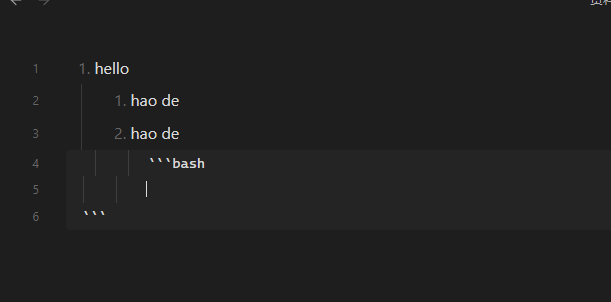
多层级中写代码块,排版之难看

是这样的,很多嵌套样式官方没做好,可能是处于性能开销或者兼容性的考量
这里应该就属于第三种情况,为了使用寿命做的样式上的牺牲:
一般的解决方式是用户自己装插件或写css脚本解决
1 个赞
不能嵌套,这点着实难受。能处理这种问题的插件能推荐下不,大佬
没有很好的方案,一般都是个人手动调整css脚本
好的,感谢 ![]()
![]()
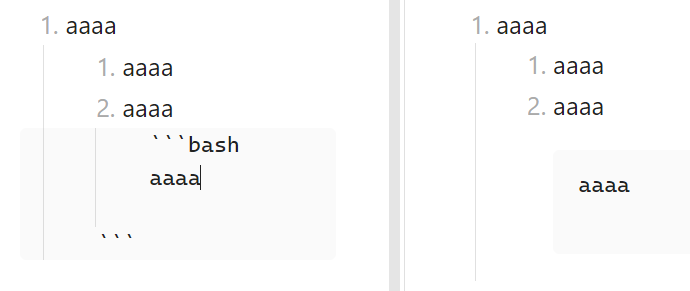
比如这里我添加这样的css脚本后能对齐,但不同用户的字体、主题、设置下,数值就需要自己调整了:
.HyperMD-codeblock.HyperMD-codeblock-begin.HyperMD-codeblock-begin-bg.HyperMD-codeblock-bg.cm-line > .cm-indent::before,
.HyperMD-codeblock.HyperMD-codeblock-bg.cm-line .cm-indent::before{
margin-left: -0.2em;
}
效果如图(左编辑右阅读):

如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普
想要这样写代码块(列表中嵌套代码)的话,不建议使用 Obsidian,它不是为这种结构的笔记设计的。
这种复杂的嵌套结构用 Notion 或者 Logseq 都更合适。OB 只是个基于 Markdown 的几乎纯文本笔记软件。
用块引用凑合着用: 【已解决】如何将表格插入指定列表层级中 - #15,来自 edward852