问题
库中附件过多需要引用查看则需要下载文件到多端,占用多端存储空间。
方案
个人想到了这两种方法,由于个人使用的是 Onedrive 的存储方式,单写一个上传方式过于麻烦,因此使用第二种方法。本方案适用于附件存放于nas,云端存储直链同时不想多端同步过多文件的情况。
- 优点:在多端可以直接使用
[[]]记录笔记而不需要再割裂使用,同时可以视情况减少同步流量和空间占用。 - 缺点:需要使用带直链的云端存储,要求一定能力。例如 alist ,nas ,oss(开启了 public 但是存在风险)或者其他的网盘直链程序。
- 使用类似于上传到 s3 或者其他存储区域,然后使用标准 markdown 格式引用
- 实现双链的 html 标签显示
步骤
- 安装 customjs 插件,创建并设置好存放 js 的文件夹
- 创建 js 文件并填入以下代码保存
class assetsWiki {
constructor() {
this.app = app;
this.app.workspace.on('resize', this.processAssets.bind(this));
}
async invoke() {
this.processAssets();
}
async processAssets() {
const wikiDivlst = document.querySelectorAll(".internal-embed.is-loaded.file-embed.mod-empty-attachment");
wikiDivlst.forEach(wikiDiv => {
// 自定义设置
const sourceUrls = [
"https://example.com/pictures/blog/",
"https://example.com/Applications/",
"https://example.com/Media/",
];
const imageTypes = ['jpg', 'jpeg', 'png', 'gif', 'svg', 'bmp', 'webp'];
const videoTypes = ['mp4', 'flv', 'avi', 'mov', 'wmv', 'rmvb', 'rm', 'mkv', 'webm'];
const audioTypes = ['mp3', 'wav', 'flac'];
const documentTypes = ['doc', 'docx', 'xls', 'xlsx', 'ppt', 'pptx'];
const sourceName = encodeURIComponent(wikiDiv?.attributes?.src?.value);
const fileExtension = sourceName.split('.').pop().toLowerCase();
if (imageTypes.includes(fileExtension)) {
wikiDiv.innerHTML = `<img src="${sourceUrls[0]}${sourceName}">`;
} else if (videoTypes.includes(fileExtension) || audioTypes.includes(fileExtension)) {
const mediaElement = videoTypes.includes(fileExtension)
? document.createElement('video')
: document.createElement('audio');
mediaElement.controls = true;
mediaElement.preload = 'metadata';
sourceUrls.forEach(url => {
const sourceElement = document.createElement('source');
sourceElement.src = `${url}${sourceName}`;
mediaElement.appendChild(sourceElement);
});
wikiDiv.innerHTML = '';
wikiDiv.appendChild(mediaElement);
} else if (documentTypes.includes(fileExtension)) {
const docPreview = "https://view.officeapps.live.com/op/embed.aspx?src=";
const docPreviewHeight = parseInt(document.querySelector('.markdown-preview-sizer.markdown-preview-section').style.minHeight) / 2;
wikiDiv.innerHTML = `<iframe src="${docPreview}${encodeURI(sourceUrls[1])}${sourceName}"
width="100%" height="${docPreviewHeight}"></iframe>`;
}
});
}
}
- 编辑文件或者使用命令呼出
assetswiki即可
效果
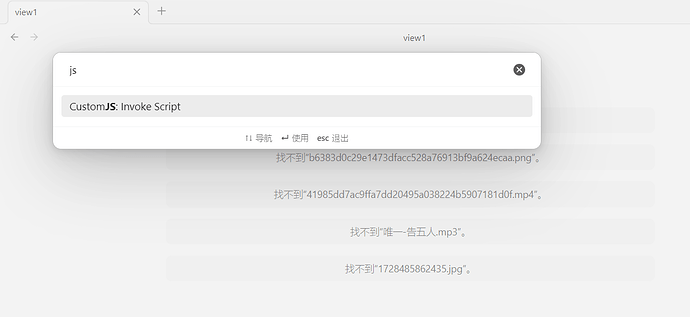
- 在不存在以下附件的库中输入理应当出现
找不到xxx文件,但是使用命令后是可以预览的。
![[20220223104737.png]]
![[b6383d0c29e1473dfacc528a76913bf9a624ecaa.png]]
![[41985dd7ac9ffa7dd20495a038224b5907181d0f.mp4]]
![[唯一-告五人.mp3]]
![[1728485862435.jpg]]
正常情况:
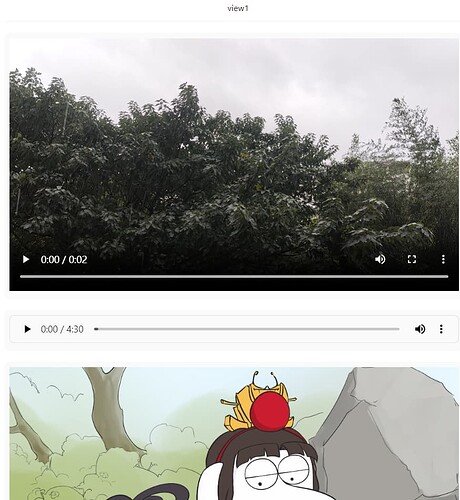
使用命令情况:
代码解释
由于 obsidian 是 electron 框架的软件,因此可以在其中直接使用 js,又恰恰因为 markdown 是支持 html 标签的,所以将文件不存在的内容变成了 html 就可以预览了。