开发环境准备
介绍
首先说一下为什么要写这个教程?
- 为自己的开发做个备份,以防太久没开发,忘了
- 为国内 Obsidian 插件开发做一些小工作
首先这个教程是面向完全新手的,可能会有些啰嗦,其中的安装使用仅限于 Windows10,如果遇到网络问题,请自行解决。
其次,这个教程也不会面面俱到,主要是不会涉及到 js 和 ts 有关的内容,因为知识点实在太多,我这里只会推荐一些学习资源。
我其实不太会写这种对象,如果有发现任何错误或可以优化的地方,可以下方留言或在 GitHub - renmu123/renmu123.github.io: 个人博客 中开 issue 进行反馈。
PS:这是很久之前写的教程了,发上来供有需要的人参考,原帖 在此
Obsidian 开发资源介绍
开发模板
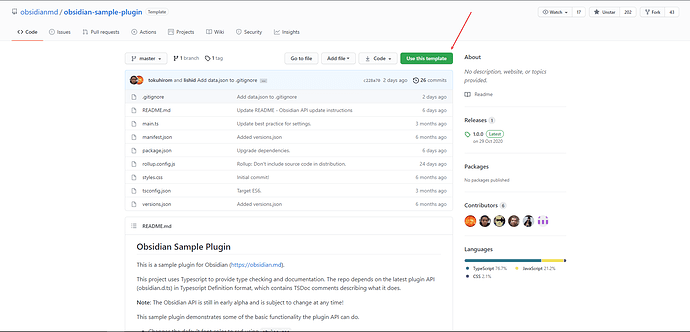
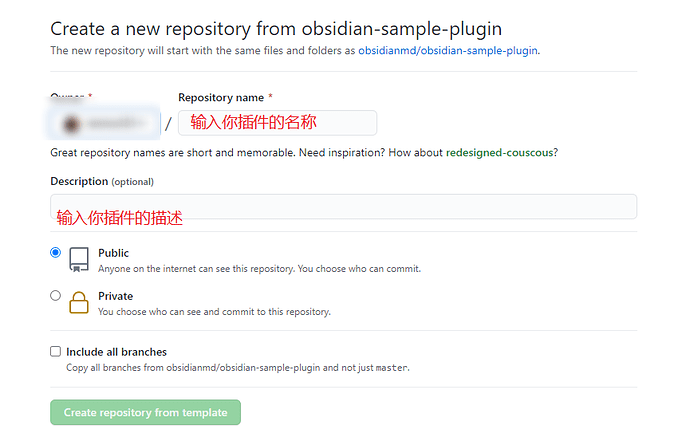
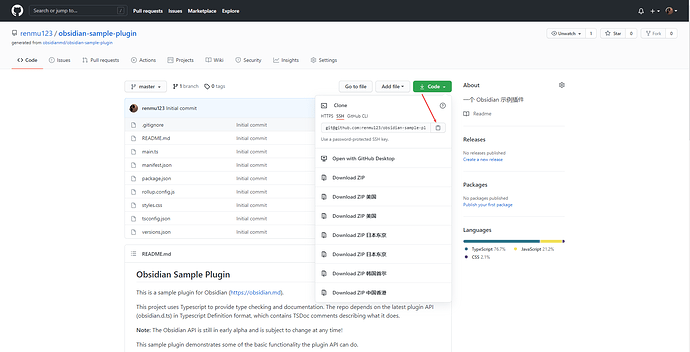
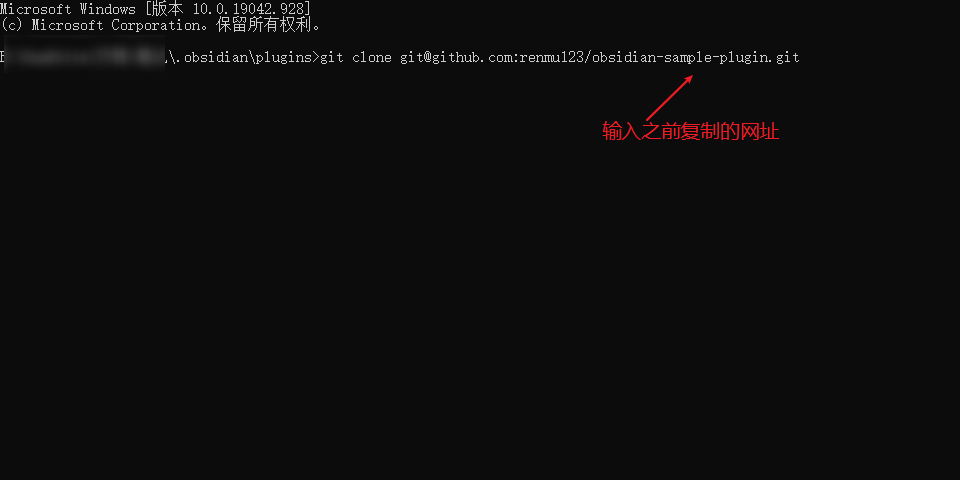
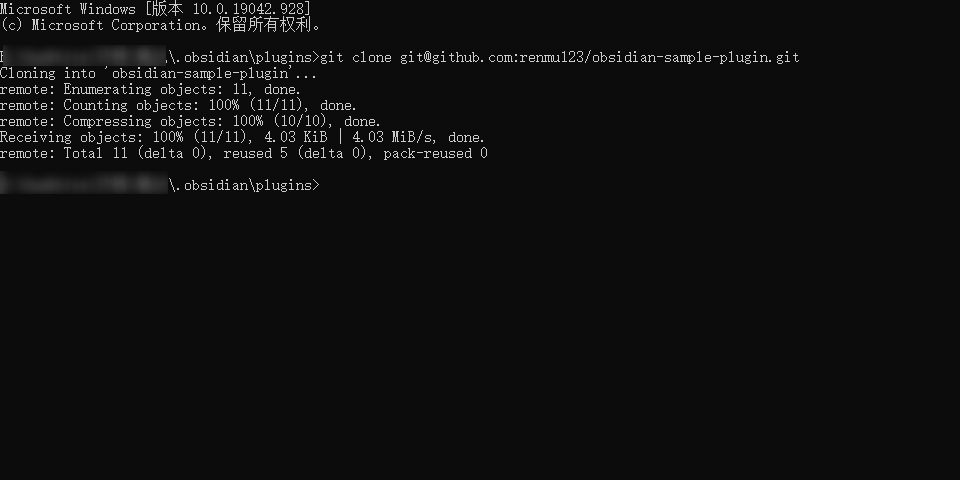
首先是官方的开发模板 obsidian-sample-plugin
官方论坛
官方论坛 是我们最好的朋友,有任何疑问问就完事了。
其他资源
大佬的代码片段,给了我非常多的帮助 Liam Cain
开发准备
git 安装
可以上 官方教程 找到各个系统的安装步骤。
win 可以点击这个链接 直接进行下载安装。
安装完成后进行初始化
# 首先在本地创建ssh key
ssh-keygen -t rsa -C "[email protected]"
# 后面的[email protected]改为你在github上注册的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。成功的话会在~/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的key。
# 回到github上,进入 Account Settings(账户配置),左边选择SSH Keys,Add SSH Key,title随便填,粘贴在你电脑上生成的key。
# 验证是否成功
ssh -T [email protected]
# 设置用户名和邮箱
git config --global user.name "your name"
git config --global user.email "[email protected]"
node 环境准备
obsidian 是基于 electron 的应用程序,而 electron 又是基于 node.js。
在这里 node.js 主要用于将 ts 代码编译成 js。
在这里 你可以找个各个系统的安装教程,按照要求安装即可。
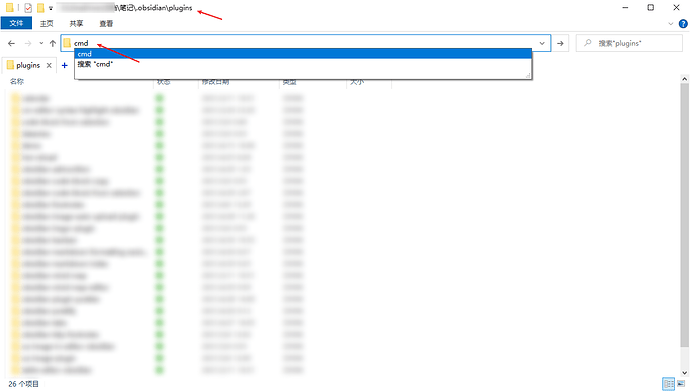
由于网络原因,我推荐将 npm 源修改为淘宝源。按住 Win+r 输入 cmd,再输入以下的代码即可完成设置。
npm config set registry https://registry.npm.taobao.org
编辑器准备
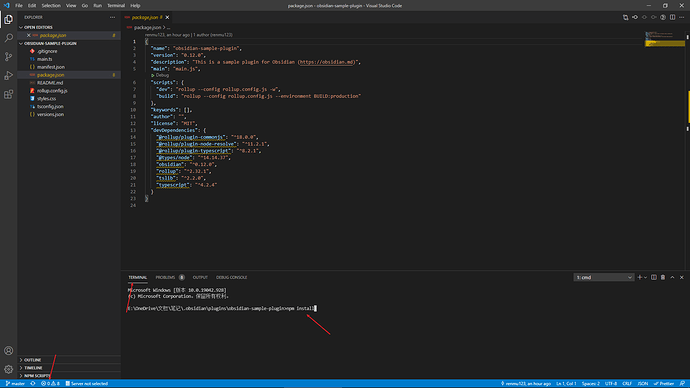
在这里我最为推荐的编辑器是出自微软家的开源编辑器 vscode,首先其针对前端开发做了不少优化,其次也拥有丰富的生态来满足你的个性化需求。
点击链接进行安装。