.obsidian-search-match-highlight,
.search-highlight.data_no-heading > .is-active{
background-color: #E8D363C0;
}
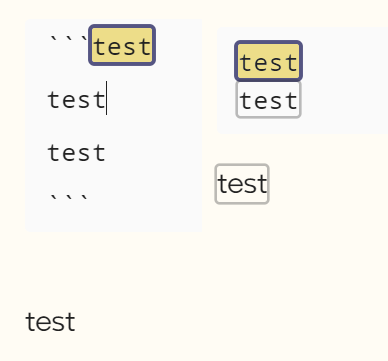
效果如图(左编辑右阅读):

如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普
.obsidian-search-match-highlight,
.search-highlight.data_no-heading > .is-active{
background-color: #E8D363C0;
}
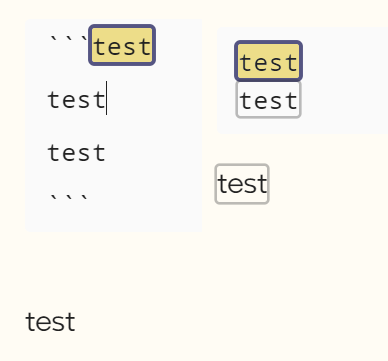
效果如图(左编辑右阅读):

如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普