遇到的问题
obsidian 版本1.7.7
环境:windows系统;Android也是最新系统。
关于templater模板代码在windows下可以运行正常,但是在移动端Android上就无法正确运行。
预期的效果
希望能在Android系统中也能使用插件templater的模板获取天气信息。
<%*
// 定义默认天气信息
let 当前温度 = '当前温度:℃未获取'
let 天气 = '未获取'
let 温度范围 = '温度:~℃未获取'
let 湿度 = '未获取'
let 风力风向 = '未获取 风级'
let 紫外线 = '未获取'
let 空气质量 = '未获取'
let 日出日落 = '未获取'
let 日期 = '未获取'
try {
let url = 'https://m.tianqi.com/beijing/'+ Date.now();//Android版网页
let res = await request({url: url, method: "GET"})
console.log("获取数据成功:", res)
res = res.replace(/\n/g, '')
// 使用安全的正则匹配方法
let rqylnl = /<div class="date">(.*?)<\/div>/.exec(res)
let dqwd = /<dd class="now">(.*?)<i>°C<\/i><\/dd>/.exec(res)
let tqwdfw = /<dd class="txt">(.*?) (.*?)<\/dd>/.exec(res)
let fxfl = /<span class="b3"><i><\/i>(.*?)<\/span>/.exec(res)
let sidu = /<span class="b2"><i><\/i>湿度 (.*?)<\/span>/.exec(res)
let kqzl = /<a href="\/air\/fengcheng\/" class="b1"><i><\/i>(.*?)<\/a>/.exec(res)
// 安全赋值,避免空值报错
if (rqylnl) 日期 = rqylnl[1]
if (dqwd) 当前温度 = dqwd[1] + '℃'
if (tqwdfw) {
天气 = tqwdfw[1]
温度范围 = tqwdfw[2]
}
if (fxfl) 风力风向 = fxfl[1]
if (sidu) 湿度 = sidu[1]
if (kqzl) 空气质量 = kqzl[1]
} catch (error) {
console.error('获取天气信息失败:', error)
// 即使出错也会使用默认值继续执行
}
-%>
> [!info] 🌤️天气
> <% 日期 %>
> 天气⛅:<% 天气 %>
> 温度🌡️:<% 温度范围 %>
> 风力风向:<% 风力风向 %>
> 空气质量:<% 空气质量 %>
> 湿度:<% 湿度 %>
>当前温度: <% 当前温度 %>
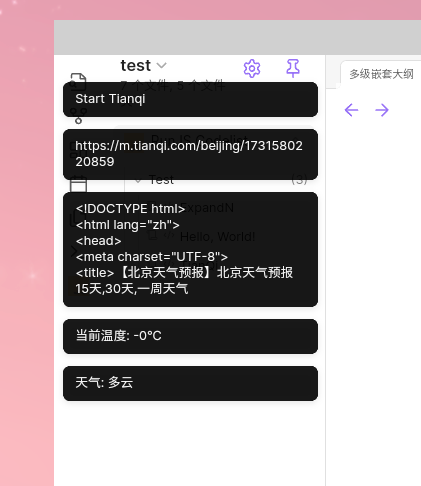
已尝试的解决方案
我怀疑问题处在这行代码
let res = await request({url: url, method: “GET”})
变量res无法获得网页数据
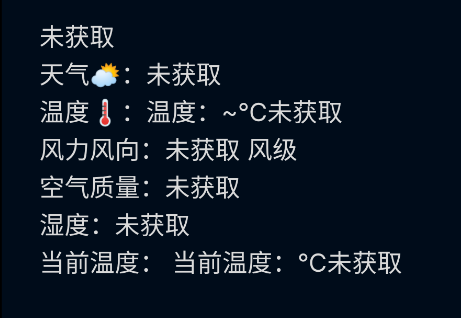
在手机上运行结果