海淀里夫金
1
新手一枚,还请不吝赐教。
我用picgo上传到我的图床的图片,然后在ob中直接黏贴,过来的语句无法用html语言控制。
直接就是一个:

我在picgo中data.json里设置了如下语句,想要让图片居中显示:
"settings": {
"shortKey": {
"picgo:upload": {
"enable": true,
"key": "Ctrl+Shift+Y",
"name": "upload",
"label": "QUICK_UPLOAD",
"template": "<div style=\"text-align: center;\"> \n\t<img src=\"{{url}}\" \n\talt=\"这是一个测试图片!!!\" \n\tstyle=\"width: 300px; height: auto; transform: rotate(0deg);\"> \n</div>"
}
},
"showUpdateTip": false,
为什么在ob中黏贴的时候,不是template里的语句,而是简单的:
<img src=“https://xxxx.png”/ >
这是什么原因,怎么解决?
请大家帮助,多谢了!
Probe
(Probe)
3
是否该先粘贴到记事本里试试,
看它是符合意图的模板, 还是说也同样 <img src=“https://xxxx.png”/ >?
海淀里夫金
4
是的啊,记事本里也是同样的语句。 是picgo的问题?已经在data.json里设置了呢。
海淀里夫金
5
{
“picBed”: {
“current”: “aliyun”,
“uploader”: “aliyun”,
“smms”: {
“token”: “”
},
“aliyun”: {
},
}
],
}
},
“settings”: {
“shortKey”: {
“picgo:upload”: {
“enable”: true,
“key”: “Ctrl+Shift+Y”,
“name”: “upload”,
“label”: “QUICK_UPLOAD”,
“template”: “<div style="text-align: center;"> \n\t<img src="{{url}}" \n\talt="这是一个测试图片!!!" \n\tstyle="width: 300px; height: auto; transform: rotate(0deg);"> \n”
}
},
“showUpdateTip”: false,
“server”: {
“port”: 36677,
“host”: “127.0.0.1”,
“enable”: true
},
“privacyEnsure”: true,
“pasteStyle”: “Custom”,
“autoRename”: true,
“useBuiltinClipboard”: false,
“customLink”: “”,
“autoStart”: true,
“rename”: true,
“uploadNotification”: true,
“autoCopyUrl”: false,
“checkBetaUpdate”: false,
“encodeOutputURL”: false
},
海淀里夫金
7
最后终于摸索出来了,要被自己蠢哭了……555
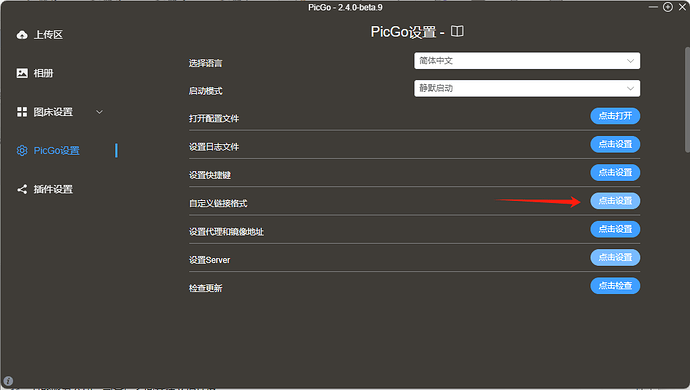
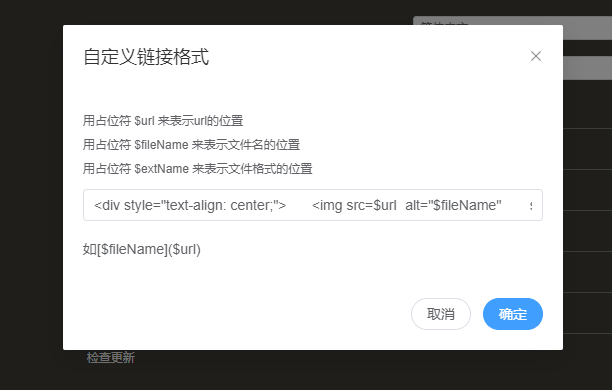
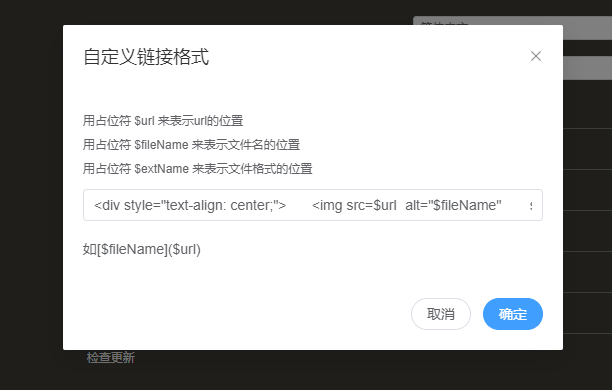
在这里有个自定义链接格式,是用来控制上传完图片之后复制到剪贴板里的字段格式的。

在这里把格式写清楚,图片的基本参数都能改。
这下终于舒服了……
 折磨了我好几天 ……
折磨了我好几天 ……