背景设置
Win1164位操作系统,obsidian版本为v1.8.5,使用主题为系统默认或Minimal
遇到的问题
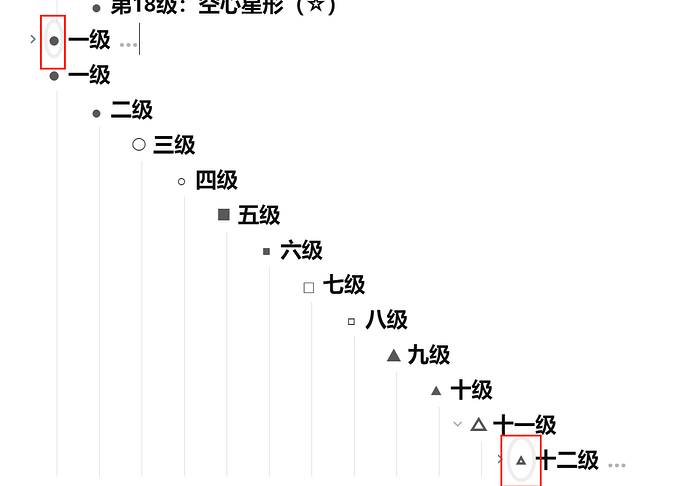
CSS 修改多层级无序列表项目前缀符号样式为不同样式时,发现折叠的时候会有椭圆形框(类似于截图中的红框部分),能否将椭圆形方框阴影(也可能是背景、高亮等)直接调为透明颜色,或取消掉
预期的效果
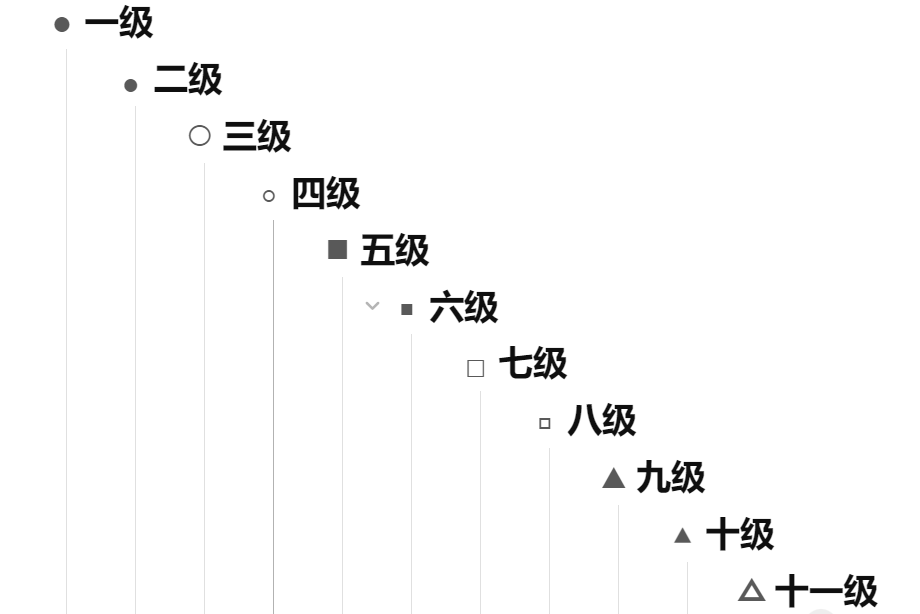
在折叠状态下没有椭圆阴影
已尝试的解决方案
找ai修改完善,未改过来,原代码如下
阴影是椭圆形的
:root {
/* 颜色变量,可根据需要修改 */
--bullet-new-color: rgb(89, 89, 89);
}
/****** 圆形系列 (第1-4级) ******/
/* 第1级:大实心圆(●) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after,
.markdown-reading-view .has-list-bullet .list-bullet:after {
content: '●'; /* 圆形符号 */
font-size: 32px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent; /* 移除背景色 */
height: auto; /* 自动高度 */
width: auto; /* 自动宽度 */
border: none; /* 移除边框 */
}
/* 第2级:小实心圆(•) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .list-bullet:after {
content: '•'; /* 小圆形符号 */
font-size: 32px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第3级:大空心圆(○) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '○'; /* 空心圆形符号 */
font-size: 20px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第4级:小空心圆(◦) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '◦'; /* 小空心圆形符号 */
font-size: 32px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/****** 方形系列 (第5-8级) ******/
/* 第5级:大实心方形(■) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '■'; /* 方形符号 */
font-size: 18px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第6级:小实心方形(▪) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▪'; /* 小方形符号 */
font-size: 32px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第7级:大空心方形(□) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '□'; /* 空心方形符号 */
font-size: 24px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第8级:小空心方形(▫) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-8 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▫'; /* 小空心方形符号 */
font-size: 32px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/****** 三角形系列 (第9-12级) ******/
/* 第9级:大实心三角形(▲) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-9 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▲'; /* 实心三角形符号 */
font-size: 20px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第10级:小实心三角形(▴) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-10 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▴'; /* 小实心三角形符号 */
font-size: 28px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第11级:大空心三角形(△) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-11 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '△'; /* 空心三角形符号 */
font-size: 20px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第12级:小空心三角形(▵) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-12 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▵'; /* 小空心三角形符号 */
font-size: 28px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/****** 菱形系列 (第13-16级) ******/
/* 第13级:大实心菱形(♦) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-13 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '♦'; /* 菱形符号 */
font-size: 24px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第14级:小实心菱形(◊) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-14 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '◊'; /* 小菱形符号 */
font-size: 28px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第15级:实心十字(✦) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-15 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '✦'; /* 十字符号 */
font-size: 24px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第16级:空心十字(✧) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-16 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '✧'; /* 空心十字符号 */
font-size: 24px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/****** 星形系列 (第17-18级) ******/
/* 第17级:实心星形(★) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-17 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '★'; /* 星形符号 */
font-size: 24px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 第18级:空心星形(☆) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-18 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '☆'; /* 空心星形符号 */
font-size: 24px;
color: var(--bullet-new-color);
margin-right: 8px;
background-color: transparent;
height: auto;
width: auto;
border: none;
}
/* 修复折叠时的样式问题 */
.is-collapsed .list-bullet:after {
background-color: transparent !important;
border: none !important;
height: auto !important;
width: auto !important;
}
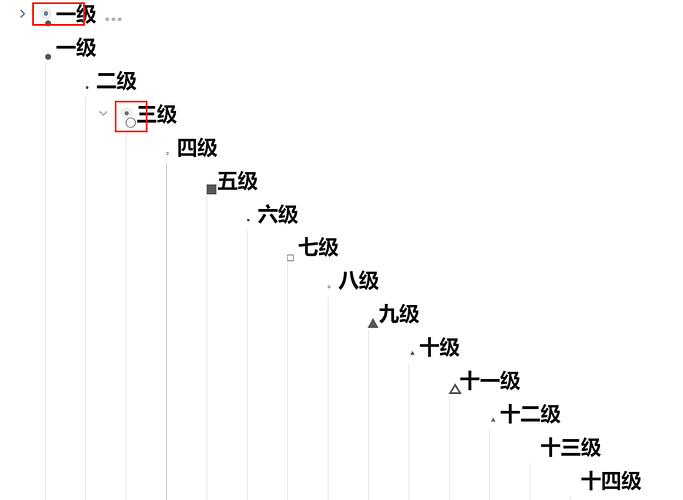
ai修改成后隐藏掉,但是移动到列表会显示多一个圆点的
:root {
/* 颜色变量,可根据需要修改 */
--bullet-new-color: rgb(89, 89, 89);
}
/* 去除列表符号周围的边框、圆点、阴影和间距 */
.markdown-source-view .list-bullet:after,
.markdown-reading-view .list-bullet:after {
content: ''; /* 清空符号内容 */
border: none; /* 去掉边框 */
margin: 0; /* 去掉所有外边距 */
padding: 0; /* 去掉所有内边距 */
background: none; /* 去掉背景 */
box-shadow: none; /* 去掉阴影 */
outline: none; /* 去掉轮廓 */
}
/* 第1级:大实心圆(●) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after,
.markdown-reading-view .has-list-bullet .list-bullet:after {
content: '●'; /* 圆形符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第2级:小实心圆(•) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .list-bullet:after {
content: '•'; /* 小圆形符号 */
font-size: 12px;
color: var(--bullet-new-color);
}
/* 第3级:大空心圆(○) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '○'; /* 空心圆形符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第4级:小空心圆(◦) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '◦'; /* 小空心圆形符号 */
font-size: 12px;
color: var(--bullet-new-color);
}
/* 第5级:大实心方形(■) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '■'; /* 方形符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第6级:小实心方形(▪) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▪'; /* 小方形符号 */
font-size: 12px;
color: var(--bullet-new-color);
}
/* 第7级:大空心方形(□) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '□'; /* 空心方形符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第8级:小空心方形(▫) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-8 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▫'; /* 小空心方形符号 */
font-size: 12px;
color: var(--bullet-new-color);
}
/* 第9级:大实心三角形(▲) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-9 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▲'; /* 实心三角形符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第10级:小实心三角形(▴) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-10 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▴'; /* 小实心三角形符号 */
font-size: 12px;
color: var(--bullet-new-color);
}
/* 第11级:大空心三角形(△) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-11 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '△'; /* 空心三角形符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第12级:小空心三角形(▵) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-12 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .list-bullet:after {
content: '▵'; /* 小空心三角形符号 */
font-size: 12px;
color: var(--bullet-new-color);
}
/* 第13级:大实心菱形(♦) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-13 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bul...
content: '♦'; /* 菱形符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第14级:小实心菱形(◊) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-14 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bul...
content: '◊'; /* 小菱形符号 */
font-size: 12px;
color: var(--bullet-new-color);
}
/* 第15级:实心十字(✦) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-15 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bullet .has-list-bul...
content: '✦'; /* 十字符号 */
font-size: 16px;
color: var(--bullet-new-color);
}
/* 第16级:空心十字(✧) */
.markdown-source-view.mod-cm6 .HyperMD-list-line-16 .list-bullet:after,
.markdown-reading-view .has-list-bullet .has-list-bullet .has-list-bul...
content: '✧'; /* 空心十字符号 */
font-size: 16px;
color: var(--bullet-new-color);
}