遇到的问题
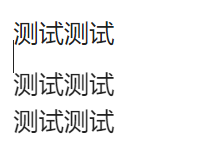
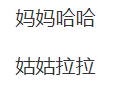
在另一款 md 笔记软件 typora 中,编辑模式下的空行在实时预览模式下并不是以空行显示,而是变窄一点——


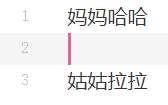
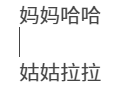
而 Obsidian 实时预览下就没有这种效果

请问有大佬知道该如何设置达到类似 typora 的效果吗 ? ![]()
![]()
已尝试的解决方案
- 用 style settings 插件修改,但只能调整"行高"和"字体大小",无法达到预期效果;
- 使用 【已解决】如何让自动换行和手动换行的间距不一样 中大佬提供的代码,在实时预览模式下能达到预期效果,但文件不符合 markdown 语法,在其它编辑器打开效果就不一样了;
- 尝试用 ai 写了几版 CSS 代码,开启后没啥变化