
addCommand: true
- id: footnote-sidebar-position
title: 修改侧边栏脚注(footnote)的位置(左/右)
type: class-toggle
default: true
addCommand: true
- id: footnote-sidebar-auto-shrink
title: 脚注(footnote)自动缩小
type: class-toggle
default: true
addCommand: true
- id: sidebar-footnote-card-width
title: 侧边栏脚注(footnote)的宽度
type: variable-number-slider
default: 360
min: 300
max: 500
step: 10
*/
:root {
--sidebar-footnote-card-width: 360px;
}
.sidebar-footnote-status {
div:has(>section.footnotes) {
display: none;
}
}
.footnote-sidebar-position div:has(>section.footnotes) {
left: unset;
right: 20px;
.footnotes {
&>ol {
display: flex;
flex-flow: column nowrap;
align-items: flex-end;
}
}
}
/*! 全局化 */
.sidebar-footnote-backref {
.footnote-backref {
width: 100%;
height: 100%;
opacity: 0;
}
}
sup.footnote-ref {
font-size: medium;
&.is-flashing {
background-color: red !important;
}
}
div:has(>section.footnotes) {
font-size: .75em;
display: block;
position: fixed !important;
top: 20vb;
left: 20px;
overflow: auto;
z-index: var(--layer-tooltip);
height: fit-content;
width: fit-content;
max-height: 70vb;
background-color: transparent;
/* border-radius: 10px; */
counter-reset: footnote-counter;
.footnotes {
hr {
display: none;
}
&>ol {
display: flex;
flex-flow: column nowrap;
align-items: flex-start;
list-style-type: none;
margin: 10px;
span:has(img) {
margin-left: auto;
margin-right: auto;
}
/* li:not(:hover) {
opacity: 0.8;
} */
li+li {
margin-top: 10px;
}
li::before {
counter-increment: footnote-counter;
content: "["counter(footnote-counter)"]:";
float: left;
color: var(--interactive-accent);
display: block;
width: fit-content;
height: fit-content;
}
li {
width: calc(var(--sidebar-footnote-card-width));
margin-left: 0px;
position: relative;
padding: 10px;
background-color: var(--background-primary);
border: 1.5px solid var(--background-modifier-border);
border-radius: 10px;
box-shadow: 6px 6px var(--background-secondary);
.footnote-backref {
display: block;
position: absolute;
bottom: 0px;
right: 0px;
}
&:has(.footnote-backref:active) {
background-color: var(--interactive-accent)
}
}
}
}
}
/* 补丁 */
.components--TextFileView,
.embedded-backlinks,
.markdown-embed-content {
div:has(>section.footnotes) {
display: none !important;
}
}
/* 实时编辑模式下 better fontnote 格式的的脚注 侧边显示 */
.markdown-source-view.is-live-preview div {
.cm-inline-footnote-start~span~.cm-inline-footnote-end:not(:empty),
.cm-inline-footnote-start:has(~span~.cm-inline-footnote-end:not(:empty)) {
color: transparent !important;
position: relative;
left: 0px !important;
font-size: 1rem;
letter-spacing: -1em;
}
.cm-inline-footnote-start~span~.cm-inline-footnote-end:not(:empty)::after {
content: "💬";
font-size: 1rem;
text-shadow: 0 0 0 var(--interactive-accent);
position: relative;
bottom: 3px;
}
.cm-inline-footnote-start~.internal-embed:has(~.cm-inline-footnote-end:not(:empty)),
.cm-inline-footnote-start~.cm-inline-footnote:not(.cm-inline-footnote-end):not(.cm-inline-footnote-start):has(~.cm-inline-footnote-end:not(:empty)) {
position: relative;
background-color: var(--background-primary);
z-index: var(--layer-tooltip);
display: block;
margin-left: 10px;
margin-right: -365px;
margin-top: -25px;
float: right;
width: var(--sidebar-footnote-card-width);
font-size: .75em;
padding: 10px;
border: 1.5px solid var(--background-modifier-border);
border-radius: 10px;
box-shadow: 6px 6px var(--background-secondary);
}
}
/* 添加阅读模式的自动缩小 */
.footnote-sidebar-auto-shrink div:has(>section.footnotes):not(:hover) {
.footnotes {
&>ol {
li:not(.is-flashing) {
width: 20px;
font-size: 0px;
border-radius: 0px;
transition: width 0.3s ease;
img {
display: none;
}
&:nth-child(even) {
background-color: var(--text-faint);
}
&:nth-child(odd) {
background-color: var(--text-muted);
}
box-shadow: none;
}
}
}
}
2 个赞
domo
8
大佬,首先感谢您写的CSS,对我非常有用。
两个CSS我都测试了一下,更喜欢第一个CSS,因为第一个更像word的批注显示方式。第二个CSS,弹来弹去的,看得我眼花,也不方便我全局浏览所有脚注。
第一个CSS,已经基本满足我的需求,唯一的问题是,脚注是重叠在原文档上面。
我期望的显示效果是,左边是原文,右边是脚注
熊猫别熬夜
(噗~)
9
这个可以在Style setting里面关闭。
设置Obsidian的缩进栏宽,最好配合一个Editor Width Slider插件来调整宽度。
如果你要设置左右分布的话,可能会跟随界面移动的。
domo
10
Editor Width Slider这个插件可能是太久没更新了,我下载尝试了一下,栏宽缩进没有生效……
yel3rd
11
大佬,我保存成css文件,启用后,没有效果,怎么回事儿呀?
yel3rd
14
是的,在阅读模式下也没有出现界面,style seting里也都开启了。不知道什么原因。
彭潇洋
15
把核心插件里的页面预览打开,里面的预览模式关掉试试
tiy
17
大佬,我在用的时候碰到一个问题。
有时候点击侧边的脚注跳回正文的时候,页面会突然往上跳一大截,跳到屏幕之外去了,不只是页面内容,连上栏那些也会一起跳上去,只有重启 Obsidian才能恢复。
这个情况不是每次都会发生,偶尔会出现。
熊猫别熬夜
(噗~)
18
会不会是你这种用列表的嵌套格式有问题呀,我这边不能完全测试出来,如果关闭样式,这种跳转会出问题吗