请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
遇到的问题
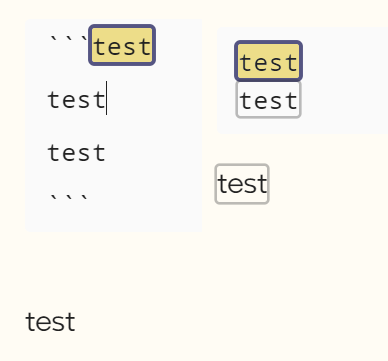
我发现搜索文字时,在代码块中被查找的内容看不清。
预期的效果
做好能将被查找的内容,高亮出来,例如黄底而不是黑底
请仔细说明自己遇到的问题,以下是参考模板。这里不要求非得按模板发帖,但内容中包含相关要素能让大家更好地帮助你。
我发现搜索文字时,在代码块中被查找的内容看不清。
做好能将被查找的内容,高亮出来,例如黄底而不是黑底
请各位大佬,帮助解决
.obsidian-search-match-highlight,
.search-highlight.data_no-heading > .is-active{
background-color: #E8D363C0;
}
效果如图(左编辑右阅读):

如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普
.obsidian-search-match-highlight,
.search-highlight > *{
background-color: #E8D363C0;
}
这样应该可以了,之前可能是我插件的原因,标识符不一样
我觉得可能是我的主题有问题,能不能推荐一个主题
.obsidian-search-match-highlight,
.search-highlight > *{
background-color: #E8D363C0!important;
}
这样加个!important试试呢?
我以前用minimal可以配合style settings插件自定义一些样式还不错,现在换到默认主题了更简洁一些
不行。浅色代码块正常,深色的都不行
到沙盒库里试试呢
今天我找到原因了,搜索时使用阅读模式,不要用编辑模式即可。推荐使用Blue Topaz主题,可以自定义代码块颜色。