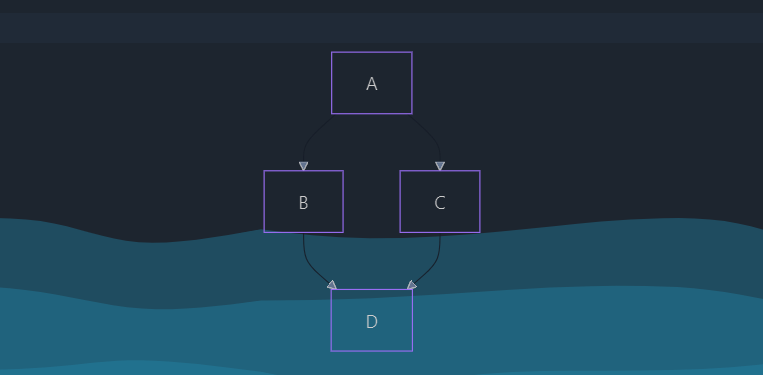
使用了blue topaz主题之后mermaid变透明色了,很影响观感
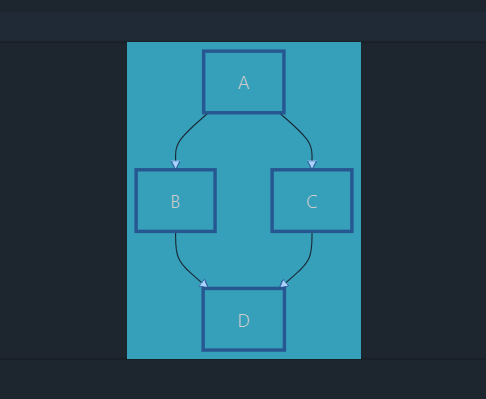
后来通过修改mermaid的css后把背景色和框线给修改了,图示和代码如下:

/* 背景色 */
.mermaid svg {
background: #31859b;
}
/* 流程图方框和圆角方框样式 */
.mermaid rect {
stroke-width:3px; /* 边框大小*/
stroke:#8db3e2; /* 边框颜色 */
}
/* 箭头样式 */
.mermaid path {
stroke: #8db3e2; /* 边框颜色 */
fill:#17365d; /* 箭头颜色 */
}
不过我还希望修改别的元素样式,如线条、文字什么的,但是本人也是一个小白,不懂css代码,这些修改是问AI瞎试出来的。
所以想问一下各位大佬是否了解其他元素的修改代码或者我应该去哪里找修改参数呢?